آموزش طراحی وب: Adobe Generator برای گرافیک
Design the Web: Adobe Generator for Graphics
در حال بارگزاری نمونه ویدیو، لطفا صبر کنید...
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
- در حال بارگزاری، لطفا صبر کنید...
سرفصل ها و درس ها
مقدمه Introduction
-
پیش نمایش پروژه نهایی Preview the final project
-
درباره پرونده های تمرینی About the exercise files
1. تولید گرافیک 1. Generating Graphics
-
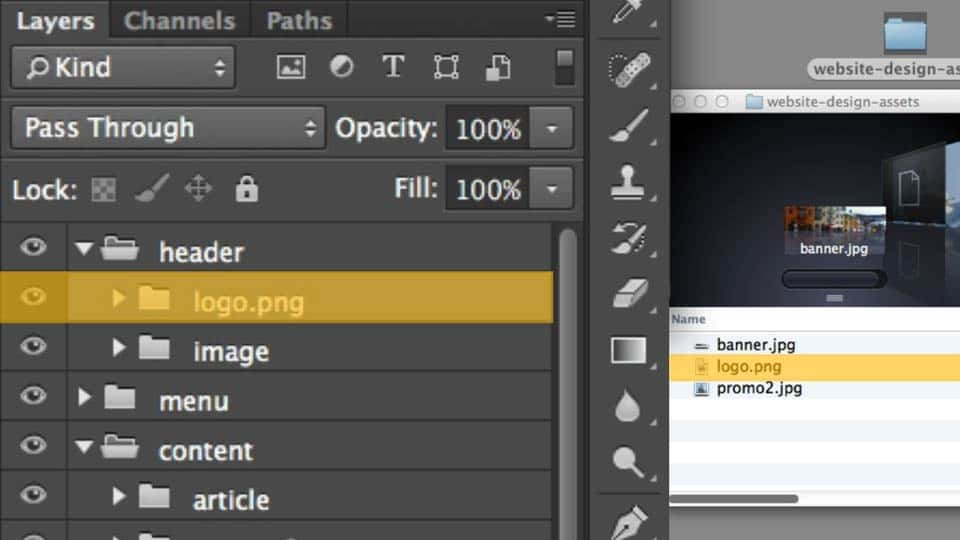
تولید تصاویر از یک لایه Generating images from a layer
-
تنظیم بهینه سازی و کیفیت تصویر Setting optimization and image quality
-
تبدیل اشیاء هوشمند و لایه های شکل Transforming Smart Objects and shape layers
-
از چند لایه تصاویر کامپوزیت ایجاد کنید Generate composite images from multiple layers
-
برای گسترش Adobe Generator به کجا برویم Where to go to extend Adobe Generator
2. چه جدید در نسخه Creative Cloud است 2. What's New in the Creative Cloud Version
-
تبدیل و ایجاد پرونده های SVG از وکتور اشیاء هوشمند Transforming and creating SVG files from vector Smart Objects
-
ایجاد پوشه ها و فهرست ها برای گرافیک های تولید شده خود Creating folders and directories for your generated graphics
-
با استفاده از پیش فرض ها برای خودکار سازی تبدیل ها ، نامگذاری و ایجاد پوشه Using defaults to automate transformations, naming, and folder creation
-
ایجاد گرافیک SVG قابل ویرایش از لایه های شکل Creating editable SVG graphics from shape layers

خرید اشتراک و دانلودخرید تکی و دانلود | 210,000 تومان (5روز مهلت دانلود) زمان تقریبی آماده سازی لینک دانلود این دوره آموزشی حدود 2 تا 14 ساعت می باشد.
جزییات دوره
33m 37s
11
Linkedin (لینکدین)


(آخرین آپدیت)
24,427
- از 5
ندارد
دارد
دارد
https://donyad.com/d/90e7
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای







نمایش نظرات
نظری ارسال نشده است.