آموزش یکپارچه سازی Angular با Node.js RESTful Services
Integrating Angular with Node.js RESTful Services
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی دوره Course Introduction
-
معرفی دوره Course Introduction
-
پیش نیازهای به حداکثر رساندن یادگیری Pre-requisites to Maximize Learning
-
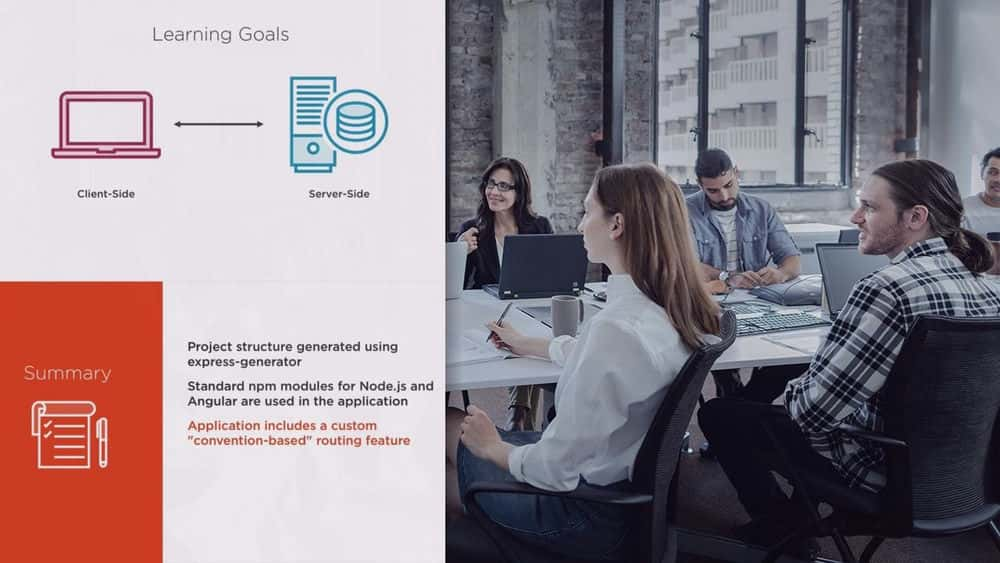
اهداف یادگیری Learning Goals
-
فن آوری ها و مفاهیم سمت سرور Server-side Technologies and Concepts
-
فن آوری ها و مفاهیم سمت مشتری Client-side Technologies and Concepts
-
اجرای برنامه Running the Application
-
اجرای برنامه با Docker Running the Application with Docker
-
خلاصه Summary
بررسی Node.js و برنامه Angular Exploring the Node.js and Angular Application
-
مقدمه Introduction
-
بررسی ساختار پروژه Exploring the Project Structure
-
ماژول های برنامه Application Modules
-
پیکربندی مسیرهای Node.js Configuring Node.js Routes
-
پیکربندی لودر ماژول ES Configuring the ES Module Loader
-
ماژول ها ، اجزا و خدمات زاویه ای Angular Modules, Components, and Services
-
خلاصه Summary
بازیابی داده ها با استفاده از یک اقدام GET Retrieving Data Using a GET Action
-
مقدمه Introduction
-
ایجاد یک اقدام GET برای بازگشت چند مشتری Creating a GET Action to Return Multiple Customers
-
ایجاد یک اقدام GET برای بازگشت مشتری تنها Creating a GET Action to Return a Single Customer
-
ایجاد درخواست های GET با سرویس Angular Making GET Requests with an Angular Service
-
نمایش مشتری در یک شبکه Displaying Customers in a Grid
-
نمایش مشتری در یک فرم Displaying a Customer in a Form
-
تبدیل به فرم "واکنش پذیر" Converting to a 'Reactive' Form
-
خلاصه Summary
درج داده با استفاده از یک اقدام POST Inserting Data Using a POST Action
-
مقدمه Introduction
-
ایجاد یک اقدام POST برای درج مشتری Creating a POST Action to Insert a Customer
-
ایجاد درخواست POST با سرویس Angular Making a POST Request with an Angular Service
-
تغییر فرم مشتری برای پشتیبانی از درج ها Modifying the Customer Form to Support Inserts
-
بررسی فرم "واکنش پذیر" Exploring the 'Reactive' Form
-
خلاصه Summary
به روزرسانی داده ها با استفاده از عملکرد PUT Updating Data Using a PUT Action
-
مقدمه Introduction
-
ایجاد عملکرد PUT برای به روزرسانی مشتری Creating a PUT Action to Update a Customer
-
درخواست PUT با سرویس Angular Making a PUT Request with an Angular Service
-
تغییر فرم مشتری برای پشتیبانی از به روزرسانی ها Modifying the Customer Form to Support Updates
-
بررسی فرم "واکنش پذیر" Exploring the 'Reactive' Form
-
خلاصه Summary
حذف داده ها با استفاده از یک اقدام DELETE Deleting Data Using a DELETE Action
-
مقدمه Introduction
-
ایجاد یک اقدام حذف برای حذف مشتری Creating a DELETE Action to DELETE a Customer
-
ایجاد درخواست حذف با سرویس Angular Making a DELETE Request with an Angular Service
-
تغییر فرم مشتری برای پشتیبانی از حذف Modifying the Customer Form to Support Deletes
-
بررسی فرم "واکنش پذیر" Exploring the 'Reactive' Form
-
خلاصه Summary
صفحه بندی داده ها ، سرصفحه های HTTP و CSRF Data Paging, HTTP Headers, and CSRF
-
مقدمه Introduction
-
افزودن سرصفحه صفحه به یک پاسخ خدمات آرام Adding a Paging Header to a RESTful Service Response
-
دسترسی به سرصفحه ها و داده ها در یک سرویس Angular Accessing Headers and Data in an Angular Service
-
افزودن پشتیبانی صفحه بندی به یک ملفه Adding Paging Support to a Component
-
افزودن م Pلفه Paging Adding a Paging Component
-
بررسی اجمالی CSRF CSRF Overview
-
افزودن عملکرد CSRF با csurf Adding CSRF Functionality with csurf
-
استفاده از csurf Token در یک سرویس Angular Using a csurf Token in an Angular Service
-
خلاصه Summary
خلاصه دوره Course Summary
-
خلاصه دوره Course Summary
https://donyad.com/d/a7d6
 Dan Wahlin
Dan Wahlin
توسعه دهنده، Google GDE و Microsoft MVP









نمایش نظرات