آموزش ساخت برنامه های وب در پایتون با Streamlit 0.8
Build Web Apps in Python with Streamlit 0.8
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با Streamlit Getting Started with Streamlit
-
بررسی نسخه Version Check
-
انگیزه Motivation
-
نصب و راه اندازی Installation
-
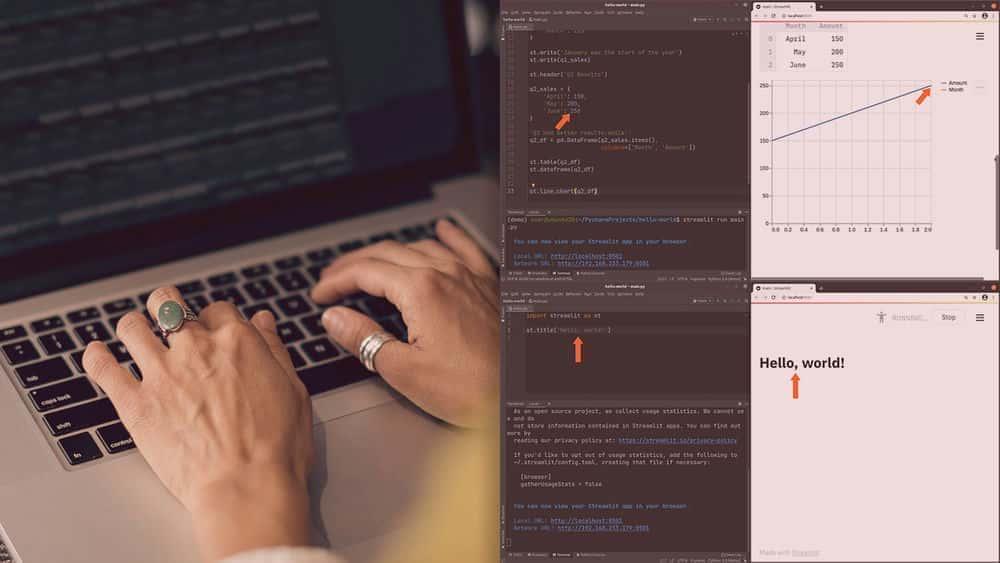
Hello World با Streamlit Hello World with Streamlit
-
نگاهی سریع به چند نمونه Quick Look at Some Examples
ساخت برنامه های وب بسیار ساده Building Very Simple Web Applications
-
نحوه نمایش متن در صفحه How to Show Text on a Page
-
نحوه اضافه کردن مطالب بیشتر به یک صفحه How to Add More Content to a Page
-
نحوه کلیک روی دکمه برای نمایش پیام How to Click a Button to Show a Message
-
افزودن تعامل بیشتر Adding More Interactivity
-
از حافظه پنهان برای افزایش سرعت صفحه استفاده کنید Use Caching to Speed up the Page
-
چرخه حیات یک صفحه وب Streamlit چیست؟ What Is the Lifecycle of a Streamlit Web Page?
ساخت برنامه های کاربردی وب بیشتر Building More Web Applications
-
چند بار روی این دکمه کلیک کردید؟ How Many Times Did You Click This Button?
-
نحوه حفظ حالت در چندین صفحه How to Keep State Across Multiple Pages
-
چگونه یک نقشه اضافه کنیم؟ How to Add a Map?
-
با Placeholders صفحه را پویاتر کنید Make the Page More Dynamic with Placeholders
-
چگونه یک صفحه را سازماندهی کنیم؟ How to Organize a Page?
گسترش برنامه های وب Streamlit Extending Streamlit Web Applications
-
نگاهی سریع به اجزای Streamlit Quick Look at Streamlit Components
-
یک ویرایشگر تصویر پایه با یک جزء Streamlit ایجاد کنید Create a Basic Image Editor with a Streamlit Component
-
منابع انجمن بیشتر More Community Resources
-
نحوه پیکربندی برنامه های کاربردی وب How to Configure Web Applications
استقرار برنامه های وب Streamlit Deploying Streamlit Web Applications
-
گزینه های استقرار را درک کنید Understand Deployment Options
-
یک برنامه وب Streamlit را در Heroku مستقر کنید Deploy a Streamlit Web Application to Heroku
-
روشی ساده برای محافظت از صفحه با رمز عبور Simple Way to Protect a Page with a Password
-
خلاصه Summary
https://donyad.com/d/b93bf1
 Dan Tofan
Dan Tofan
دن دهه ها پیش برنامه نویسی را بر روی Clone Spectrum آغاز كرد و فعالیت حرفه ای برنامه نویسی خود را از سال 2003 آغاز كرد. دن با اشتیاق به یادگیری برای تحصیل در دانشگاه گرونینگن به هلند مهاجرت كرد. اکنون ، دان به پایان نامه دکترای خود در زمینه تصمیم گیری و کسب دانش در معماری نرم افزار و حدود دوازده نشریه با صدها استناد افتخار می کند. دن سالها از فناوریهای مایکروسافت استفاده می کرد ، اما به تدریج به پایتون ، لینوکس و AWS مهاجرت کرد تا اطلاعات بیشتری در مورد دنیای رایانه کسب کند. در حال حاضر ، دان یک برنامه نویس تمام وقت پایتون در دفتر رومانی یک شرکت جهانی در حوزه تحقیق است.









نمایش نظرات