آموزش RxJS در آنگولار: توسعه واکنش پذیر
RxJS in Angular: Reactive Development
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مقدمه Introduction
-
مقدمه Introduction
-
RxJS چیست؟ What Is RxJS?
-
توسعه راکتیو چیست؟ What Is Reactive Development?
-
بیشترین بهره را از این دوره بگیرید Getting the Most from This Course
-
طرح کلی دوره Course Outline
شرایط و نحو RxJS RxJS Terms and Syntax
-
مقدمه Introduction
-
ناظر/مشترک Observer/Subscriber
-
جریان قابل مشاهده (قابل مشاهده) Observable Stream (Observable)
-
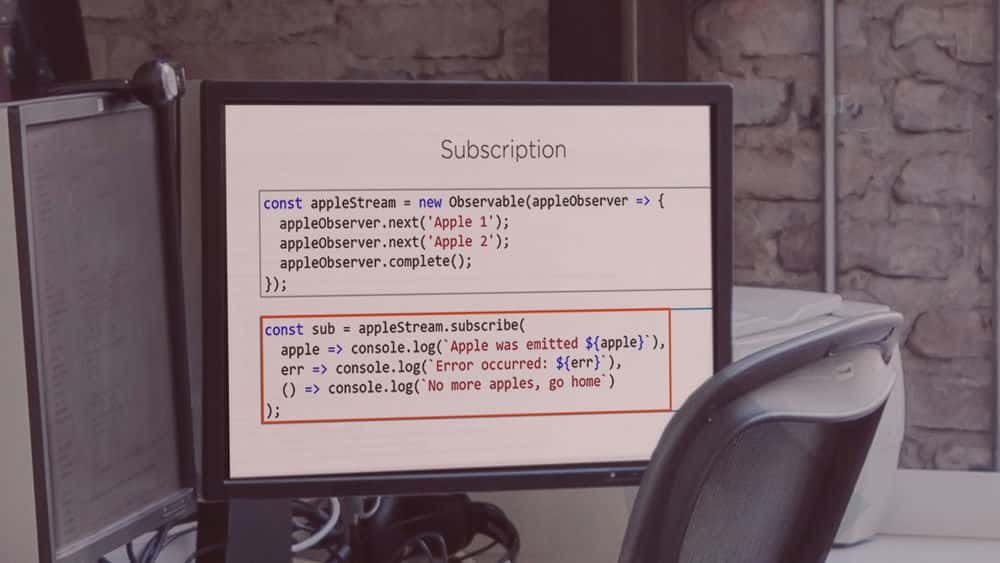
شروع جریان/اشتراک قابل مشاهده Starting the Observable Stream/Subscription
-
توقف جریان قابل مشاهده Stopping the Observable Stream
-
توابع ایجاد Creation Functions
-
توابع ایجاد: نسخه ی نمایشی Creation Functions: Demo
-
خلاصه و چک لیست ها Summary and Checklists
اپراتورهای RxJS RxJS Operators
-
مقدمه Introduction
-
نمای کلی اپراتور RxJS RxJS Operator Overview
-
اپراتور RxJS: نقشه RxJS Operator: map
-
اپراتور RxJS: ضربه بزنید RxJS Operator: tap
-
اپراتور RxJS: بگیرید RxJS Operator: take
-
اپراتورهای RxJS: نسخه ی نمایشی RxJS Operators: Demo
-
اپراتور داخلی Operator Internals
-
خلاصه و چک لیست ها Summary and Checklists
واکنشی رفتن Going Reactive
-
مقدمه Introduction
-
برنامه نمونه Sample Application
-
کار با لوله Async Working with the Async Pipe
-
مدیریت خطاها Handling Errors
-
مدیریت خطاها: گرفتن و ردرو Handling Errors: Catch and Rethrow
-
مدیریت خطاها: نسخه ی نمایشی Handling Errors: Demo
-
بهبود تشخیص تغییر Improving Change Detection
-
الگوی اعلامی برای بازیابی داده ها Declarative Pattern for Data Retrieval
-
خلاصه و چک لیست ها Summary and Checklists
نقشه برداری از داده های برگشتی Mapping Returned Data
-
مقدمه Introduction
-
نگاشت پاسخ Http Mapping an Http Response
-
نقشه برداری از آرایه ساطع شده Mapping the Emitted Array
-
نگاشت عناصر آرایه Mapping Array Elements
-
تبدیل عناصر آرایه Transforming Array Elements
-
خلاصه و چک لیست ها Summary and Checklists
ترکیب جریان ها Combining Streams
-
مقدمه Introduction
-
عملگرها/توابع ترکیبی Combination Operators/Functions
-
عملکرد ایجاد RxJS: ترکیب جدیدترین RxJS Creation Function: combineLatest
-
عملکرد ایجاد RxJS: forkJoin RxJS Creation Function: forkJoin
-
اپراتور RxJS: withLatestFrom RxJS Operator: withLatestFrom
-
ترکیب جریان ها برای ترسیم شناسه به یک رشته Combining Streams to Map an Id to a String
-
ترکیب جریان ها برای نگاشت شناسه به یک رشته: نسخه ی نمایشی Combining Streams to Map an Id to a String: Demo
-
خلاصه و چک لیست ها Summary and Checklists
واکنش به اقدامات Reacting to Actions
-
مقدمه Introduction
-
فیلتر کردن یک جریان Filtering a Stream
-
فیلتر کردن یک جریان: نسخه ی نمایشی Filtering a Stream: Demo
-
فیلتر کردن یک جریان: نسخه ی نمایشی II Filtering a Stream: Demo II
-
جریان داده در مقابل جریان جریانی Data Stream vs. Action Stream
-
موضوع و رفتار موضوع Subject and BehaviorSubject
-
واکنش به اقدامات Reacting to Actions
-
شروع با یک مقدار اولیه Starting with an Initial Value
-
خلاصه و چک لیست ها Summary and Checklists
واکنش به اقدامات: مثالها Reacting to Actions: Examples
-
مقدمه Introduction
-
واکنش به یک انتخاب: جریان داده Reacting to a Selection: Data Stream
-
واکنش به یک انتخاب: جریان اکشن Reacting to a Selection: Action Stream
-
واکنش به یک خطا Reacting to an Error
-
واکنش به یک عملیات Add Reacting to an Add Operation
-
واکنش به یک عملیات Add: Demo Reacting to an Add Operation: Demo
-
خلاصه و چک لیست ها Summary and Checklists
درحال ذخیره سازی مشاهدات Caching Observables
-
مقدمه Introduction
-
چرا ذخیره سازی؟ Why Caching?
-
الگوهای ذخیره داده Patterns for Data Caching
-
الگوهای ذخیره داده: نسخه ی نمایشی Patterns for Data Caching: Demo
-
خلاصه و ملاحظات Summary and Considerations
مرتبه بالاتر اپراتورهای نقشه برداری Higher-order Mapping Operators
-
مقدمه Introduction
-
مرتبه بالاتر اپراتورهای نقشه برداری Higher-order Mapping Operators
-
اپراتور RxJS: ConcatMap RxJS Operator: concatMap
-
ConcatMap: نسخه ی نمایشی concatMap: Demo
-
اپراتور RxJS: mergeMap RxJS Operator: mergeMap
-
mergeMap: نسخه ی نمایشی mergeMap: Demo
-
اپراتور RxJS: switchMap RxJS Operator: switchMap
-
switchMap: نسخه ی نمایشی switchMap: Demo
-
خلاصه و چک لیست ها Summary and Checklists
ترکیب همه جریان ها Combining All the Streams
-
مقدمه Introduction
-
جریانهای داده مرتبط Related Data Streams
-
جریانهای داده های مرتبط: همه را دریافت کنید Related Data Streams: Get It All
-
جریانهای مرتبط داده ها: به موقع Related Data Streams: Just in Time
-
فقط در زمان: نسخه ی نمایشی Just in Time: Demo
-
دریافت آن همه در مقابل فقط در زمان Get It All vs. Just in Time
-
جریان های جانبی Ancillary Streams
-
ترکیب همه جریان ها Combining All the Streams
-
خلاصه و چک لیست ها Summary and Checklists
کلمات نهایی Final Words
-
مقدمه Introduction
-
بازخوانی سفر ما Recapping Our Journey
-
نکات کلیدی ، نکات و مسائل مشترک Key Points, Tips, and Common Issues
-
چند شرط بیشتر A Few More Terms
-
بیشتر بیاموزید Learning More
-
بستن Closing

جزییات دوره
3h 48m
90
Pluralsight (پلورال سایت)


(آخرین آپدیت)
311
4.9 از 5
دارد
دارد
دارد
https://donyad.com/d/1f7c
 Deborah Kurata
Deborah Kurata
دبورا کوراتا یک توسعه دهنده نرم افزار ، مشاور ، سخنران کنفرانس و نویسنده Pluralsight است. دوره های وی شامل موارد زیر است: Angular: Starting، Angular Routing و Object-oriented Programming Fundamentals in C #. وی برای کار در حمایت از توسعه دهندگان نرم افزار ، جایزه Microsoft Most Valuable Professional (MVP) را دریافت کرده است و یک متخصص توسعه دهنده Google (GDE) است.







نمایش نظرات