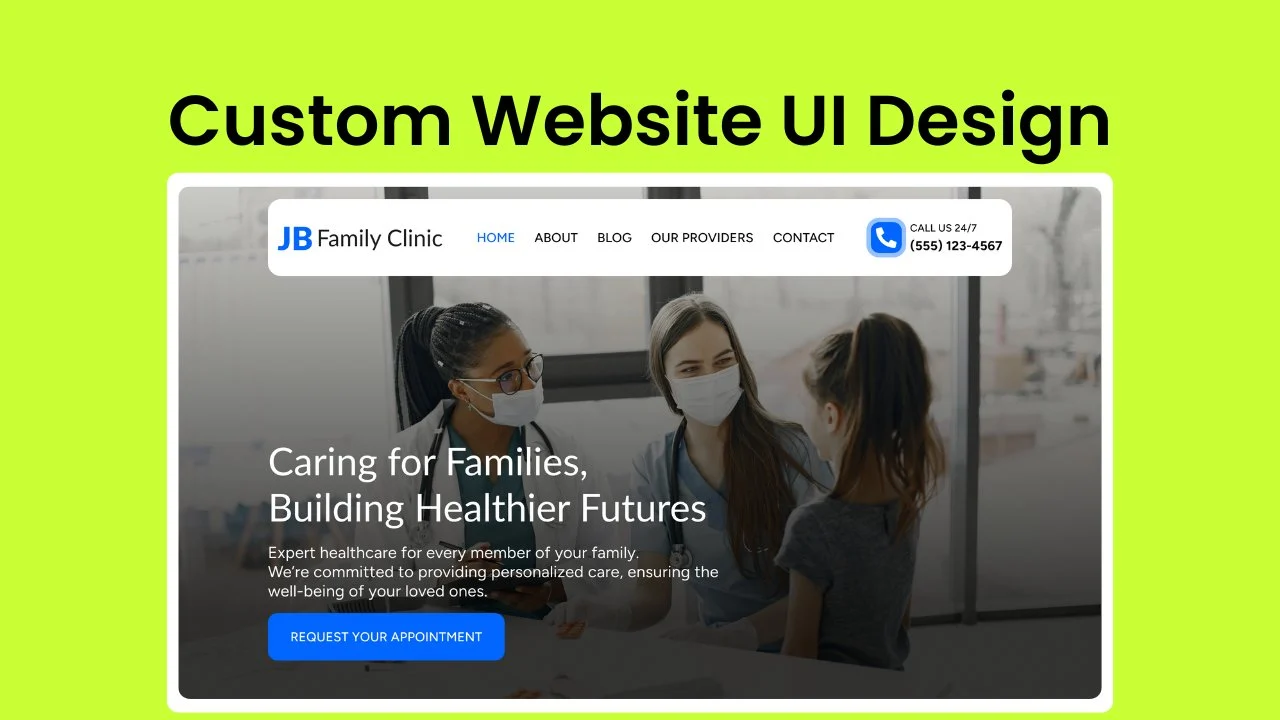
آموزش طراحی UI وب سایت سفارشی
دانلود Custom Website UI Design
- در حال بارگزاری، لطفا صبر کنید...
آیا برای طراحی وبسایتهای حرفهای و خیرهکننده آماده هستید؟ به طراحی رابط کاربری وب سایت سفارشی خوش آمدید — راهنمای گام به گام نهایی برای ایجاد رابط های وب سایت کاربر محور!
این کلاس به گونه ای ساخته شده است که طراحی وب را قابل دسترس و کاربردی کند، بنابراین می توانید با اطمینان شروع به ساخت وب سایت های شگفت انگیز کنید.
آنچه را که در این کلاس خواهید آموخت:
- بدانید که چرا الگوهای عمومی کار نمیکنند و اصول UI/UX را بیاموزید و نحوه اعمال آنها در طراحی وب را بیاموزید.
- با Figma آشنا شوید و یاد بگیرید که چگونه از آن برای طراحی یک رابط کاربری وب سایت سفارشی استفاده کنید
- اصول UX را بیاموزید ، از جمله :
- تایپوگرافی را با شخصیت یک برند مطابقت دهید.
- رنگها را با استفاده از روانشناسی رنگ انتخاب کنید و قانون 60-30-10 را برای ایجاد هماهنگی یکپارچه رنگ در سراسر وبسایت اعمال کنید.
- از اصول عملی UX برای ایجاد طرحهای کاربرپسند و بصری خیرهکننده استفاده کنید.
- یاد بگیرید که با مشتریان مانند یک حرفه ای رفتار کنید—جزئیات پروژه را جمع آوری کنید، قراردادها را آماده کنید و ارتباطات را ساده کنید.
- با طراحی یک وب سایت کامل در Figma، از ابتدا تا انتها همه چیز را کنار هم قرار دهید.
- نحوه استفاده از ابزارهای هوش مصنوعی برای تولید محتوای وب سایت را بدون دردسر بررسی کنید.
این کلاس مبتدی پسند مملو از نکات عملی و بهترین روشها است که به شما اطمینان میدهد که مهارتهای ایجاد وبسایتهای چشمگیر و کاربرپسند را ترک میکنید.
این کلاس برای چه کسانی است؟
هر کسی که میخواهد A-Z طراحی رابط کاربری وبسایت سفارشی را بیاموزد. به تجربه قبلی نیاز نیست، فقط اشتیاق به ایجاد وبسایتهای شگفتانگیز است.
شرایط شرکت در این کلاس چیست؟
- یک کامپیوتر/لپ تاپ با دسترسی به اینترنت.
- یک حساب Figma. (ما آن را در داخل کلاس ایجاد خواهیم کرد.
برای دانلود همه مطالبی که در سرتاسر کلاس استفاده میکنیم، بخش «دانلود » را بررسی کنید.
بیایید سفر خود را به سمت طراحی وب آغاز کنیم و با هم چیزی واقعا شگفت انگیز ایجاد کنیم!
درس ها Lessons
-
یک نقشه سایت ایجاد کنید Create a site map
-
طرح بندی خودکار Figma را با UI3 بیاموزید Learn Figma auto layout with UI3
-
Figma UI3 چیست؟ What is Figma UI3
-
بخش خدمات طراحی قسمت 3 Design services section part 3
-
بخش ارائه دهندگان ما را طراحی کنید Design our providers section
-
بررسی Figma UI3 Figma UI3 walkthrough
-
نحوه پیدا کردن فونت با استفاده از فونت های گوگل How to find fonts using Google fonts
-
با تایپوگرافی آشنا شوید Learn about typography
-
UI/UX چیست و چگونه می توانیم طراحی وب سایت آن را اعمال کنیم What is UI/UX and how can we apply it website design
-
درباره اجزای دارای دکمه بیشتر بدانید Learn more about components with buttons
-
ایجاد یک پیشنهاد پروژه Create a Project proposal
-
تابلوی خلق و خو چیست what is a mood board
-
طراحی دکمه ها با استفاده از طرح بندی خودکار Design buttons using auto layout
-
طرح بندی خودکار Figma را یاد بگیرید Learn Figma auto layout
-
به کلاس طراحی UI وب سایت سفارشی خوش آمدید Welcome to custom website UI design class
-
بخش قهرمان دوم را با Figma UI2 طراحی کنید Design 2nd hero section with Figma UI2
-
نحوه استفاده از روانشناسی رنگ How to use color psychology
-
طراحی در مورد بخش Design about section
-
طراحی بخش قهرمان دوم با طرح خودکار Design 2nd hero section with auto layout
-
طراحی کاربر محور چیست What is user-centered design
-
چک لیست پروژه 01 Project 01 check list
-
بخش بررسی طراحی Design review section
-
سلسله مراتب بصری Visual hierarchy
-
مراحل طراحی وب سفارشی را درک کنید Understand custom web design steps
-
قوانین 60-30-10 چیست What is 60-30-10 rules
-
طراحی بخش قهرمان سوم با طرح خودکار Design 3rd hero section with auto layout
-
یک حساب کاربری Figma ایجاد کنید Create a Figma account
-
طراحی بخش تماس Design contact section
-
عنصر طراحی با ما تماس بگیرید Design call us element
-
طراحی بخش فوتر Design footer section
-
یک پالت رنگ ایجاد کنید Create a color palette
-
طراحی لوگوی برند Design a brand logo
-
با محدوده پروژه آشنا شوید Learn about project scope
-
طراحی بخش قهرمان CTA Design hero section CTA
-
بخش قهرمان سوم را با Figma UI2 طراحی کنید Design 3rd hero section with Figma UI2
-
نحوه پیدا کردن محتوا برای طراحی سایت How to find content for website design
-
معرفی اصل طراحی UI/UX UI/UX design principle introduction
-
برای بخش ارائه دهندگان ما محتوا تولید کنید Generate content for our providers section
-
پروژه کلاس Class project
-
ابزار طراحی Figma چیست؟ What is Figma design tool
-
خلق و خوی باورد ایجاد کنید Create a mood baord
-
بررسی Figma UI2 Figma UI2 walkthrough
-
ساختار وب سایت ایجاد کنید Create website structure
-
بخش خدمات طراحی بخش 2 Design services section part 2
-
چرا قالب های وب سایت عمومی کار نمی کنند؟ Why does generic website templates are not working
-
انجمن فیگما چیست؟ What is Figma community
-
با فونت آشنا شوید Learn about font
-
مزایا و معایب Figma و جایگزین ها Pros and cons of Figma and alternatives
-
بخش قهرمان اول را با طرح خودکار طراحی کنید Design 1st hero section with auto layout
-
ترتیب بخش را تغییر دهید Change the section arrangement
-
منوی طراحی Design menu
-
کامپوننت Figma چیست؟ What is Figma component
-
اصل KISS چیست What is KISS principle
-
برگه برچسب چیست What is a sticker sheet
-
چگونه یک پالت رنگ ایجاد کنیم How to create a color palette
-
طراحی بخش قهرمان Design hero section
-
اولین بخش قهرمان را با Figma UI2 طراحی کنید Design 1st hero section with Figma UI2
-
از هوش مصنوعی برای طراحی وب استفاده کنید Use AI for web design
-
UI3 Beta را برای Figma فعال کنید Enable UI3 Beta for Figma
-
انتخاب فونت برای وب سایت Select fonts for website
-
الهامات طراحی را جمع آوری کنید Collect design inspirations
-
طرح بندی شبکه ای Figma را یاد بگیرید Learn Figma grid layout
-
پیشنهاد پروژه و چک لیست الزامات ایجاد کنید Create a project proposal and requirements check list
-
بخش خدمات طراحی بخش 1 Design services section part 1


https://donyad.com/d/63dd47
 Akalanka Karunarathna
Akalanka Karunarathna
طراح UI/UX و سازنده محتوا
سلام،
من یک طراح UI/UX آزاد هستم با بیش از 5 سال سابقه کار .
هدف من این است که دانش و تجربه خود را با دانشجویانی که مایل به یادگیری طراحی وب و گرافیک هستند به اشتراک بگذارم.







نمایش نظرات
نظری ارسال نشده است.