آموزش Wireframe Magic: ایجاد طرح های رابط کاربری کم و با کیفیت بالا
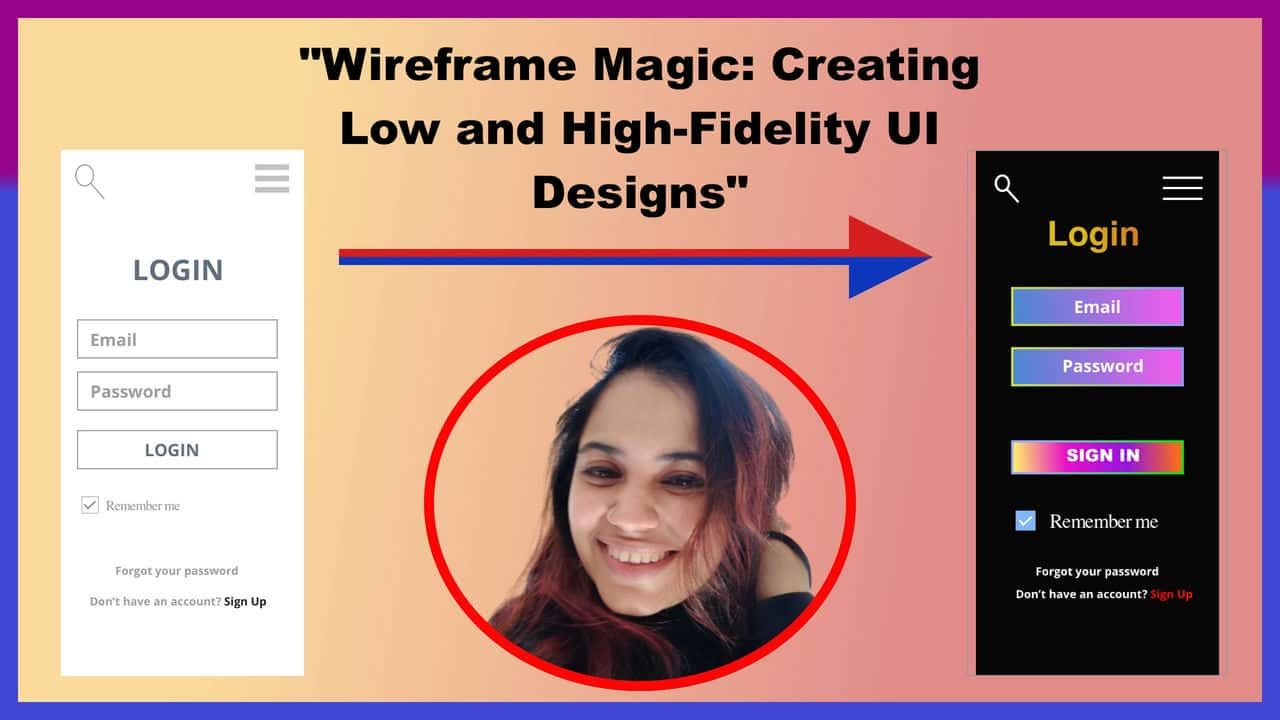
Wireframe Magic: Creating Low and High-Fidelity UI Designs
- در حال بارگزاری، لطفا صبر کنید...
به "Wireframe Magic: Creating Low and High-Fidelity UI Designs" خوش آمدید، جایی که سفر شما به دنیای جذاب طراحی دیجیتال آغاز می شود. این دوره هم برای طراحان تازه وارد و هم برای طراحان مشتاقی طراحی شده است که می خواهند بر هنر قاب سیمی برای رابط های کاربری مسلط شوند.
آنچه خواهید آموخت:
- مبانی Wireframing: ما از اصول اولیه شروع می کنیم، بنابراین هیچ تجربه قبلی لازم نیست.
- شگفتی های کم وفاداری: کشف کنید که چگونه طرح های خشن ایجاد کنید که ستون فقرات طرح های شما را تشکیل می دهند.
- درخشندگی با وفاداری بالا: در قابهای سیمی دقیقی که به خلاقیتهای دیجیتال شما جان میبخشد، شیرجه بزنید.
- تجربه عملی: با دروس تعاملی و گام به گام عملی شوید.
- اعتمادسازی: مهارتهای تبدیل ایدهها به تصاویر خیرهکننده را توسعه دهید.
- ساخت نمونه کارها: قاب های سیمی را بسازید که با افتخار در نمونه کار خود به نمایش خواهید گذاشت.
- طراحی خلاق: تخیل خود را آزاد کنید تا تجربیات کاربر جذابی را شکل دهید.
- از همین امروز شروع کنید: بیایید با هم این سفر هیجان انگیز را به دنیای قاب و طراحی رابط کاربری آغاز کنیم.
به ما بپیوندید تا جادوی وایرفریمینگ را کشف کنید و پتانسیل خود را در حوزه خلاقیت دیجیتال باز کنید!
"طراحی Wireframe Magic"
در این پروژه، مهارتهای مسحورکنندهای را که در طول دوره کسب کردهاید، به کار خواهید برد. شما در مجموع چهار طرح قاب سیمی ایجاد خواهید کرد که به شما امکان میدهد هم تکنیکهای قاب سیمی کم و هم با کیفیت بالا را تمرین کنید.
مراحل پروژه:
1. فریمهای وایر با وفاداری پایین:
- مرحله 1: مفهوم برنامه ای را که می خواهید طراحی کنید انتخاب کنید.
- مرحله 2: با وایرفریم های کم وفاداری شروع کنید. اینها نقشه های اولیه طراحی شما هستند.
- مرحله 3: طرح اولیه و ساختار مفهوم انتخابی خود را ترسیم کنید. روی عملکرد تمرکز کنید، نه جزئیات.
- مرحله 4: حداقل 2 قاب سیمی با کیفیت پایین برای صفحه های مختلف یا صفحات مفهومی خود طراحی کنید.
- مرحله 5: رنگ پس زمینه انتخابی خود را حفظ کنید
- مرحله 6: یک اسکرین شات بگیرید و فریم های سیمی با کیفیت پایین خود را ذخیره کنید.
2. وایرفریم های با وفاداری بالا:
- مرحله 1: اکنون، به سمت قابهای با وفاداری بالا بروید. اینها جزئیات و جلا را به طرح های شما اضافه می کنند.
- مرحله 2: یکی از وایرفریم های کم وفاداری خود را انتخاب کنید تا به کیفیت بالا تبدیل شود.
- مرحله 3: با افزودن رنگها، بافتها و جزئیات دقیقتر شروع کنید. اینجاست که طرح شما واقعاً زنده می شود.
- مرحله 4: حداقل 2 قاب سیمی با کیفیت بالا برای صفحهها یا صفحات مختلف ایجاد کنید.
- مرحله 5: رنگ های پس زمینه را آزمایش کنید.
- مرحله 6: یک اسکرین شات بگیرید و وایرفریم های با وفاداری بالا خود را ذخیره کنید.
اشتراک گذاری کار خود -
طرح های نهایی و تصاویر پیشرفت خود را با آپلود در بخش "پروژه شما" با کلاس به اشتراک بگذارید. اگر سوالی دارید یا به نکات بیشتری نیاز دارید، لطفاً به من بگویید! من خوشحالم که کمک می کنم!
درس ها Lessons
-
معرفی Introduction
-
نحوه طراحی قاب وایرفریم کم وفاداری با فعالیت عملی را بیاموزید. Learn How to Design Low Fidelity Wireframe With Hands-on Activity.
-
نحوه درج متن و فیلدهای ورودی را در طراحی قاب سیمی با دقت پایین با فعالیت عملی بیاموزید. Learn How to Insert Text and Input Fields in Low Fidelity Wireframe Design With Hands-on Activity.
-
بیاموزید که چگونه با فعالیت عملی یک طراحی قاب سیمی با کیفیت بالا ایجاد کنید Learn How to Make One More High Fidelity Wireframe Design With Hands-on Activity
-
زمان آن است که اولین طراحی وایرفریم با وفاداری بالا را به پایان برسانیم Time to Finish Our First High-fidelity Wireframe Design
-
نتیجه Conclusion
-
نحوه اضافه کردن جزئیات بیشتر در Wireframe با وفاداری بالا با فعالیت عملی را بیاموزید Learn How to Add More Details in High-fidelity Wireframe With Hands-on Activity
-
ویدئوی پروژه Project Video
https://donyad.com/d/acb964
 Saba Faisal
Saba Faisal
"سلام، من صبا هستم، یک طراح گرافیک/UI و UX پرشور با چندین سال تجربه در این صنعت. من با مشتریان متعددی کار کرده ام و طرح های تاثیرگذاری برای برندهای آنها ایجاد کرده ام. اکنون، هیجان زده هستم که دانش و مهارت هایم را به عنوان یک مربی در Skillshare به اشتراک بگذارم."
در کلاسهایم، من به رویکرد عملی معتقدم که دانشآموزان میتوانند به طور فعال آنچه را که میآموزند به کار ببرند. من دستورالعملهای گام به گام، تمرینهای عملی و مثالهای واقعی را ارائه میدهم تا به دانشآموزان کمک کنم تا مهارتهای خود را توسعه دهند و در استفاده از ابزارهای طراحی اعتماد به نفس پیدا کنند.
با شرکت در کلاسهای من، مقدمهای دقیق با ابزارهای طراحی به دست خواهید آورد و نحوه ایجاد آرمهای حرفهای برای برندها را یاد خواهید گرفت. از طریق پروژه های عملی و راهنمایی، مهارت ها و اعتماد به نفس مورد نیاز برای زنده کردن ایده های طراحی خود را توسعه خواهید داد. چه یک مبتدی یا یک طراح گرافیک مشتاق باشید، کلاس های من دانش و تجربه عملی را در اختیار شما قرار می دهد تا در این زمینه برتر شوید.









نمایش نظرات