آموزش ساخت وب سایت از ابتدا با استفاده از HTML، CSS و جاوا اسکریپت (بدون نیاز به تجربه برنامه نویسی)
Build Websites from Scratch using HTML, CSS, and JavaScript (NO PROGRAMMING EXPERIENCE REQUIRED)
بنابراین، می خواهید یاد بگیرید که چگونه از ابتدا وب سایت بسازید، درست است؟ خوب، شما به جای درست آمده اید! در این دوره، من اصول اولیه HTML، CSS و کمی جاوا اسکریپت را از طریق یک آموزش تعاملی به شما آموزش می دهم.
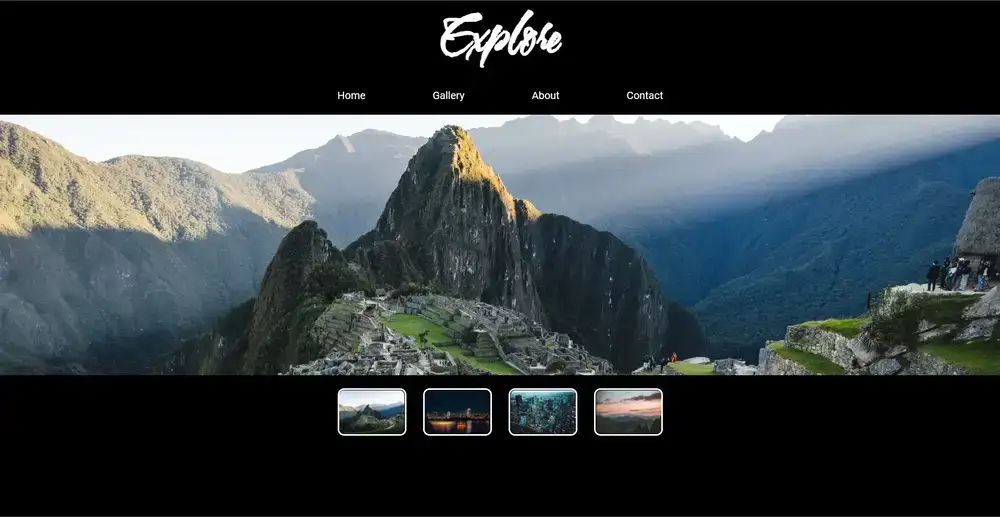
هدف کلاس ساخت این وب سایت زیبا خواهد بود که تصاویر را با استفاده از یک مکانیک از نوع نمایش اسلاید نمایش می دهد.
اگرچه به نظر شیک میرسد، من مهارتهای لازم برای ساختن آن را فقط در ۲ ساعت به شما آموزش میدهم!
برخی از مهارت هایی که در این کلاس خواهید آموخت عبارتند از:
- تنظیم کد ویژوال استودیو به عنوان ویرایشگر کد شما
- اجرای یک وب سایت به صورت محلی در رایانه شما
- HTML
- درک برچسب ها و ویژگی های اولیه HTML
- ایجاد نوارهای پیمایش
- نمایش و تغییر اندازه تصاویر
- درک تفاوت بین عناصر درون خطی و بلوک
- درج تصاویر ذخیره شده محلی در سایت شما
- ایجاد شناسه ها و کلاس ها در HTML قابل استفاده در CSS
- پیمایش بین صفحات مختلف وب سایت شما
- CSS
- درک خصوصیات اساسی CSS
- فاصله بین عناصر به درستی
- استفاده از فونت های خارجی
- ایجاد جلوه های شناور CSS
- درک ویژگی اصلی CSS
- اصول اولیه Flexbox را بیاموزید
- جاوا اسکریپت
- تغییر ویژگی های HTML از طریق جاوا اسکریپت
- ایجاد متغیرها در جاوا اسکریپت
- ایجاد توابع در جاوا اسکریپت
- اجرای توابع جاوا اسکریپت در HTML
میتوانید پیوندهایی به تصاویر مورد استفاده در کلاس و همچنین ارجاعات اضافی HTML، CSS، و جاوا اسکریپت را با کلیک کردن روی برگه منابع پروژهها بیابید.
به این ترتیب، میتوانید پس از پایان این دوره به یادگیری ادامه دهید!
(سلب مسئولیت: اگرچه در این دوره از جاوا اسکریپت استفاده خواهیم کرد، اما بیشتر بر روی HTML و CSS متمرکز شده است.)
از مهارت های این کلاس برای ایجاد چیزی از خود استفاده کنید!
مثالهایی میتواند شامل موارد زیر باشد:
- وب سایت نمونه کارها
- سایت کسب و کار
- پروژه سرگرم کننده و شخصی
لازم نیست پیچیده باشد! می تواند بسیار ساده باشد!
یکی از راههایی که من دوست دارم به پروژههای خلاقانه نزدیک شوم این است که آنچه را که میخواهم خلق کنم، بنویسم/ترسیم کنم و سپس بفهمم چه مهارتهایی را باید یاد بگیرم تا آنطور که میخواهم به نظر برسد. میتوانید از منابعی که در توضیحات کلاس پیوند دادهام استفاده کنید تا به شما کمک کند درباره برچسبهای HTML، ویژگیهای CSS و ویژگیهای جاوا اسکریپت بیشتر بدانید.
حتماً یک اسکرین شات از سایت خود را در برگه پروژه ها در این دوره آپلود کنید!
منابع دیگر:
- (این برای استفاده از جاوا اسکریپت برای تعامل با HTML است.)
درس ها Lessons
-
معرفی حماسه Epic Intro
-
سایر تگ های مفید HTML (قسمت 2) Other Useful HTML Tags (Part 2)
-
نمایش اسلاید خود را تعاملی کنید! (جاوا اسکریپت) Making Your Slideshow Interactive! (JavaScript)
-
ویژگی انتخابگر و جلوه های شناور (CSS قسمت 2) Selector Specificity and Hover Effects (CSS Part 2)
-
استایل دادن به هدر و تصویر اصلی (CSS قسمت 1) Styling Your Header and Main Image (CSS Part 1)
-
چگونه اولین صفحه وب خود را در HTML راه اندازی کنیم How to Set Up Your First Webpage in HTML
-
چگونه کامپیوتر خود را برای نوشتن کد تنظیم کنید How to Set Up Your Computer to Write Code
-
بیایید یک وب سایت عالی بسازیم! Let's Build an Awesome Website!
-
پروژه نهایی و نتیجه گیری Final Project and Conclusion
-
آموزش Flexbox و فاصله حاشیه (CSS قسمت 3) Learning Flexbox and Margin Spacing (CSS Part 3)
-
ایجاد منوی ناوبری Creating a Navigation Menu
-
سایر تگ های مفید HTML (قسمت 1) Other Useful HTML Tags (Part 1)
https://donyad.com/d/c48918
 Taylor English
Taylor English
یادگیری لازم نیست سخت باشه :)









نمایش نظرات