آموزش WebRTC - ایجاد برنامه تماس گروهی ویدیویی Zoom Clone
WebRTC - Create Zoom Clone Video Group Call Application
معماری WebRTC Mesh را با ایجاد پروژه با React، WebRTC و SocketIO بیاموزید. ما تمام مراحل را برای ایجاد برنامه با تماس های گروهی طی می کنیم که در آن می توانید بین چندین کاربر در یک اتاق ارتباط برقرار کنید. ما پیاده سازی WebRTC را با پشتیبانی از کتابخانه ساده همتا می نویسیم تا نشان دهیم چگونه می توانید برنامه WebRTC را با تماس های گروهی توسعه دهید. ما همچنین از SocketIO به عنوان سرور سیگنالینگ برای برنامه خود استفاده خواهیم کرد. پس از این دوره شما قادر خواهید بود اپلیکیشنی را بسازید که با استفاده از WebRTC خواهد بود. فرقی نمی کند که این بازی ارتباطی بیدرنگ باشد یا چت ویدیویی. شما با روند ایجاد ارتباط بین چند همتا با معماری Mesh آشنا خواهید شد.
ما تمام فرآیند سیگنالینگ را برای تبادل داده های لازم بین همه کاربران متصل به اتاق پوشش خواهیم داد. ما همچنین اعتبار استقرار و TURN سرور را پوشش خواهیم داد.
در برنامه ما از:
استفاده خواهیم کردWebRTC
جاوا اسکریپت
SocketIO
Express.js
Node.js
واکنش نشان دهید
Simple-peer
ما رابط کاربری لازم را ایجاد خواهیم کرد و همه منطق مربوط به SocketIO و WebRTC را ادامه خواهیم داد.
فرآیند ایجاد برنامه:
محیط را آماده کنید
طراحی برنامه ما را با React بسازید
با SocketIO وصل شوید و منطق لازم را ایجاد کنید
اجرای WebRTC برای تماس های گروهی
کانالهای داده WebRTC را برای عملکرد چت اضافه کنید
عملکردی را برای اتصال فقط با صدا اضافه کنید
دریافت اطلاعات کاربری سرور TURN
استقرار برنامه
امیدوارم از دوره لذت ببرید و پس از اتمام آن احساس اطمینان کنید که با استفاده از فناوری هایی که در طول دوره یاد خواهید گرفت، برنامه های کاربردی شگفت انگیز ایجاد کنید.
معرفی Introduction
-
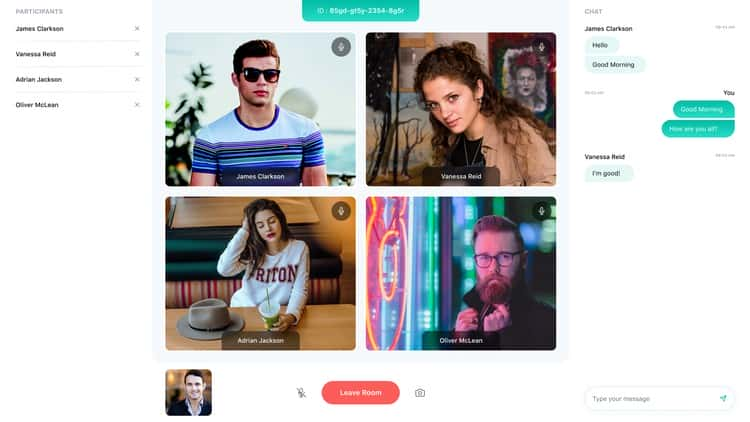
عملکردهای برنامه App Functionalities
-
معرفی معماری مش Mesh Architecture Introduction
-
تئوری - WebRTC چیست؟ Theory - What is WebRTC ?
-
سرور سیگنالینگ چیست؟ What is signaling server ?
-
سرور STUN چیست؟ What is STUN server ?
-
سرور TURN چیست؟ What is TURN server ?
-
SDP چیست؟ What is SDP ?
-
نامزدهای ICE چیست؟ What are ICE candidates ?
-
چگونه بین دو همتا ارتباط مستقیم برقرار کنیم؟ How to establish direct connection between two peers ?
آماده سازی محیط Preparing environment
-
نصب Node.js Node.js installation
-
ایجاد سرور و نصب وابستگی ها Creating Server and Installing Dependencies
-
در حال آماده سازی منطق اصلی سرور ما Preparing our basic server logic
-
راه اندازی برنامه React Initialization of React Application
-
در حال آماده سازی پروژه React Preparing React project
-
پیکربندی فروشگاه با Redux Store configuration with Redux
ایجاد جلویی برنامه در React Creating front-end of Application in React
-
استایل شیت ها و نمادها Stylesheets and Icons
-
آماده سازی اجزای صفحات قبل از افزودن مسیریابی به برنامه ما Preparing Pages Components before adding routing to our Application
-
React Router - قبل از سخنرانی بعدی رد نشوید React Router - Do not skip before next lecture
-
اضافه کردن مسیریابی در React Adding Routing in React
-
ایجاد صفحه معرفی بدون دکمه Creating Introduction Page without Buttons
-
ایجاد دکمه های صفحه مقدمه Creating Introduction Page Buttons
-
ایجاد صفحه عضویت در اتاق Creating Join Room Page
-
ارسال اولین اقدام در Redux - isRoomHost Dispatching first action in Redux - isRoomHost
-
نمایش عناوین مختلف بستگی به لوازم جانبی دارد Displaying different title depends on the props
-
ارائه ورودی های صفحه عضویت در اتاق Rendering Join Room Page Inputs
-
رفع اشکال با محتوای اشتباه Fixing bug with wrong content
-
کادر انتخاب فقط صدا ایجاد می شود Creating audio only checkbox
-
ذخیره اطلاعات مربوط به نوع اتصال در فروشگاه Redux Saving information about connection type in Redux Store
-
ایجاد مؤلفه ای که مسئول نمایش پیام خطا است Create Component responsible for displaying error message
-
ایجاد دکمه های صفحه عضویت در اتاق Creating Join Room Page buttons
-
بررسی اینکه آیا اتاق روی سرور وجود دارد یا خیر Checking if room exists on server
-
رسیدگی به پاسخ سرور در مورد اطلاعات در صورت وجود اتاق Handling response from server about information if room exists
-
جداسازی منطقی Joining/Creating Room Logic separation of Joining / Creating room
-
در حال آزمایش درخواست HTTP ما Testing our HTTP request
-
ذخیره هویت (نام کاربری) در فروشگاه Saving Indentity (username) in Store
ایجاد رابط کاربری صفحه اتاق با React Creating Room Page UI with React
-
آماده سازی ساختار اولیه اتاق پیج Preparing basic structure of Room Page
-
ایجاد برچسب اتاق Creating Room Label
-
ارسال شناسه اتاق صحیح به مؤلفه برچسب Passing correct room id to the Label Component
-
ایجاد بخش های شرکت کنندگان Creating Participants Sections
-
نمایش شرکت کننده منفرد Displaying Single Participant
-
ایجاد ساختار دکمه های اتاق Creating Room Buttons Structure
-
ایجاد دکمه میکروفون Creating Mic Button
-
ایجاد دکمه دوربین Creating Camera Button
-
ایجاد دکمه خروج از اتاق Creating Leave Room Button
-
ایجاد دکمه اشتراکگذاری صفحه Creating Screen Share Button
ایجاد منطق سرور با Socket.IO Creating server logic with Socket.IO
-
آماده شدن برای اتصال اتاق Preparing for Room Connection
-
دریافت جریان محلی Getting Local Stream
-
ایجاد پوشش بارگذاری Creating Loading Overlay
-
ایجاد ارتباط با سرور Socket.IO Creating connection with Socket.IO Server
-
اتصال به سرور Socket.IO از سمت کلاینت Connecting to Socket.IO Server from Client Side
-
ارسال یک رویداد به سرور برای ایجاد اتاق جدید Emitting an Event to Server to Create New Room
-
رویداد آزمایشی مسئول ایجاد اتاق جدید Testing Event responsible for Creating New Room
-
ایجاد Create New Room Handler Creating Create New Room Handler
-
دریافت شناسه اتاق از سرور Getting Room Id from Server
-
نمایش کاربران واقعی متصل به اتاق در لیست شرکت کنندگان Showing Real Users Connected To Room In Participants List
-
رفع اشکال با لیست کاربران Fixing bug with User List
-
ایجاد Join Room Handler Creating Join Room Handler
-
تست عضویت در اتاق Testing Joining Room
-
اتاق نشیمن Leaving Room
-
در صورت عدم خروج کاربر، اتاق بسته می شود Closing Room if None users left
ایجاد منطق WebRTC Creating WebRTC logic
-
معرفی معماری Architecture introduction
-
برای اتصال آماده شوید Prepare for connection
-
دستگیره اتصال آماده رویداد Handle connection prepare Event
-
شروع با ساده همتا Starting with simple-peer
-
مدیریت رویداد در جریان Handling on stream Event
-
مدیریت رویداد سیگنال Handling on signal Event
-
انتقال داده های سیگنالینگ به کاربران متصل Passing signaling data to connected Users
-
انتشار رویداد - شروع اتصال Emitting Event - connection init
-
نمایش پیش نمایش محلی Displaying Local Preview
-
نمایش جریان های ورودی Displaying incoming Streams
-
تست اتصال WebRTC Testing WebRTC Connection
-
محدودیت ها Constraints
-
امکان بزرگنمایی Zoom In possibility
-
عملکرد اتاق خروج Leaving Room Functionality
-
توضیح کد Code explanation
اتصال منطق به دکمه های اتاق Connecting logic to Room Buttons
-
عملکرد بی صدا Mute Functionality
-
غیرفعال کردن عملکرد ویدیو Disable Video Functionality
-
دکمه های تست Testing Buttons
-
اشتراکگذاری صفحه - پیشنمایش Screen Sharing - Preview
-
رفع اشکال با غیرفعال کردن اشتراکگذاری صفحه Fixing Bug with disabling Screen Share
-
تغییر مسیری که در اتصال Peer ارسال می کنیم Switching Track which we are sending in Peer connection
ایجاد قابلیت چت Creating Chat Functionality
-
ایجاد رابط کاربری چت Creating Chat UI
-
ایجاد کانتینر پیام ها Creating Messages Container
-
ایجاد ورودی پیام جدید Creating New Message Input
-
آماده سازی فروشگاه برای پیام ها Preparing Store for Messages
-
تبادل پیام با سایر کاربران Exchanging Messages with other Users
اتصال فقط با صدا Connection only with Audio
-
اتصال فقط با صدا Connecting only with Audio
-
ایجاد برچسب فقط صوتی Creating Only Audio Label
-
رفع اشکال با برچسب فقط صدا Fixing Bug with Audio Only Label
-
پیشرفت های کوچک Small improvments
اتصال با TURN Server Connection with TURN Server
-
واکشی اعتبار سرور TURN از Twilio Fetching TURN Server Credentials from Twilio
-
افزودن سرورهای TURN به اتصال همتا Adding TURN servers to Peer Connection
رفع مشکل و چت مستقیم Fixes and direct chat
-
رفع اشکال Zoom In Fixing Zoom In Bug
-
آماده سازی فروشگاه برای چت مستقیم Preparing store for direct chat
-
ایجاد رابط کاربری Chatbox Creating Chatbox UI
-
ایجاد کانتینر پیام ها Creating Messages Container
-
ایجاد ورودی پیام جدید Creating New Message Input
-
ایجاد مکالمه برچسب انتخاب نشده است Creating Conversation not chosen label
-
تست رابط کاربری Testing UI
-
انتخاب مکالمه فعال Choosing active conversation
-
ارسال پیام به سایر کاربران Sending messages to other users
-
آزمایش پیام ها Testing messages
-
افزودن پیام به تاریخچه چت Adding messages to chat history
-
تنظیم تاریخچه چت صحیح برای نمایش Setting correct chat history to display
-
تست پیام های مستقیم Testing direct messages
-
رفع اشکال با نمایش پیام ها و اضافه کردن اسکرول Fixing bug with displaying messages and adding scrolling
-
کد کامل Complete Code


https://donyad.com/d/381a3a
 Marek Gryszkiewicz
Marek Gryszkiewicz
توسعه دهنده وب







نمایش نظرات