Figma: انیمیشن طراحی اولیه
Figma: Animating Design Prototypes
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
مقدمه Introduction
-
نمای کلی پروژه طراحی Design project overview
-
کار با فایل های تمرین Working with the exercise files
-
متحرک سازی نمونه های اولیه با Figma Animating prototypes with Figma
1. مبانی انتقال متحرک 1. Animated Transition Basics
-
انتقال به داخل و خارج شدن در Figma Move in and move out transitions in Figma
-
انتقال متحرک هوشمند در Figma Smart Animate transitions in Figma
-
Slide in and Slide out transitions در Figma Slide in and slide out transitions in Figma
-
انتقال ها را در Figma حل کنید Dissolve transitions in Figma
-
انتقال های فوری در Figma Instant transitions in Figma
-
انتقال فشار در Figma Push transitions in Figma
-
پیش نیازهای انیمیشن Figma Figma animation prerequisites
2. اصلاح ویژگی های انیمیشن 2. Modifying Animation Properties
-
اعمال یک تعامل تاخیری Applying a delay interaction
-
تنظیم مدت زمان انتقال Adjusting transition duration
-
متحرک سازی لایه های منطبق Animating matching layers
-
بازنشانی موقعیت اسکرول Resetting scroll position
-
طراحی جلوه های فنری Designing spring effects
-
اعمال از پیش تنظیم حرکت Applying motion presets
-
طراحی افکت های آسان Designing ease effects
-
بررسی انتقال های خطی Examining linear transitions
3. طراحی انیمیشن های مشترک UI 3. Designing Common UI Animations
-
ایجاد نشانگر حلقه ای Creating a looping indicator
-
متحرک سازی یک سوئیچ Animating a toggle switch
-
متحرک سازی یک دکمه Animating a button press
-
سیم کشی نوار پیشرفت به متغیرها Wiring a progress bar to variables
-
استفاده از انیمیشن های همپوشانی Using overlay animations
-
متحرک سازی یک دکمه پر انرژی Animating an energetic button
4. متحرک سازی تجربیات اضافی 4. Animating Additional Experiences
-
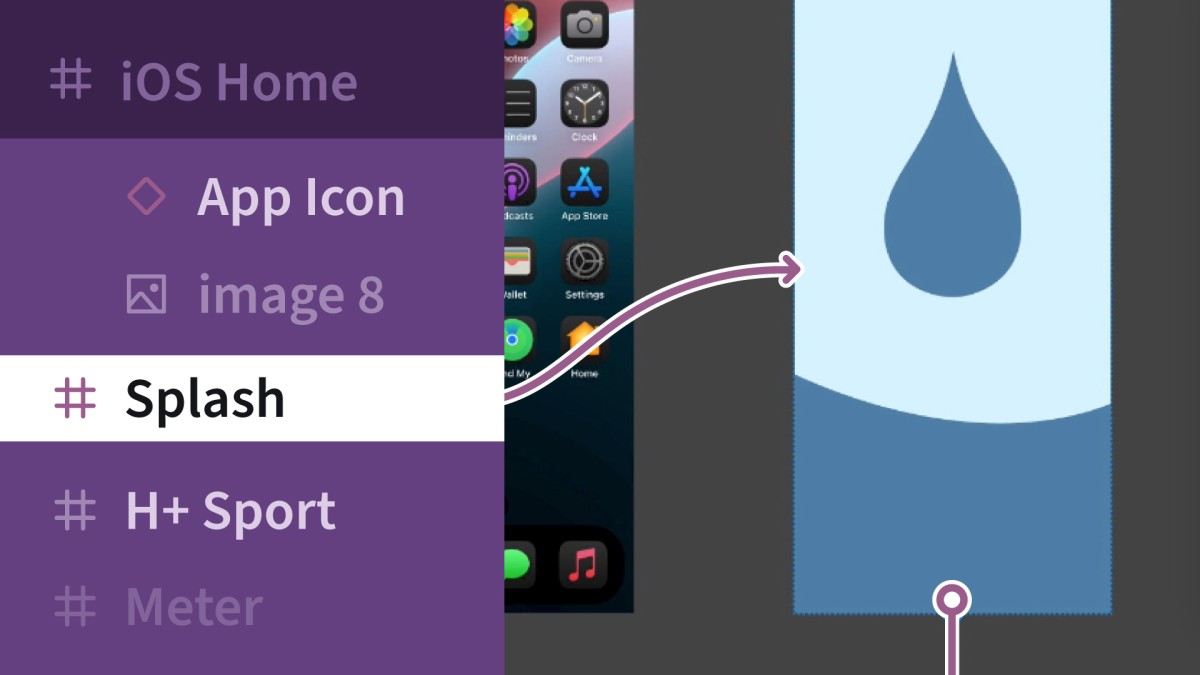
متحرک سازی حالات چلپ چلوپ صفحه نمایش Animating splash screen states
-
استفاده از ویدئوها برای افزودن حرکت Using videos to add motion
-
ایجاد حالت های صفحه نمایش اسپلش Creating splash screen states
-
راه اندازی از صفحه اصلی Launching from the home screen
-
طراحی با فایل های متحرک GIF Designing with animated GIF files
نتیجه گیری Conclusion
-
مراحل بعدی انیمیشن سازی در Figma Next steps for animating in Figma
https://donyad.com/d/25a0d6
 Joseph Labrecque
Joseph Labrecque
استاد دانشگاه، مدرس Adobe، رئیس استودیو
جوزف لابرک یک توسعه دهنده، طراح و استاد دانشگاه خلاق است.
جوزف نزدیک به دو دهه تجربه در ساخت وب گویا دارد. راه حل های دسکتاپ و موبایل. او کتابها، مقالات و دورههای ویدئویی در زمینه فناوریهای طراحی و توسعه، ابزارها و مفاهیم را از طریق ناشران مانند LinkedIn Learning، Peachpit Press و Adobe تالیف کرده است. او شرکت Fractured Vision Media, LLC را تأسیس کرد. یک استودیوی تولید رسانه های دیجیتال و وسیله نقلیه توزیع. جوزف استاد دانشگاه کلرادو بولدر کالج رسانه، ارتباطات و اطلاعات، و همچنین یک رهبر آموزش Adobe، Adobe Community Professional، و یکی از اعضای Adobe Partners by Design است.
جوزف نزدیک به دو دهه تجربه در ساخت وب گویا دارد. راه حل های دسکتاپ و موبایل. او کتابها، مقالات و دورههای ویدئویی در زمینه فناوریهای طراحی و توسعه، ابزارها و مفاهیم را از طریق ناشران مانند LinkedIn Learning، Peachpit Press و Adobe تالیف کرده است. او شرکت Fractured Vision Media, LLC را تأسیس کرد. یک استودیوی تولید رسانه های دیجیتال و وسیله نقلیه توزیع. جوزف استاد دانشگاه کلرادو بولدر کالج رسانه، ارتباطات و اطلاعات، و همچنین یک رهبر آموزش Adobe، Adobe Community Professional، و یکی از اعضای Adobe Partners by Design است.









نمایش نظرات