آموزش راهنمای مسیریابی و ناوبری زاویه ای
Angular Routing and Navigation Playbook
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
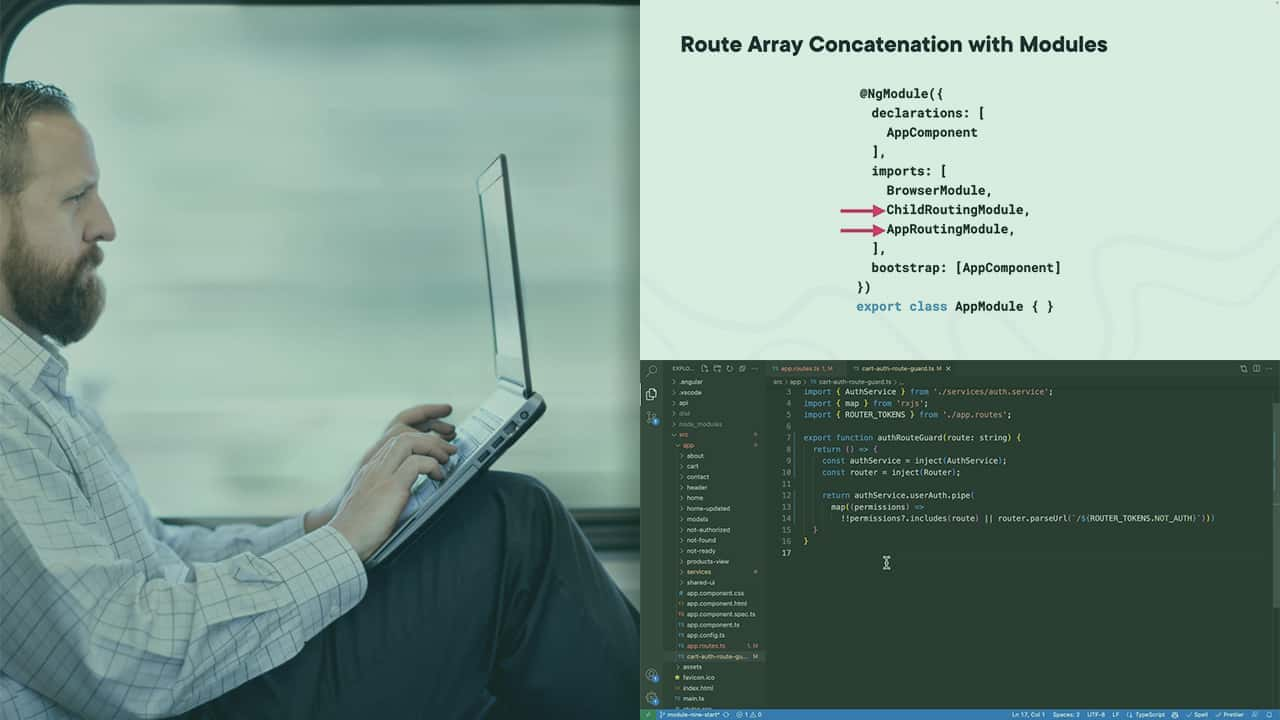
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی دوره و نمونه کد Course Introduction and Code Examples
-
معرفی دوره و نمونه کد Course Introduction and Code Examples
راه اندازی مسیریابی زاویه ای پایه Basic Angular Routing Setup
-
مقدمه ای بر مسیریابی زاویه ای Introduction to Angular Routing
-
بحث: صادرات ماژول روتر زاویه ای Discussion: Angular RouterModule Exports
-
نسخه ی نمایشی: Bootstrap Angular RouterModule Demo: Bootstrap Angular RouterModule
-
بحث: اعلام مسیرها Discussion: Declaring Routes
-
نسخه ی نمایشی: اعلام مسیرهای پیش فرض و خانه Demo: Declaring Default and Home Routes
-
بحث: مسیرهای کودک و ترتیب مسیر Discussion: Child Routes and Route Order
-
نسخه ی نمایشی: اعلام مسیر Wildcard Demo: Declaring a Wildcard Route
-
نسخه ی نمایشی: اتصال به رویدادهای روتر Demo: Hooking into Router Events
مسیریابی در برنامه های کامپوننت مستقل Routing in Standalone Component Applications
-
مقدمه ای بر اجزای مستقل و مسیریابی Introduction to Standalone Components and Routing
-
نسخه ی نمایشی: مسیریابی بوت استرپینگ در یک برنامه کاربردی مبتنی بر کامپوننت مستقل Demo: Bootstrapping Routing in a Standalone Component Based Application
پیمایش کاربر بین نماها User Navigation between Views
-
مقدمه ای بر ناوبری توسط کاربر Introduction to User Initiated Navigation
-
بحث: مقدمه ای بر RouterLink Discussion: Introduction to RouterLink
-
نسخه ی نمایشی: RouterLinks را به عناصر الگو اضافه کنید Demo: Add RouterLinks to Template Elements
-
بحث: سبک دادن به عنصر Active با RouterLinkActive Discussion: Styling the Active Element with RouterLinkActive
-
نسخه ی نمایشی: سبک لینک های فعال با RouterLinkActive Demo: Style Active Links with RouterLinkActive
-
بحث: پیمایش برنامهای Discussion: Navigating Programmatically
-
نسخه ی نمایشی: مسیریابی از Classed with RouterService Demo: Routing from Classed with RouterService
حالت رانندگی با پارامترهای روتر Driving State with Router Params
-
مقدمه ای بر پارامترهای روتر Introduction to Router Parameters
-
بحث: پارامترهای مسیر مورد نیاز Discussion: Required Path Parameters
-
نسخه ی نمایشی: اضافه کردن یک پارامتر مسیر مورد نیاز Demo: Adding a Required Path Parameter
-
بحث: جریان روشن وضعیت Discussion: A Clear Flow of State
-
نسخه ی نمایشی: مصرف پارامترهای مسیر در کامپوننت ها Demo: Consuming Path Parameters in Components
-
بحث: درک پارامترهای اختیاری Discussion: Understanding Optional Parameters
-
نسخه ی نمایشی: افزودن و مصرف پارامترهای پرس و جو Demo: Adding and Consuming Query Parameters
-
نسخه ی نمایشی: مصرف پارامترهای پرس و جو در یک سرویس Demo: Consuming Query Parameters in a Service
ایجاد خروجی های روتر تودرتو و مسیرهای کمکی Creating Nested Router Outlets and Auxiliary Routes
-
مقدمه ای بر پریزهای روتر تودرتو و کمکی Introduction to Nested and Auxiliary Router Outlets
-
بحث: خروجی های روتر تودرتو Discussion: Nested Router Outlets
-
نسخه ی نمایشی: افزودن یک خروجی روتر تودرتو Demo: Adding a Nested Router Outlet
-
بحث: چه زمانی از مسیرهای کمکی استفاده کنیم Discussion: When to Use Auxiliary Routes
-
نسخه ی نمایشی: اضافه کردن یک مسیر کمکی Demo: Adding an Auxiliary Route
بهبود عملکرد با بارگذاری تنبل Improving Performance with Lazy Loading
-
Lazy Loading مقدمه Lazy Loading Introduction
-
نسخه ی نمایشی: بارگذاری تنبل یک مسیر مبتنی بر ماژول Demo: Lazy Loading a Module Based Route
-
نسخه ی نمایشی: بارگذاری تنبل یک مسیر کامپوننت مستقل Demo: Lazy Loading a Standalone Component Route
-
نسخه ی نمایشی: تنظیم یک استراتژی پیش بارگذاری برنامه Demo: Setting an Application Preloading Strategy
با Route Guards ناوبری کاربر را کنترل کنید Control User Navigation with Route Guards
-
مقدمه ای بر محافظ های مسیر عملکردی Introduction to Functional Route Guards
-
بحث: محافظ های مسیر عملکردی زاویه ای Discussion: Angular Functional Route Guards
-
نسخه ی نمایشی: پیاده سازی CanMatch Demo: Implementing CanMatch
-
نسخه ی نمایشی: تبدیل یک گارد مبتنی بر کلاس به یک محافظ مسیر عملکردی زنجیره ای Demo: Converting a Class Based Guard to a Chainable Functional Route Guard
-
نسخه ی نمایشی: پیاده سازی یک Route Resolver Demo: Implementing a Route Resolver
واحد تست روتر زاویه ای Unit Testing Angular Router
-
مقدمه ای بر تست واحد روتر Introduction to Unit Testing the Router
-
بحث: مرزهای بین تست واحد و پایان به پایان چیست؟ Discussion: What Are the Boundaries between Unit and End to End Testing?
-
نسخه ی نمایشی: واحد تست محافظ مسیر عملکردی Demo: Unit Testing Functional Route Guards
-
نسخه ی نمایشی: واحد تست روتر. navigate Demo: Unit Testing router.navigate
-
نسخه ی نمایشی: واحد تست RouterLinks با RouterTestingHarness Demo: Unit Testing RouterLinks with RouterTestingHarness
https://donyad.com/d/ec83df
 Lara Newsom
Lara Newsom
لارا یک مهندس نرم افزار خودآموخته است که اهمیت محتوای قابل درک با کیفیت بالا را برای کسب مهارت های جدید درک می کند. لارا قبل از حرفه خود به عنوان یک مهندس نرم افزار، به عنوان یک طراح گرافیک کار می کرد و هنر را به دانش آموزان در هر سنی آموزش می داد. عشق او به تدریس زمانی که شروع به سخنرانی در کنفرانسهای سراسر جهان و میزبانی مشترک نمایش Angular Plus، پادکستی برای همه چیزهای Angular و Angular در مجاورت آنها شد، به مهندسی نرمافزار نیز منتقل شد. لارا علاوه بر کار به عنوان یک رهبر فنی مهندسی نرم افزار و کمک به جامعه از طریق آموزش، از پرورش بچه گربه های یتیم و مسافرت با همسر و دو نوجوان خود نیز لذت می برد. لارا از ضمایر sheher استفاده می کند.









نمایش نظرات