آموزش افزودن گرافیک به صفحات وب با استفاده از Canvas و SVG
Adding Graphics to Web Pages Using Canvas and SVG
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
استفاده از SVG برای ایجاد تصاویر Using SVG to Create Images
-
مقدمه Introduction
-
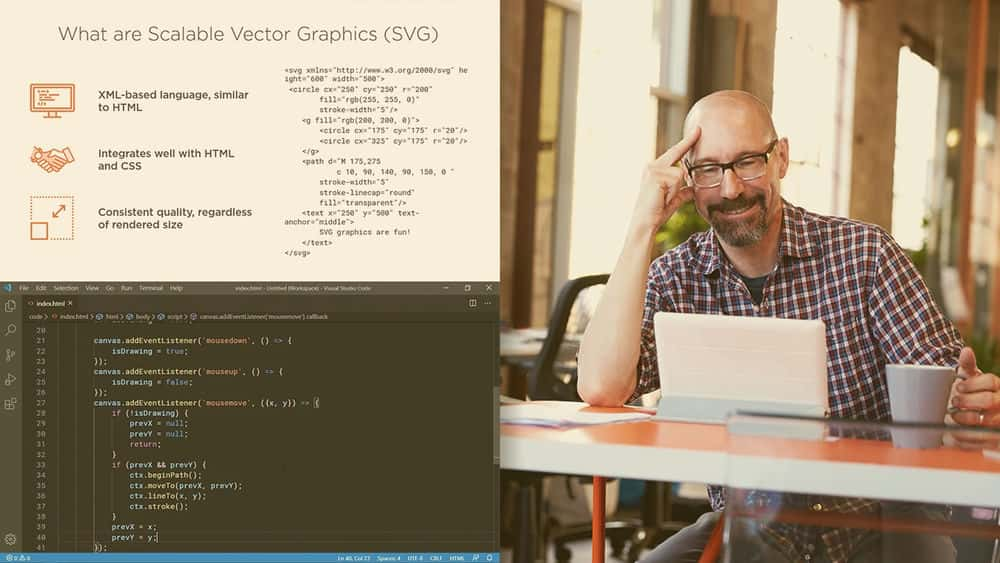
نمودارهای برداری مقیاس پذیر (SVG) چیست؟ What Are Scalable Vector Graphics (SVG)?
-
اولین قدم ها با SVG First Steps with SVG
-
رسم اشکال اساسی Drawing Basic Shapes
-
نسخه ی نمایشی: اشکال اساسی Demo: Basic Shapes
-
طراحی با عناصر مسیر Drawing with Path Elements
-
نسخه ی نمایشی: عناصر مسیر Demo: Path Elements
-
نسخه ی نمایشی: افزودن متن به اسناد SVG Demo: Adding Text to SVG Documents
-
نسخه ی نمایشی: افزودن تصاویر به اسناد SVG Demo: Adding Images to SVG Documents
-
کار با Gradient Fills Working with Gradient Fills
-
نسخه ی نمایشی: متحرک سازی اسناد SVG Demo: Animating SVG Documents
-
خلاصه Summary
استفاده از بوم برای ایجاد تصاویر Using Canvases to Create Images
-
مقدمه Introduction
-
بوم چیست؟ What Is the Canvas?
-
اولین قدم ها با بوم First Steps with Canvases
-
رسم اشکال اساسی Drawing Basic Shapes
-
نسخه ی نمایشی: اشکال اساسی Demo: Basic Shapes
-
طراحی با عناصر مسیر Drawing with Path Elements
-
نسخه ی نمایشی: عناصر مسیر Demo: Path Elements
-
نسخه ی نمایشی: افزودن متن به بوم ها Demo: Adding Text to Canvases
-
نسخه ی نمایشی: افزودن تصاویر به بوم Demo: Adding Images to Canvases
-
کار با Gradient Fills Working with Gradient Fills
-
نسخه ی نمایشی: طراحی با بوم Demo: Sketching with Canvases
-
خلاصه Summary

خرید اشتراک و دانلودخرید تکی و دانلود | 210,000 تومان (5 روز مهلت دانلود ) زمان تقریبی آماده سازی لینک دانلود این دوره آموزشی حدود 2 تا 14 ساعت می باشد.
جزییات دوره
1h 42m
25
Pluralsight (پلورال سایت)


(آخرین آپدیت)
19
- از 5
دارد
دارد
دارد
https://donyad.com/d/df45
 Mike Van Sickle
Mike Van Sickle
Michael Van Sickle یک معمار برنامه در Akron ، اوهایو است. وی کار خود را به عنوان یک مهندس مکانیک و با طراحی قطعات در صنعت خودرو قبل از تغییر در مهندسی نرم افزار آغاز کرد. او علاقه زیادی به یادگیری زبان های جدید برنامه نویسی دارد و از کار با جاوا ، C # ، JavaScript ، PHP و F # راحت است. مایک همچنین عاشق یادگیری در مورد طراحی تجربه کاربر است و در تلاش شرکت خود برای ساخت برنامه های زیبا و ساده نقش اصلی را دارد. وقتی که کد نمی نویسد ، مایک دوست دارد به اردو برود و با همسر و دو دخترش پیاده روی طولانی کند.
![آموزش اتوماسیون فرآیند Azure با استفاده از PowerShell [ویدئو] آموزش اتوماسیون فرآیند Azure با استفاده از PowerShell [ویدئو]](https://donyad.com/course/getimg/d1bd8e23-9b92-40a5-ae54-3367043a1a91.jpg)






نمایش نظرات
نظری ارسال نشده است.