آموزش Edge Animate Fundamentals
Edge Animate Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
شروع کار با Edge Animate Getting Started with Edge Animate
-
Edge Animate چیست What is Edge Animate
-
Edge Animate Interface Edge Animate Interface
-
فضاهای کاری Workspaces
-
پیکربندی مرحله Configuring the Stage
-
درک فایل های Edge Understanding Edge Files
-
حاکمان ، راهنماها و بزرگنمایی ها Rulers, Guides, and Zoom
ایجاد و وارد کردن آثار هنری Creating and Importing Artwork
-
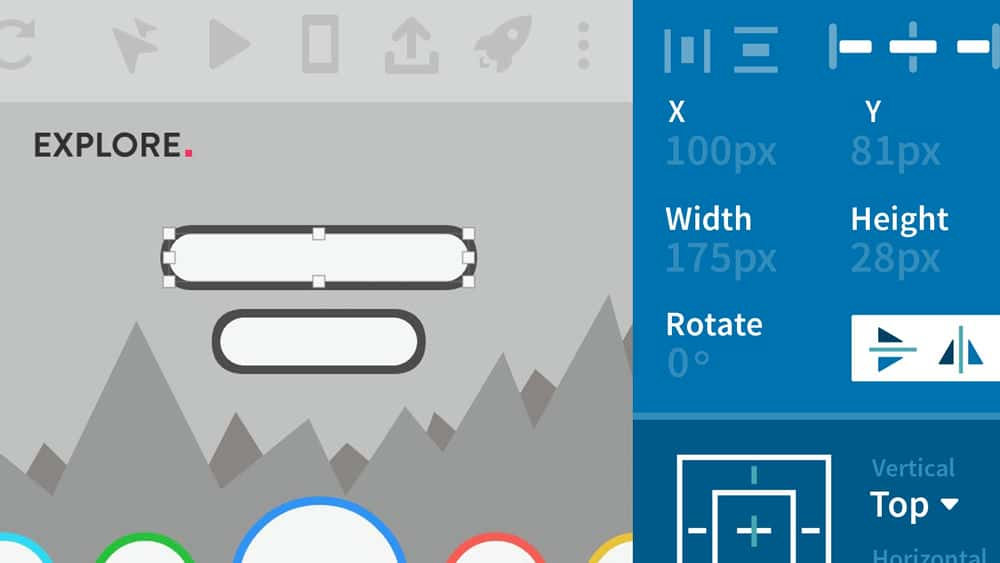
Rectangle ، Rounded Rectangle و Ellipse Tools Rectangle, Rounded Rectangle, and Ellipse Tools
-
Transform Tool و Clipping Tool Transform Tool and Clipping Tool
-
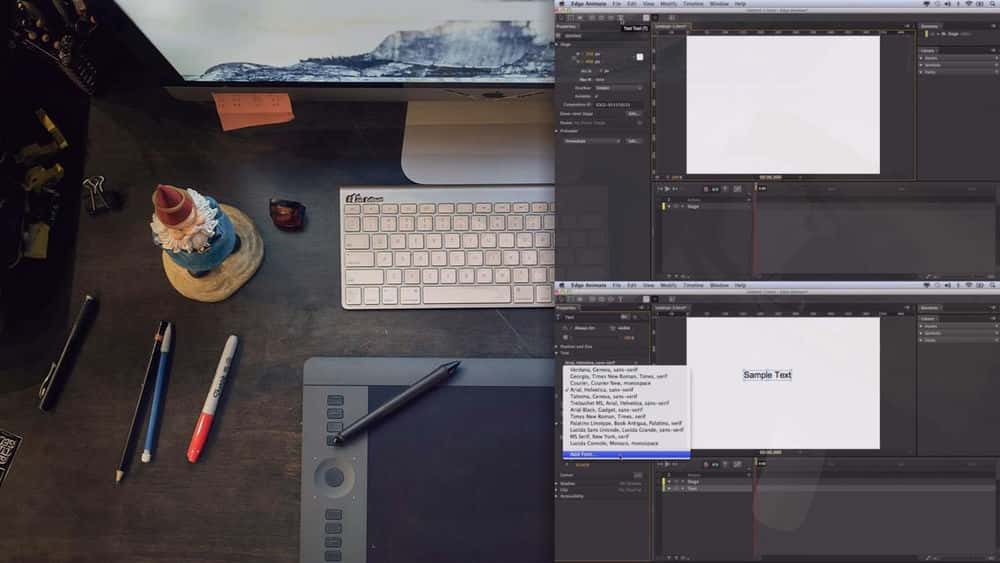
ابزار متن Text Tool
-
کار با فونت های وب Working with Web Fonts
-
وارد کردن تصاویر Importing Images
ایجاد انیمیشن Creating Animation
-
ساخت انیمیشن به صورت دستی Building an Animation Manually
-
قاب خودکار و انتقال خودکار Auto-keyframe and Auto-transition
-
اضافه کردن گزینه های سهولت Adding Ease Options
-
متحرک سازی با پین Animating with the Pin
-
اشیا تودرتو Nesting Objects
-
کار با Symbols Working with Symbols
-
متحرک کردن جدول زمانی یک نماد Animating a Symbol's Timeline
-
انیمیشن مرکب Compound Animation
-
کاوش جدول زمانی Exploring the Timeline
-
پروژه های پاسخگو لبه Responsive Edge Projects
فیلمنامه نویسی در لبه Scripting in Edge
-
ایجاد نمایش اسلاید Creating a Slide Show
-
ایجاد Timeline Triggers Creating Timeline Triggers
-
ایجاد برچسب Creating Labels
-
افزودن عملکردها به اشیا Adding Actions to Objects
-
با استفاده از پانل کد Using the Code Panel
انتشارات Publishing
-
افزودن انیمیشن به صفحه HTML Adding Animation to an HTML Page
-
ایجاد پیش لودر Creating Pre-loaders
-
با استفاده از قاب های مرحله پایین و مرحله Using Down-level Stage and Poster Frames
-
انتشارات Publishing
-
نتیجه Conclusion
https://donyad.com/d/309d
 Matthew Pizzi
Matthew Pizzi
Matthew Pizzi یک مربی گواهی Adobe با بیش از 15 سال تجربه آموزش برنامه های Adobe است. وی سخنران رویدادهای صنعتی مانند Adobe MAX و Social Media Week بوده است و چندین کتاب در زمینه محصولات Adobe تألیف کرده است. فیلم های آموزشی متیو به طور منظم در Adobe.com نشان داده می شوند که ویژگی های جدید و مهمی از پیشنهادات Creative Cloud آنها را نشان می دهد.









نمایش نظرات