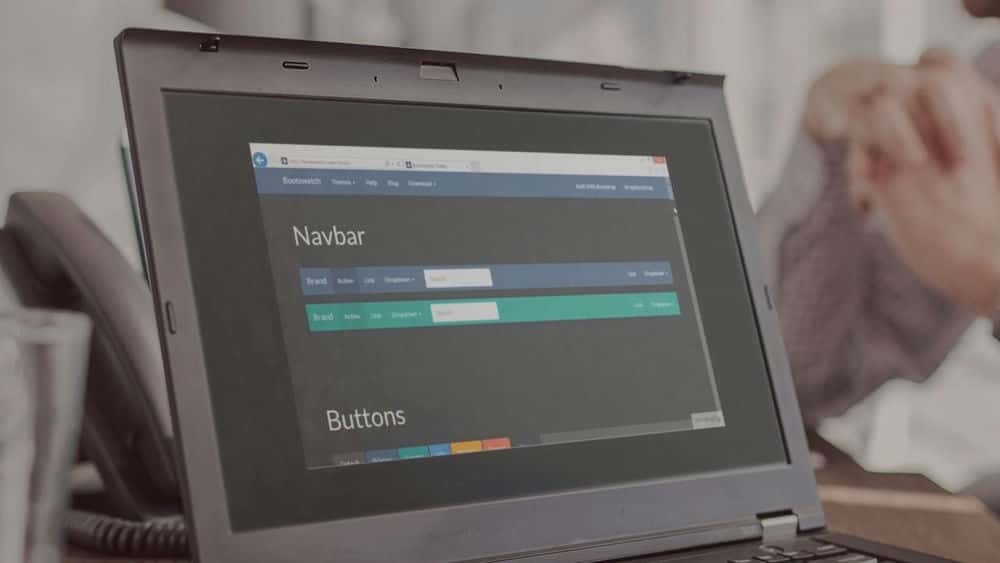
آموزش الگوی کاربردی تجاری Bootstrap خود را در MVC بسازید
Build Your Own Bootstrap Business Application Template in MVC
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
معرفی دوره Course Introduction
-
معرفی دوره Course Introduction
-
مخاطبان دوره و سایر دوره های آموزشی Pluralsight Course Audience and Other Pluralsight Courses
-
طرح کلی دوره Course Outline
کتابخانه برای الگوی MVC شما Libraries for Your MVC Template
-
مقدمه Introduction
-
کتابخانه ها و ملاحظات jQuery jQuery Libraries and Considerations
-
موارد مثبت و منفی Bootstrap از پیش ساخته شده Pre-built Bootstrap Templates Pros and Cons
-
ساده نگه دارید Keep It Simple
-
مقدمه عالی Font Awesome Introduction
-
نسخه نمایشی فونت عالی Font Awesome Demo
-
معرفی Bootswatch Bootswatch Introduction
-
نسخه ی نمایشی Bootswatch Bootswatch Demo
-
معرفی انتخاب محدوده تاریخ Date Range Picker Introduction
-
نسخه نمایشی انتخاب محدوده تاریخ Date Range Picker Demo
-
مقدمه ماسک های ورودی Input Masks Introduction
-
نسخه ی نمایشی ماسک های ورودی Input Masks Demo
-
خلاصه Summary
راهنمای HTML5/Bootstrap MVC سفارشی Custom HTML5/Bootstrap MVC Helpers
-
معرفی ماژول Module Introduction
-
معرفی دکمه Submit Button Introduction
-
ارسال نسخه ی نمایشی دکمه Submit Button Demo
-
مقدمه چک باکس بوت استرپ Bootstrap Check Box Introduction
-
جعبه آزمایشی نسخه بوت استرپ Bootstrap Check Box Demo
-
چک باکس بوت استرپ در یک معرفی دکمه Bootstrap Check Box in a Button Introduction
-
کادر تأیید راه انداز در نسخه ی نمایشی دکمه Bootstrap Check Box in a Button Demo
-
معرفی دکمه رادیویی بوت استرپ Bootstrap Radio Button Introduction
-
نسخه ی نمایشی دکمه رادیویی بوت استرپ Bootstrap Radio Button Demo
-
دکمه رادیویی بوت استرپ در یک معرفی دکمه Bootstrap Radio Button in a Button Introduction
-
دکمه رادیویی بوت استرپ در نسخه ی نمایشی دکمه Bootstrap Radio Button in a Button Demo
-
معرفی جعبه متن Bootstrap/HTML5 Bootstrap/HTML5 Text Box Introduction
-
نسخه ی نمایشی متن راه انداز/HTML5 Bootstrap/HTML5 Text Box Demo
-
خلاصه ماژول Module Summary
پیمایش افقی داده محور Data-driven Horizontal Navigation
-
معرفی ماژول Module Introduction
-
نسخه ی نمایشی یک منوی ساده داده محور Demo of a Simple Data-driven Menu
-
معرفی منوها با زیر منوها Introduction to Menus with Submenus
-
نسخه ی نمایشی ساختگی داده ها با زیر منوها Demo of Mock Data with Submenus
-
مقدمه ای بر منوها با استفاده از فایل XML Introduction to Menus Using XML File
-
نمایش منوها با استفاده از فایل XML Demo of Menus Using XML File
-
مقدمه ای بر منوها با استفاده از جدول پایگاه داده Introduction to Menus Using Database Table
-
نمایش منوها با استفاده از جدول پایگاه داده Demo of Menus Using Database Table
-
خلاصه ماژول Module Summary
پیمایش نوار کناری داده محور Data-driven Sidebar Navigation
-
معرفی ماژول Module Introduction
-
نسخه ی نمایشی یک منوی نوار کناری ساده داده محور Demo of a Simple Data-driven Sidebar Menu
-
معرفی منوها با زیر منوها Introduction to Menus with Submenus
-
نسخه ی نمایشی ساختگی داده ها با زیر منوها Demo of Mock Data with Submenus
-
مقدمه ای بر منوها با استفاده از فایل XML Introduction to Menus Using XML File
-
نمایش منوها با استفاده از فایل XML Demo of Menus Using XML File
-
مقدمه ای بر منوها با استفاده از جدول پایگاه داده Introduction to Menus Using Database Table
-
نمایش منوها با استفاده از جدول پایگاه داده Demo of Menus Using Database Table
-
خلاصه ماژول Module Summary
ابزارک های راه انداز خود را ایجاد کنید - قسمت 1 Create Your Own Bootstrap Widgets – Part 1
-
معرفی ماژول Module Introduction
-
خلاصه نسخه ی نمایشی بلوک Summary Block Demo
-
مقدمه ای بر بلوک خلاصه تمینگ Introduction to Theming Summary Block
-
خلاصه ای از نسخه ی نمایشی بلوک Theming Summary Block Demo
-
مقدمه ای بر جعبه Readme Introduction to a Readme Box
-
Readme Box نسخه ی نمایشی Readme Box Demo
-
مقدمه ای بر انتخاب کننده های کشویی Introduction to Drop Down Selectors
-
نسخه ی نمایشی انتخاب کننده Drop Down Drop Down Selector Demo
-
با استفاده از ویژگی های داده با انتخابگرهای کشویی Using data- Attributes with Drop Down Selectors
-
پایین کشنده انتخاب با داده - ویژگی های نسخه ی نمایشی Drop Down Selector with data- Attributes Demo
-
مقدمه ای بر موارد افزودنی پنل Introduction to Panel Add Ons
-
صفحه نمایش نسخه ی نمایشی را اضافه کنید Panel Add Ons Demo
-
خلاصه ماژول Module Summary
ابزارک های راه انداز خود را ایجاد کنید - قسمت 2 Create Your Own Bootstrap Widgets – Part 2
-
معرفی ماژول Module Introduction
-
مقدمه ای بر پیام های انتظار Introduction to Wait Messages
-
نمایش پیام انتظار با غیرفعال کردن دکمه ذخیره Demo of a Wait Message by Disabling Save Button
-
مقدمه ای برای یک پنجره بازشو به عنوان پیام انتظار Introduction to a Pop-up as a Wait Message
-
نسخه ی نمایشی پاپ آپ به عنوان پیام انتظار Demo of Pop-up as a Wait Message
-
مقدمه ای بر رنگ آمیزی زمینه Introduction to Graying Out the Background
-
نسخه نمایشی از پس زمینه Demo of Graying Out the Background
-
مقدمه ای بر سیستم پیام عمومی انتظار Introduction to Generic Wait Message System
-
نسخه ی نمایشی از سیستم پیام عمومی انتظار Demo of Generic Wait Message System
-
مقدمه ای بر انتخاب کننده محدوده تاریخ Introduction to Date Range Picker
-
نسخه ی نمایشی چیدمان انتخابگر محدوده تاریخ Demo of Laying Out a Date Range Picker
-
مقدمه ای بر سبک سازی انتخابگر محدوده تاریخ Introduction to Styling a Date Range Picker
-
نسخه ی نمایشی یک ظاهر طراحی شده برای انتخاب محدوده تاریخ Demo of Styling a Date Range Picker
-
مقدمه ای بر افزودن محاسبات محدوده تاریخ Introduction to Adding Date Range Calculations
-
نسخه ی نمایشی محاسبات محدوده تاریخ در jQuery Demo of Date Range Calculations in jQuery
-
مقدمه ای بر نمونه جمع کننده محدوده تاریخ نهایی Introduction to Final Date Range Picker Sample
-
نسخه ی نمایشی نمونه انتخاب کننده محدوده تاریخ نهایی Demo of Final Date Range Picker Sample
-
مقدمه ای بر افزودن گلایف به Collapsers Introduction to Adding Glyphs to Collapsers
-
نسخه نمایشی افزودن گلایف به Collapsers Demo of Adding Glyphs to Collapsers
-
مقدمه ای بر افزودن گلیف به صورت برنامه ای Introduction to Adding Glyphs Programmatically
-
نسخه نمایشی افزودن گلیف به صورت برنامه ای Demo of Adding Glyphs Programmatically
-
مقدمه ای برای استفاده از ویژگی های داده ها برای گلایف Introduction to Using data- Attributes for Glyphs
-
نسخه ی نمایشی استفاده از ویژگی های داده ها برای Glyphs Demo of Using data- Attributes for Glyphs
-
مقدمه ای بر سیستم جمع کننده عمومی Introduction to a Generic Collapser System
-
نسخه ی نمایشی یک سیستم جمع کننده عمومی Demo of a Generic Collapser System
-
خلاصه ماژول Module Summary
کار با جداول و صفحه بندی سمت سرور Working with Tables and Server-side Paging
-
معرفی ماژول Module Introduction
-
بارگیری یک جدول Loading a Table
-
مقدمه ای برای مرتب سازی جدول در MVC Introduction to Sorting a Table in MVC
-
نمایش مرتب سازی جدول Demo of Sorting a Table
-
ایجاد پیجر (سخت کدگذاری شده) Creating a Pager (Hard-coded)
-
معرفی سیستم پیاده سازی داده محور Introduction to a Data-driven Paging System
-
نسخه ی نمایشی یک سیستم صفحه بندی داده محور Demo of a Data-driven Paging System
-
مقدمه ای برای صفحه بندی جدول Introduction to Paging a Table
-
نسخه نمایشی صفحه بندی یک جدول Demo of Paging a Table
-
صفحه بندی سمت سرور Server-side Paging
-
مرتب سازی و صفحه بندی Sorting and Paging
-
صفحه بندی و مرتب سازی با هم - سمت مشتری و سمت سرور Paging and Sorting Together - Client-side and Server-side
یک طرح جایگزین برای افزودن ، ویرایش ، حذف صفحات An Alternate Design for Add, Edit, Delete Pages
-
معرفی ماژول Module Introduction
-
داربست MVC در مقابل استفاده از یک صفحه MVC Scaffold vs. Using a Single Page
-
نسخه ی نمایشی جستجو و منطقه شبکه Demo of Search and Grid Area
-
مقدمه ای بر افزودن و اعتبار سنجی Introduction to Adding and Validation
-
نسخه ی نمایشی افزودن و اعتبار سنجی Demo of Adding and Validation
-
مقدمه ویرایش Introduction to Editing
-
نسخه ی نمایشی ویرایش سوابق Demo of Editing Records
-
مقدمه ای برای حذف Introduction to Deleting
-
نسخه ی نمایشی حذف سوابق و نمونه کامل Demo of Deleting Records and Complete Sample
-
الگوی کامل The Complete Template
-
خلاصه ماژول Module Summary
-
خلاصه دوره Course Summary

جزییات دوره
5h 10m
111
Pluralsight (پلورال سایت)


(آخرین آپدیت)
252
4.6 از 5
دارد
دارد
دارد
https://donyad.com/d/2ca4
 Paul D. Sheriff
Paul D. Sheriff
پل بیش از سی سال تجربه معماری سیستم های اطلاعاتی دارد و تخصص وی از شرکتهای Fortune 500 تقاضای زیادی دارد. پل نویسنده Pluralsight است ، بیش از 400 مقاله منتشر کرده و بیش از 14 کتاب در موضوعات مختلف از JavaScript ، Angular ، C # ، SQL Server و بسیاری از فناوری های دات نت تألیف کرده است. پل یک سخنران مکرر در کنفرانس ها و گروه های کاربران است.







نمایش نظرات