آموزش طراحی وب: استفاده از شمارنده و بازنشانی در CSS
Design the Web: Using Counters and Resets in CSS
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
مقدمه Introduction
-
مقدمه Introduction
-
درباره پرونده های تمرینی About the exercise files
فصل 1: شمارنده ها و تنظیم مجدد CSS Chapter 1: CSS Counters and Resets
-
شمارش عناوین با CSS Counting headings with CSS
-
قرار دادن شماره های عنوان Positioning the heading numbers
-
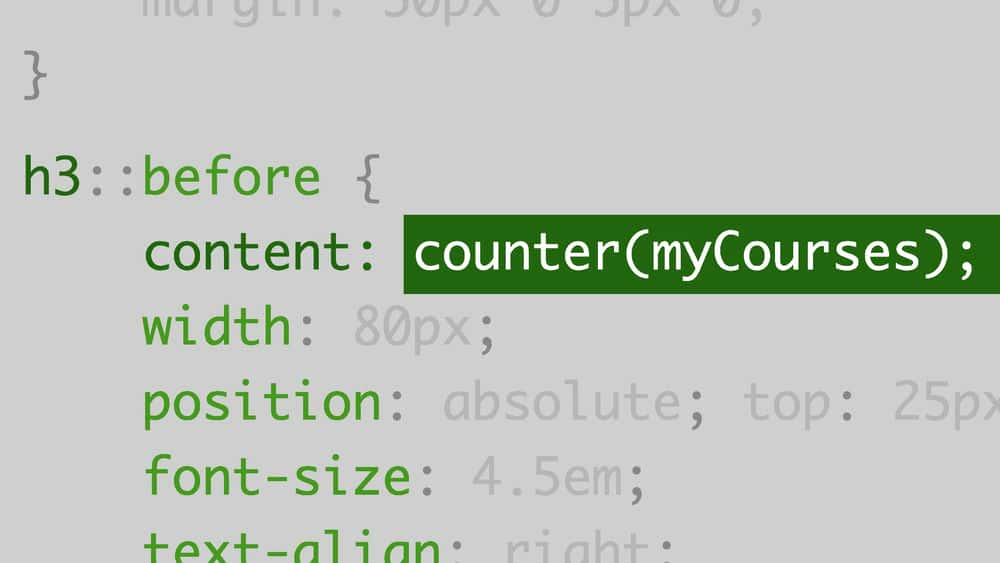
اضافه کردن شمارنده CSS Adding CSS counters
-
ترکیب ، استفاده مجدد و تنظیم مجدد پیشخوان ها Combining, reusing, and resetting counters
-
از اینجا به کجا بروم Where to go from here
https://donyad.com/d/280c
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای









نمایش نظرات