آموزش در حال توسعه با Office UI Fabric
Developing with Office UI Fabric
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
شروع به توسعه با پارچه Getting Started Developing with Fabric
-
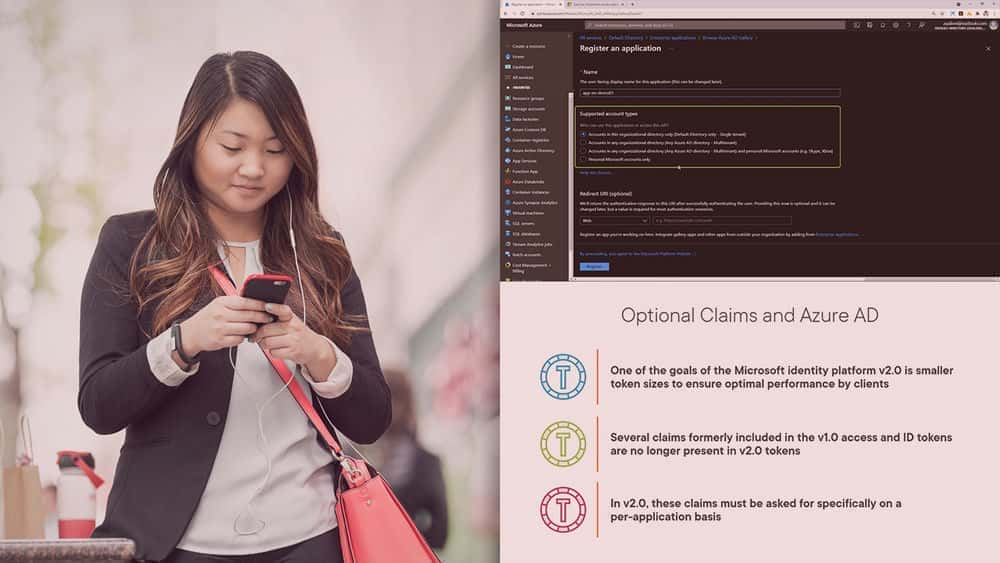
شروع به توسعه با Office UI Fabric Getting Started Developing with Office UI Fabric
-
فایل های فابریک Fabric Files
-
نسخه ی نمایشی: راه اندازی یک محیط توسعه پارچه Demo: Setting Up a Fabric Development Environment
-
نسخه ی نمایشی: افزودن پارچه به پروژه Demo: Adding Fabric to a Project
-
نسخه ی نمایشی: حداقل صفحه پارچه قابل دوام Demo: Minimum Viable Fabric Page
-
نسخه ی نمایشی: قطعه پارچه Demo: Fabric Snippets
-
نسخه ی نمایشی: Fabric Explorer Demo: Fabric Explorer
مدیریت چندین رزولوشن با شبکه پاسخگو Handling Multiple Resolutions with the Responsive Grid
-
نمای کلی شبکه پارچه ای Overview of the Fabric Grid
-
نسخه ی نمایشی: عملیات اصلی شبکه Demo: Basic Grid Operations
-
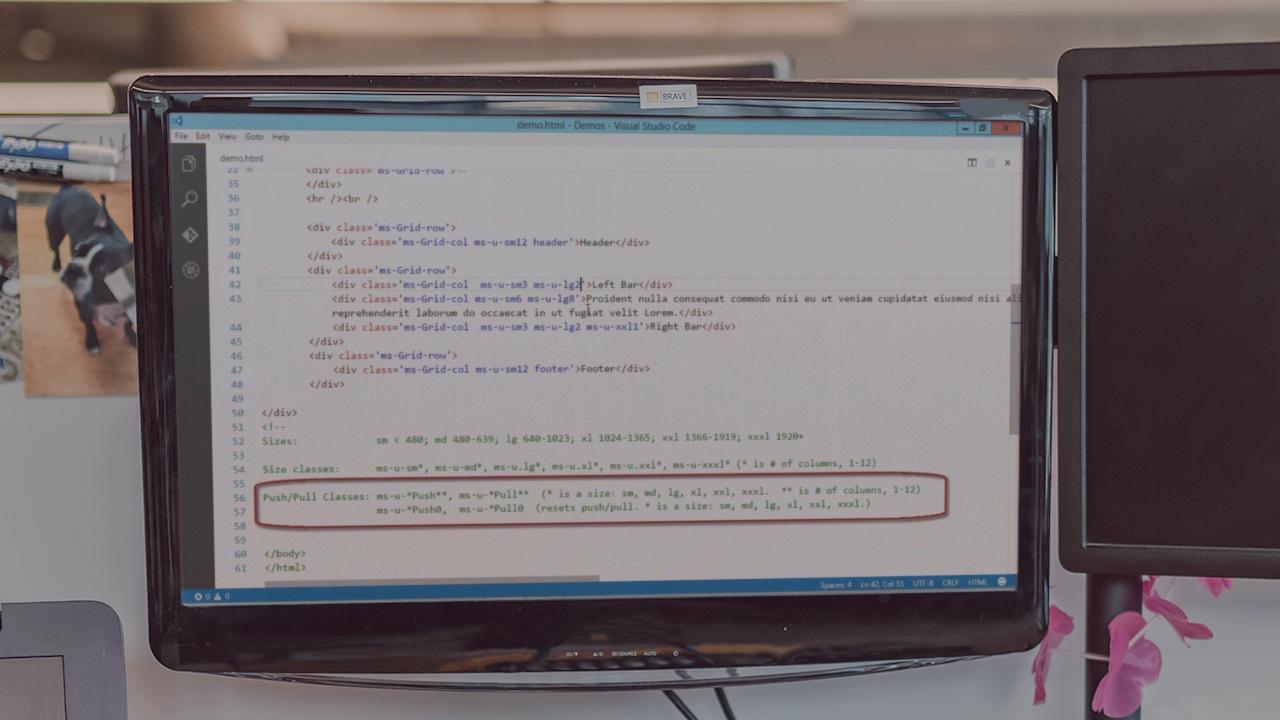
نسخه ی نمایشی: عملیات شبکه پیشرفته - فشار/کشیدن Demo: Advanced Grid Operations - Push/Pull
-
نسخه ی نمایشی: عملیات شبکه پیشرفته - پنهان کردن ستون ها Demo: Advanced Grid Operations - Hiding Columns
-
نسخه ی نمایشی: عملیات شبکه پیشرفته - آفست Demo: Advanced Grid Operations - Offsets
فرم های ساختمانی Building Forms
-
بررسی اجمالی Overview
-
نسخه ی نمایشی: برچسب Demo: Label
-
نسخه ی نمایشی: فیلد انتخاب Demo: Choice Field
-
نسخه ی نمایشی: جابجایی Demo: Toggle
-
نسخه ی نمایشی: دکمه Demo: Button
-
نسخه ی نمایشی: کشویی Demo: Dropdown
-
نسخه ی نمایشی: فیلد متنی Demo: Text Field
-
نسخه ی نمایشی: Peoplepicker UI Demo: Peoplepicker UI
-
نسخه ی نمایشی: تعامل با Peoplepicker Demo: Interacting with the Peoplepicker
-
نسخه ی نمایشی: رابط کاربری Datepicker Demo: Datepicker UI
-
نسخه ی نمایشی: گزینه های Datepicker Demo: Datepicker Options
بهبود تعاملات کاربر با اجزای نمایشگر Improving User Interactions with Display Components
-
بررسی اجمالی Overview
-
نسخه ی نمایشی: گفتگو و پوشش Demo: Dialog & Overlay
-
نسخه ی نمایشی: Callout Demo: Callout
-
نسخه ی نمایشی: جدول Demo: Table
-
نسخه ی نمایشی: ListItem & List/Grid Demo: ListItem & List/Grid
-
نسخه ی نمایشی: Persona Demo: Persona
-
نسخه ی نمایشی: OrgChart Demo: OrgChart
-
نسخه ی نمایشی: PersonaCard Demo: PersonaCard
-
نسخه ی نمایشی: چهره ای Demo: Facepile
بهبود چیدمان و ناوبری Enhancing Layout and Navigation
-
بررسی اجمالی Overview
-
نسخه ی نمایشی: اسپینر Demo: Spinner
-
نسخه ی نمایشی: پیوند Demo: Link
-
نسخه ی نمایشی: خرده نان Demo: Breadcrumb
-
نسخه ی نمایشی: نشانگر پیشرفت Demo: Progress Indicator
-
نسخه ی نمایشی: بنر پیام Demo: Message Banner
-
نسخه ی نمایشی: SearchBox Demo: SearchBox
-
نسخه ی نمایشی: پنل Demo: Panel
-
نسخه ی نمایشی: Pivot Demo: Pivot
-
نسخه ی نمایشی: Contextual Menu Demo: ContextualMenu
-
نسخه ی نمایشی: NavBar Demo: NavBar
-
نسخه ی نمایشی: CommandBar Demo: CommandBar
ساخت پارچه و مشارکت در پروژه Building Fabric and Contributing to the Project
-
بررسی اجمالی پروژه Project Overview
-
نسخه ی نمایشی: راه اندازی - Forking، Cloning & Branching Demo: Setting up - Forking, Cloning & Branching
-
نسخه ی نمایشی: کاوش در پروژه Demo: Exploring the Project
-
نسخه ی نمایشی: کاوش در سیستم ساخت Demo: Exploring the Build System
-
نسخه ی نمایشی: کاوش در خروجی ساخت Demo: Exploring the Build Output
-
نسخه ی نمایشی: ارسال یک درخواست کشش Demo: Submitting a Pull Request
استفاده از Fabric در Angular Using Fabric in Angular
-
نمای کلی ngOfficeUIFabric Overview of ngOfficeUIFabric
-
نسخه ی نمایشی: شروع به کار Demo: Getting Started
-
نسخه ی نمایشی: افزودن پشتیبانی ngOfficeUIFabric Demo: Adding ngOfficeUIFabric Support
-
نسخه ی نمایشی: بررسی دستورالعمل ها Demo: Examining Directives
-
نسخه ی نمایشی: ساخت پروژه Demo: Building the Project
منابع و آتی پارچه Resources & Fabric Futures
-
منابع و آتی پارچه Resources and Fabric Futures
https://donyad.com/d/fd97e4
 David Mann
David Mann
دیو از بنیانگذاران و CTO نرم افزار Heirloom است ، یک شرکت نوپا با استفاده از فناوری (شامل طراحی تجربه کاربر ، برنامه های کاربردی و رشته های داده های بزرگ) برای ایجاد تحول در تاریخ خانواده و شجره نامه. وی بیش از 20 سال "با رایانه کار می کند" ، 11 بار MVP مایکروسافت است ، و یک برنامه نویس وب ، مربی و نویسنده کاملاً پشته با تمرکز بر JavaScript ، NodeJS ، DBs سند و C # است. او به طور منظم در کنفرانس های فنی و شجره نامه ارائه می دهد.


![آموزش دوره PHP Crash: یادگیری PHP در 90 دقیقه [ویدئو] آموزش دوره PHP Crash: یادگیری PHP در 90 دقیقه [ویدئو]](https://donyad.com/course/getimg/e2277f18-d63b-4be7-955c-6a1f00f72b3a.jpg)






نمایش نظرات