آموزش کتاب بازی Vue 3
Vue 3 Playbook
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی دوره Course Introduction
-
معرفی Introduction
-
قالب دوره کتاب راهنما The Playbook Course Format
-
شبیه سازی و کاوش برنامه آزمایشی ما Cloning and Exploring Our Demo Application
مفاهیم رندر Vue Vue Rendering Concepts
-
شروع شدن Getting Started
-
آشنایی با DOM مجازی Understanding the Virtual DOM
-
درک خط لوله Vue Render Understanding the Vue Render Pipeline
-
استفاده از توابع Vue Render Using Vue Render Functions
-
رندر کردن اجزای سفارشی با توابع رندر Vue Rendering Custom Components with Vue Render Functions
-
استفاده از v-for در توابع Vue Render Using v-for in Vue Render Functions
-
ارسال آیتم ها به اسلات ها با توابع Vue Render Passing Items into Slots with Vue Render Functions
-
مدیریت رویدادها در توابع Vue Render Handling Events in Vue Render Functions
-
استفاده از v-if در توابع Vue Render Using v-if in Vue Render Functions
-
درک ویژگی های Fallthrough Understanding Fallthrough Attributes
-
کامپوننت های پویا با کامپوننت :is Dynamic Components with Component :is
عملکرد برنامه Vue Vue Application Performance
-
شروع شدن Getting Started
-
بارگذاری تنبل کامپوننت های مسیریابی Vue Lazy Loading Routed Vue Components
-
اجزای Async: بارگیری اجزای کودک به صورت ناهمزمان Async Components: Loading Child Components Asynchronously
-
بهینه سازی پایداری لوازم جانبی Optimizing Props Stability
-
مدیریت صحافی های بیش از حد در یک صفحه Handling Excessive Bindings on a Single Page
-
استفاده از v-one برای کاهش هزینه های اتصال Using v-once to Reduce Binding Costs
-
استفاده از v-memo برای کاهش هزینه های اتصال Using v-memo to Reduce Binding Costs
-
استفاده از shallowRef() برای کاهش هزینه های Binding Using shallowRef() to Reduce Binding Costs
کاوش در Vue Reactivity API Exploring the Vue Reactivity API
-
شروع شدن Getting Started
-
توابع واکنش پذیری اولیه Vue Vue's Basic Reactivity Functions
-
استفاده از readonly() برای محافظت از داده ها Using readonly() to Protect Data
-
استفاده از watch() برای پاسخ به تغییرات داده Using watch() to Respond to Data Changes
-
دسترسی به مقادیر جدید و قدیمی با watch() Accessing the New and Old Values with watch()
-
تنظیم گزینه های watch(). Setting watch() Options
-
استفاده از watchEffect() Using watchEffect()
-
با استفاده از گزینه های watchEffect() و توابع مستعار Using watchEffect() Options and Alias Functions
-
توقف نگهبان Stopping a Watcher
استفاده از TypeScript با Vue Using TypeScript with Vue
-
شروع شدن Getting Started
-
ایجاد یک پروژه جدید Vue TypeScript Creating a New Vue TypeScript Project
-
راه اندازی Vue TypeScript Tooling Setting up Vue TypeScript Tooling
-
افزودن TypeScript به یک پروژه Vue موجود Adding TypeScript to an Existing Vue Project
-
ایجاد اجزای Vue TypeScript Creating Vue TypeScript Components
-
استفاده از Type Only Imports در Vue TypeScript Using Type Only Imports in Vue TypeScript
-
تایپ روش های واکنشی Typing Reactive Methods
-
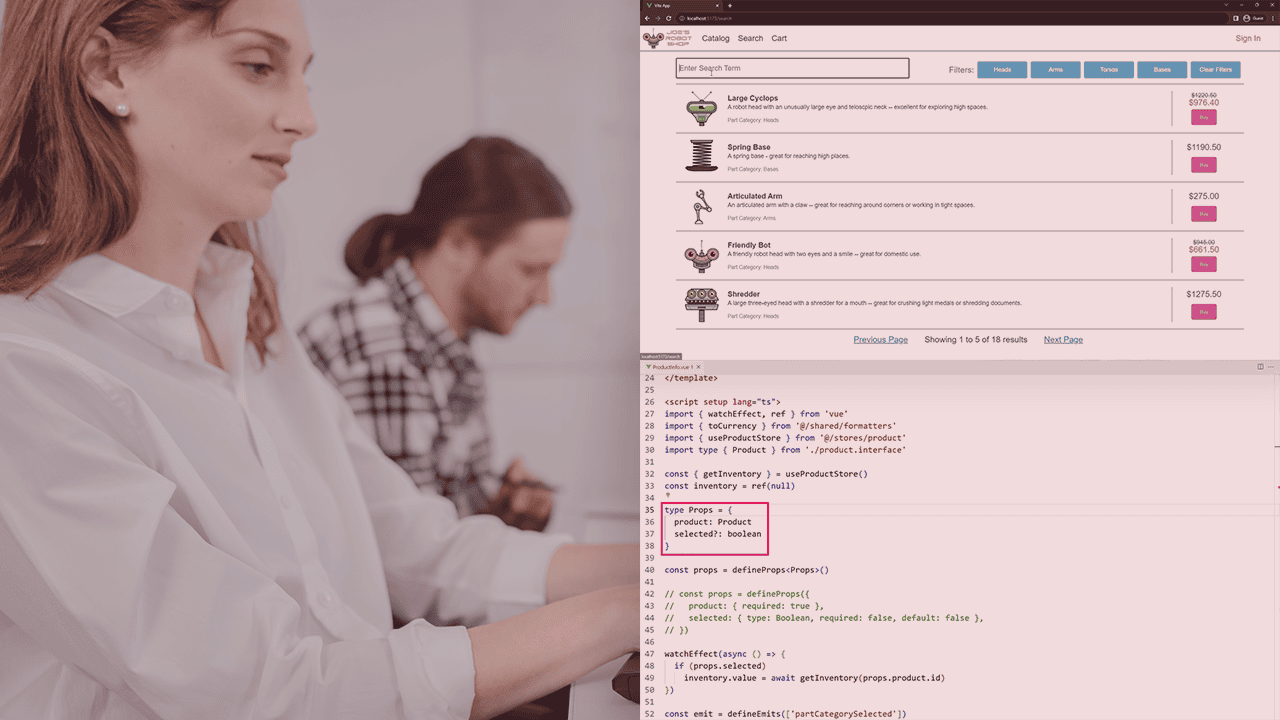
تایپ کردن Vue Component Props Typing Vue Component Props
-
تایپ کردن Vue Component Emits Typing Vue Component Emits
-
Options API: تایپ کردن Vue Component Props Options API: Typing Vue Component Props
-
Options API: تایپ کردن Vue Component Emits Options API: Typing Vue Component Emits
https://donyad.com/d/9c30ba
 Jim Cooper
Jim Cooper
مهندس نرم افزار و نویسنده دوره ویدیویی









نمایش نظرات