آموزش مقدمه ای بر توسعه وب
Introduction to Web Development
مقدمه Introduction
-
ابزارها Tools
-
مشتری و سرور Client and Server
HTML HTML
-
زبان علامت گذاری متن Hypertext Markup Language
-
اولین صفحه وب من My First Web Page
-
برچسب های HTML - متا ، محتوا HTML Tags - Meta, Content
-
تمرین 1: ایجاد یک صفحه جدید Exercise 1: Creating a New Page
-
تمرین 1: راه حل Exercise 1: Solution
-
سالات مخاطبان Audience Questions
-
مرور Review
-
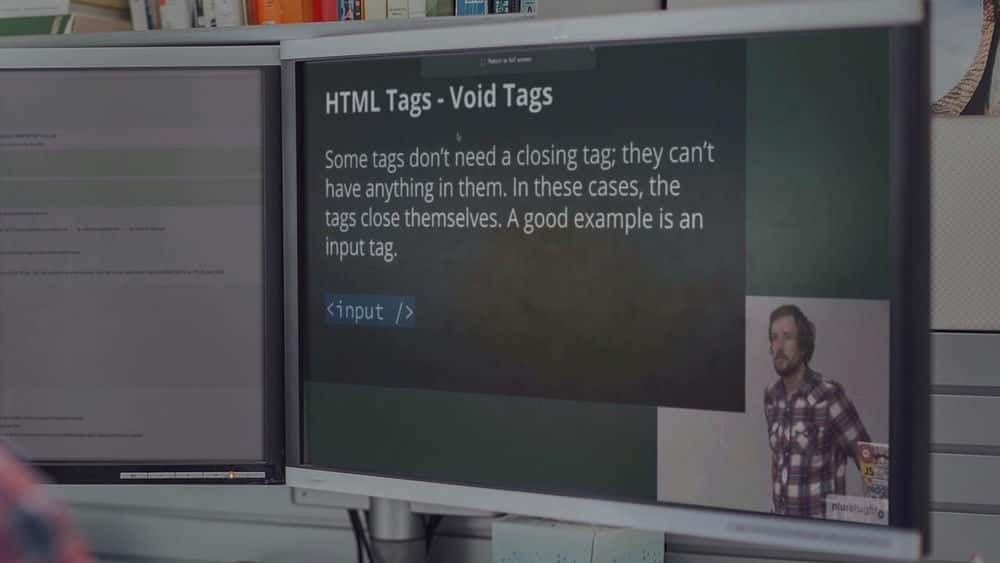
برچسب های HTML - برچسب های بی اعتبار HTML Tags - Void Tags
-
برچسب های HTML - گروه بندی HTML Tags - Grouping
-
کلاسهای HTML HTML Classes
-
شناسه HTML HTML ID’s
-
برچسب های HTML - نامگذاری HTML Tags - Naming
-
تمرین 2 - کلاس دادن Exercise 2 - Giving Classes
-
تمرین 2 - راه حل Exercise 2 - Solution
ورق های سبک آبشار (CSS) Cascading Style Sheets (CSS)
-
CSS چیست؟ What Is CSS?
-
CSS شیوه های بهتر CSS Better Practices
-
خصوصیات و اندازه گیری متن CSS CSS Text Properties and Measurements
-
جعبه های CSS CSS Boxes
-
سوالات جعبه CSS CSS Box Questions
-
موقعیت یابی CSS CSS Positioning
-
میانبرهای CSS CSS Shortcuts
-
سفارش و مشخصات CSS CSS Order and Specificity
-
بهترین روشهای CSS Specificity CSS Specificity Best Practices
-
بازنشانی های CSS و ابزارهای توسعه دهنده CSS Resets and the Developer Tools
-
سالات مخاطبان Audience Questions
-
جریان سند CSS CSS Document Flow
-
نکات شناور CSS CSS Float Tips
-
تمرین 3: یک ظاهر طراحی شده در یک صفحه Exercise 3: Styling a Page
-
تمرین 3: راه حل Exercise 3: Solution
-
تمرین 3: سوالات نهایی Exercise 3: Final Questions
-
نتیجه گیری CSS CSS Conclusion
جاوا اسکریپت JavaScript
-
مقدمه ای بر برنامه نویسی An Introduction to Programming
-
تمرین 4: دیدن نتایج Exercise 4: Seeing Results
-
متغیرهای جاوا اسکریپت ، انواع متغیر و کلمات اختصاصی JavaScript Variables, Variable Types, and Reserved Words
-
تمرین 5: نوشتن جاوا اسکریپت Exercise 5: Writing JavaScript
-
عملگرها ، عبارات و مقایسه های جاوا اسکریپت JavaScript Operators, Expressions, and Comparisons
-
عملگرها و آرایه های منطقی JavaScript JavaScript Logical Operators and Arrays
-
تمرین 6: آرایه ها Exercise 6: Arrays
-
تمرین 7: دستکاری آرایه ها Exercise 7: Manipulating Arrays
-
جاوا اسکریپت اگر بیانیه ها JavaScript If Statements
-
جاوا اسکریپت برای بیانیه ها JavaScript For Statements
-
توابع جاوا اسکریپت JavaScript Functions
-
دامنه جاوا اسکریپت JavaScript Scope
-
اشیا Java جاوا اسکریپت و زمینه JavaScript Objects and Context
-
اشیا Java جاوا اسکریپت و سوالات متن JavaScript Objects and Context Questions
-
توابع ناشناس Anonymous Functions
-
مباحث اضافی جاوا اسکریپت Additional JavaScript Topics
جی کوئری jQuery
-
جی کوئری jQuery
-
jQuery Chaining jQuery Chaining
-
پاسخگویی به کاربران Responding to Users
-
بازیابی متن از ورودی Retrieving Text from an Input
-
تمرین 8: متن را تنظیم کنید Exercise 8: Set Text
-
تمرین 8: راه حل Exercise 8: Solution
-
سایر توابع DOM Other DOM Functions
-
سالات مخاطبان Audience Questions
آژاکس AJAX
-
مقدمه AJAX AJAX Introduction
-
نمایش داده ها Displaying Data
-
تمرین 9: نمایش داده ها از Reddit Exercise 9: Displaying Data from Reddit
-
تمرین 9: راه حل Exercise 9: Solution
-
عیب یابی Troubleshooting
خط فرمان Command Line
-
مقدمه ای بر خط فرمان Introduction to the Command Line
-
پیمایش با خط فرمان Navigating with the Command Line
-
Git و Github Git and Github
-
وضعیت Git Git Status
-
اضافه کردن ، تعهد و فشار دادن Git Add, Commit, and Push
-
بررسی شبیه سازی Cloning Review
-
پیمایش در Github.com Navigating Github.com
-
درخواستها را بکشید Pull Requests
-
شروع یک مخزن جدید Initializing a New Repository
Node.js Node.js
-
مقدمه Node.js Node.js Introduction
-
Node Package Manager Node Package Manager
-
بیان Express
-
تمرین 10: تشویق و شادی Exercise 10: Cheer and Jeer
-
دارایی های ثابت Static Assets
-
دریافت پارامترها Receiving Parameters
-
Package.json Package.json
-
ارسال کردن POSTing
-
پروژه نهایی - سمت مشتری Final Project - Client Side
-
پروژه نهایی - سمت سرور Final Project - Server Side


https://donyad.com/d/69f2
 Nina Zakharenko
Nina Zakharenko
نینا یک مهندس ارشد نرم افزار در reddit است و در سایت redditgifts.com کار می کند. او با تجربه در چندین زبان برنامه نویسی ، اخیراً پایتون و Javascript ، بیش از 8 سال یک توسعه دهنده بوده است. در اوقات فراغت ، او از پایگاه خانه خود در پارک سیتی ، UT اسکی ، اسنوبرد ، کوهنوردی و دوچرخه کوهستان می کند.
 Brian Holt
Brian Holt
توسعه دهنده Front-end
سلام! من یک توسعه دهنده فرانت اند هستم که در ونکوور کانادا زندگی می کنم و روی سیستم های طراحی مقیاس پذیر تمرکز دارم. من عموماً روی برنامههای بزرگ Ruby on Rails کار میکنم و روی انواع برنامههای تک صفحهای جلویی با React + Redux و Elm کار کردهام. در حال حاضر، من در .
هستممن از دنیای طراحی آمده ام، جایی که به عنوان طراح گرافیک و مدیر خلاق در برخی آژانس های کوچکتر و از طریق کار آزاد کار کردم. وقتی مشتریان شروع به ابراز علاقه به انتقال برندهای خود به صورت آنلاین کردند، من از فرصت استفاده کردم و به سمت طراحی تجربه کاربری و توسعه وب رفتم. از آن زمان، من توسعه تمام پشته را یاد گرفتم، اگرچه تمرکز من روی قسمت جلویی است.
من واقعا از تدریس و راهنمایی لذت می برم. از آموزش دورهها گرفته تا مقالات آموزشی، دریافتهام که میتوانم به دانشآموزان غیرفنی کمک کنم تا نقاط را به هم متصل کنند و پیشرفت را درک کنند.
![آموزش AWS Certified Cloud Practitioner: Essentials Course 2020 [ویدئو] آموزش AWS Certified Cloud Practitioner: Essentials Course 2020 [ویدئو]](https://donyad.com/course/getimg/ff6b301a-5301-4984-8936-bb56c7502296.jpg)






نمایش نظرات