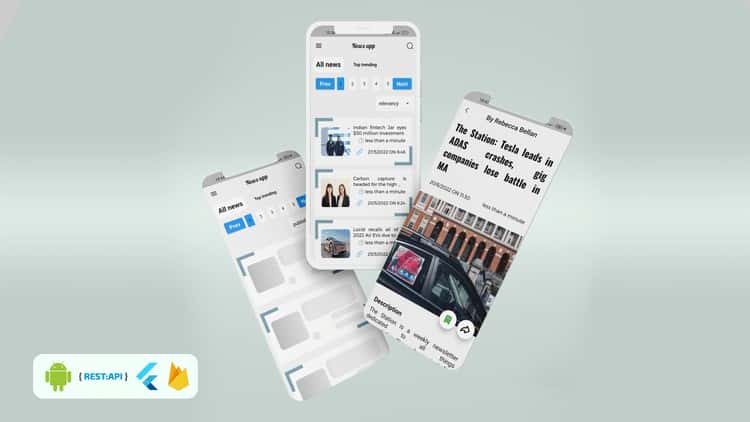
آموزش دوره خرابی Flutter 3.0 Rest API برنامه News را از صفر بسازید
Flutter 3.0 Rest API crash course build a News app from zero
این دوره نحوه ساخت یک برنامه کاملا کاربردی برای اندروید در حالت عمودی را آموزش می دهد. علاوه بر این، نحوه ادغام Rest API در یک برنامه Flutter را نیز پوشش می دهد.
APIهای مورد استفاده عبارتند از:
News Rest API
Firebase همزمان Rest API پایگاه داده
پیش نیازهای دوره:
دانش اولیه در برنامه نویسی برای شروع
دانش پایه فلاتر و دانش خوب توصیه می شود
چگونه این دوره می تواند کمک کننده باشد:
کسب دانش بیشتر در مورد ادغام Flutter and Rest API
درخواستهای Http
سریال سازی Json
با استفاده از پرس و جو جستجو کنید و نتایج را مستقیماً از API دریافت کنید
مرتب سازی بر اساس
صفحه بندی
افزودن به نشانک ها
بررسی خطا
با نحوه ساخت برنامه News با طراحی واضح آشنا شوید
یک برنامه کاملاً کاربردی که برای استفاده و استقرار آماده است
آنچه در دوره وجود دارد:
واسط کاربری پیچیده به سادگی انجام شده است
مدیریت ایالت ارائه دهنده
Firebase Real-time database Rest API
کد را پاک کنید و از کد Boilerplate اجتناب کنید
مدیریت وضعیت: setState، ارتقاء وضعیت از طریق تماسهای برگشتی، دسترسی سراسری، دسترسی محدوده با ارائهدهنده و ChangeNotifier
ناوبری پیمایش سفارشی
پیمایش متحرک
انیمیشن
مدیریت و بهروزرسانی بستهها
ListViews و چندین حالت رابط کاربری
زبان برنامه نویسی دارت - مبانی و موضوعات تخصصی متوسط
چگونه با ساختن برنامهها به صورت تدریجی، توسعه موبایل Flutter را درک کنیم.
نحوه طراحی، ساخت، اشکال زدایی برنامه های Flutter
چگونه برنامههای Flutter را برای برقراری ارتباط با پایگاه داده بیدرنگ استفاده کنیم
نحوه ساخت برنامه های قوی با Flutter
فلوتر AppBar
Flutter Material Design
ردیف و ستون فلوتر
Flutter ListView Builder
درگاه پرداخت
ساختار دوره:
تقریباً 7 ساعت محتوا و بطور منظم به روز شده
مورد نیاز:
توسعه برنامه ویندوز یا توسعه برنامه Mac
دسترسی به رایانه با اتصال اینترنت.
و شما برای سفر آماده هستید
دوست دارم در مورد استفاده از الگوریتم های پیشرفته در موارد عملی یاد بگیرید!
بعد از این دوره چه انتظاری باید داشته باشم؟:
امکان ساخت یک برنامه کاملاً کاربردی
اطلاعات جدید در مورد ادغام Flutter و API
توجه داشته باشید که دوره بر روی ویندوز ساخته شده است، بنابراین من فرصتی برای پوشش تنظیمات IOS نداشتم! اما در مورد آن هر چیزی بپرسید. من آنجا خواهم بود تا کمک کنم.
معرفی Introduction
-
مقدمه - درباره الزامات The Course&About Me&Couse Introduction - About The Course&About Me&Couse requirements
-
بهترین قیمت برای دوره Best price for the course
-
نمای کلی برنامه App overview
-
نکات و ترفندها Hints and tricks
-
کد منبع در Github Source code on Github
-
به من برس Reach me
-
توجه داشته باشید Note
شروع به کدنویسی کنید Start coding
-
جهت دستگاه را قفل کنید lock device orientation
-
تنظیم تم و ساختار برنامه و کد منبع شروع در github Setting up the Theme and app structure and starter source code on github
-
طراحی ویجت کشو را ایجاد کنید Create the drawer widget design
-
فونت های سفارشی را اضافه کنید و طراحی Appbar را تمام کنید Add custom fonts, and finish the Appbar design
-
شروع به پیاده سازی برگه های صفحه اصلی کنید Start implementing the main screen tabs
-
اجرای برگه ها را تمام کنید Finish the tabs implementation
-
دکمه های صفحه بندی را پیاده سازی کنید Implement the pagination buttons
-
ویجت اعداد صفحه بندی را پیاده سازی کنید Implement the pagination numbers widget
-
کنترل صفحه بندی را تمام کنید Finish the pagination control
-
دکمه کشویی را اجرا کنید Implement the dropdown Button
-
ویجت مقالات قسمت 1 را پیاده سازی کنید Implement the articles widget part 1
-
ویجت مقالات را تمام کنید Finish the articles widget
-
ویجت بارگذاری مقاله (اثر Shimmer) را پیاده سازی کنید Implement the article loading widget (Shimmer effect)
-
ویجت پرطرفدار را تمام کنید Finish the top trending widget
-
ویجت پرطرفدار جلوه درخشان را تمام کنید Finish the top trending shimmer effect widget
-
ناوبری را با انتقال به صفحه جستجو اجرا کنید Implement the navigation with transition to the search screen
-
ابزارک های بالای صفحه نمایش جستجو را تقویت کنید Imepelment the search screen top widgets
-
ویجت پیشنهادات جستجو را پیاده سازی کنید Implement the search suggestions widget
-
صفحه بدون نتیجه را اجرا کنید Implement the no results screen
-
صفحه نشانک ها را پیاده سازی کنید Implement the Bookmarks screen
-
نمایش جزئیات اخبار در ویجت Webview Show news details in a Webview widget
-
اضافه کردن نماد اصلی برای پیمایش به صفحه قبلی (صفحه اصلی) Add leading icon to navigate to the previous screen (Home screen)
-
ورق پایینی مدال را در صفحه نمایش وب پیاده سازی کنید Implement the modal bottom sheet in the webview screen
-
روش refresh webview را پیاده سازی کنید Implement the refresh webview method
-
24- تابع Share را اجرا کنید 24- Implement the Share Function
-
24- تابع open in a browser را اجرا کنید 24- Implement the open in a browser Function
-
یک گفتگوی خطا ایجاد کنید Create an error dialog
-
در جزئیات اخبار برنامه In app news details
Rest API Rest API
-
Rest API چیست؟ What is Rest API?
-
اخبار استراحت api walkthorugh News rest api walkthorugh
-
از Postman برای درخواست و تولید کلاس مدل دارت استفاده کنید Use the Postman to make request and generate dart model class
-
کلاس مدل اخبار را با سریال سازی Json ایجاد کنید Create the news model class with Json serialization
-
Rest api را در برنامه ما ادغام کنید Integrate the Rest api in our application
-
الحاق نتایج Rest api به کلاس مدل Appending the Rest api results to the model class
-
روش دریافت همه اخبار را با تقسیمبندی نشانی وب تقویت کنید Enhance the get all news method with url segmentation
-
شروع به نمایش اخبار در برنامه ما کنید Start displaying the news in our app
-
برای دریافت اخبار از Rest Api از رویکرد FutureBuilder استفاده کنید Use the FutureBuilder aproach in order to fetch the news from the Rest Api
-
سایر جزئیات اخبار را نمایش دهید و URL صحیح را برای webView باز کنید Display the other news details, and open the correct URL for the webView
-
زمان مطالعه مقاله را محاسبه کنید Calculate the article reading time
-
تاریخ را به روش Formatted نشان دهید Show the date in the Formatted way
-
رسیدگی به خطا Error handling
-
روش رسیدگی به خطا را تقویت کنید Enhance the error handling method
-
با استفاده از کد وضعیت، خطاها را مدیریت کنید Handle errors using the status code
مدیریت ایالتی و Rest Api State management & Rest Api
-
چرا در این برنامه به مدیریت دولتی نیاز داریم؟ Why do we need state management in this app?
-
با مدیریت دولتی شروع کنید Get started with the state management
-
از استفاده از تزریق وابستگی خودداری کنید Avoid using the dependency injection
-
صفحه بندی را پیاده سازی کنید Implement the pagination
-
به کاربر اجازه می دهد تا بر اساس اخبار مرتب شود Allow the user to sortBy the news
-
جزئیات اخبار صحیح را در صفحه جزئیات اخبار نمایش دهید Display the correct news details in the news details screen
-
روش اشتراک گذاری را در صفحه جزئیات اخبار پیاده سازی کنید Implement the share method in the news details screen
-
سرفصل های برتر را از API دریافت کنید و آن را به درستی روی صفحه نمایش دهید Get the top headlines from the API and display it correctly on the screen
-
انیمیشن تصویر HERO را پیاده سازی کنید Implement the image HERO animation
-
به کاربر اجازه دهید جستجو کند و نتایج را از api دریافت کند Allow the user to search, and get the results from the api
Extra - Rest Api - Advanced to Expert Extra - Rest Api - Advanced to Expert
-
با Firebase Rest API شروع کنید Get started with the Firebase Rest API
-
کلاس مدل Bookmarks را ایجاد کنید Create the Bookmarks model class
-
با استفاده از روش Post داده های ساختگی را به پایگاه داده بیدرنگ Firebase ارسال کنید Send dummy data to Firebase real-time database using the Post method
-
داده های خبری را در پایگاه داده بیدرنگ Firebase ذخیره کنید Save the news data in the Firebase real-time database
-
به کاربر اجازه دهید از پایگاه داده Real-Time حذف کند Allow the user to delete from the Real-Time database
-
شروع به واکشی داده های نشانک ها کنید و مشکل حذف را برطرف کنید Start fetching the bookmarks data, and fix the deletion issue
-
واکشی و نمایش نشانک ها روی صفحه نمایش.mp4 Fetch and display bookmarks on the screen.mp4
-
بررسی کنید که آیا اخبار فعلی از قبل در نشانک ها وجود دارد یا خیر Check if the current News is already in the bookmarks
-
اهمیت NotifyListener Importance of the NotifyListener
-
عملکرد حذف را برطرف کرده و برنامه را نهایی کنید Fix the delete function and finalize the app
اضافی Extra
-
نماد راهانداز برنامه را تغییر دهید Change the app launcher icon
-
صفحه نمایش اسپلش بومی Native splash screen
https://donyad.com/d/7aab30
 Hadi Kachmar
Hadi Kachmar
نام من هادی است ، و دارای مدرک کارشناسی ارشد علوم مهندسی کامپیوتر و ارتباطات است. من به عنوان یک توسعه دهنده تلفن همراه بومی کار کردم ، سپس Flutter را سالها پیش آموختم و از اهمیت آن آگاه شدم. سپس به فکر ایجاد دوره ای افتادم که به شما کمک می کند Flutter را برای ساخت برنامه های خود درک کنید ، و سعی کردم همه موارد را پوشش دهم تا شما را به سطح متوسط + برسانم.









نمایش نظرات