آموزش React 18 با Next.js Playbook
React 18 with Next.js Playbook
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
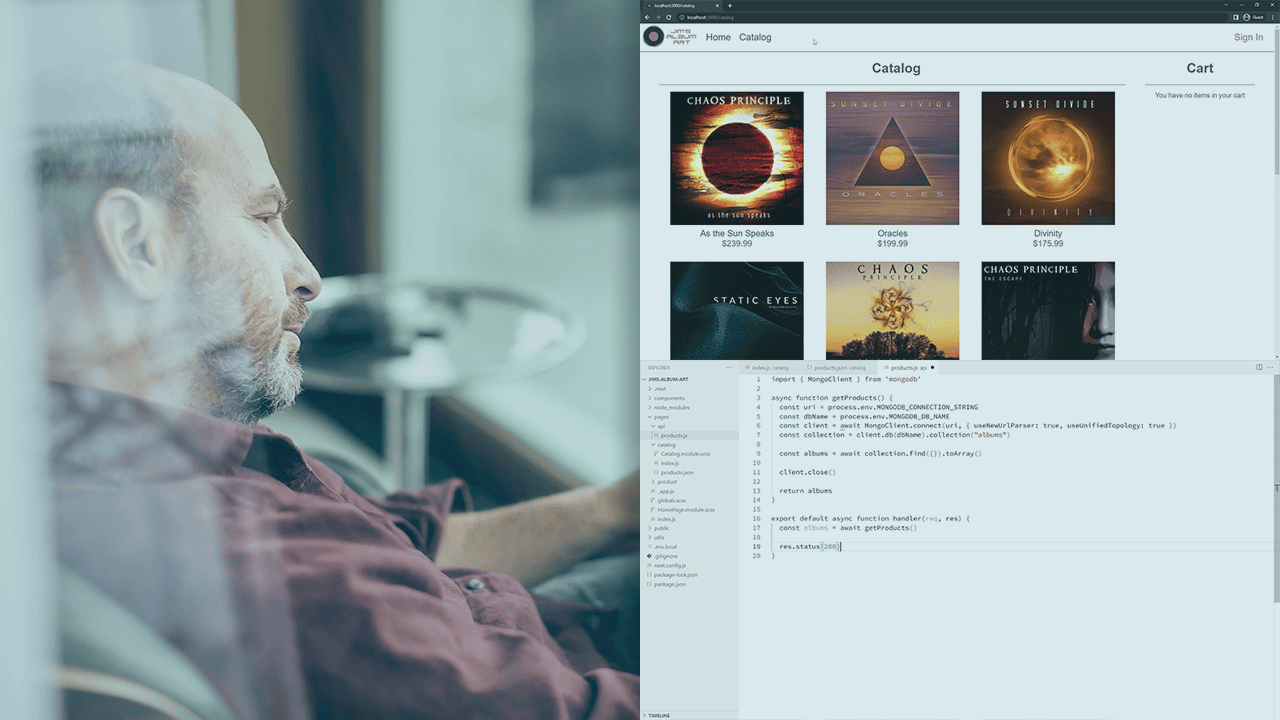
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
Introduction و React Primer برای Next.js Introduction and React Primer for Next.js
-
معرفی دوره Course Introduction
-
معرفی React Primer React Primer Introduction
-
درک نحو JSX Understanding the JSX Syntax
-
کامپوننت چیست What is a Component
-
انتقال داده به کامپوننت ها با Props Passing Data to Components with Props
-
مدیریت رویدادهای HTML در React Handling HTML Events in React
-
مدیریت وضعیت در React Components Managing State in React Components
-
خلاصه Summary
شروع کار با Next.js Getting Started with Next.js
-
مقدمه Introduction
-
ایجاد دستی یک برنامه Next.js Manually Creating a Next.js App
-
با استفاده از Create Next App Using Create Next App
-
خلاصه Summary
استایل دادن به اجزا و نمایش تصاویر با Next.js Styling Components and Displaying Images with Next.js
-
مقدمه Introduction
-
استفاده از CSS-in-JS برای استایل کردن اجزای Next.js Using CSS-in-JS to Style Next.js Components
-
استفاده از فایل ها و کلاس های CSS Using CSS Files and Classes
-
استفاده از ماژول های CSS با Next.js Using CSS Modules with Next.js
-
استفاده از SASS با Next.js Using SASS with Next.js
-
کامپوننت و بهینه سازی تصویر Next.js Next.js Image Component and Optimization
-
استفاده از Next.js Image Layouts Using Next.js Image Layouts
-
خلاصه Summary
مسیریابی مبتنی بر صفحه با Next.js Page-based Routing with Next.js
-
مقدمه Introduction
-
مسیریابی مبتنی بر کنوانسیون با صفحات Convention-based Routing with Pages
-
ایجاد اجزای مسیریابی نشده در Next.js Creating Non-routed Components in Next.js
-
استفاده از Layouts در Next.js Using Layouts in Next.js
-
پیوند دادن به صفحات مسیریابی Linking to Routed Pages
-
ایجاد مسیرهای پویا Creating Dynamic Routes
-
خلاصه Summary
رندر سمت سرور با Next.js Server-side Rendering with Next.js
-
مقدمه Introduction
-
مدیریت تماس های API با کنترلرهای API Next.js Handling API Calls with Next.js API Handlers
-
فراخوانی یک API از یک مؤلفه Next.js Calling an API from a Next.js Component
-
چرا ما به رندر سمت سرور نیاز داریم؟ Why We Need Server-side Rendering
-
رندر سمت سرور با getServerSideProps() Server-side Rendering with getServerSideProps()
-
تولید استاتیک با getStaticProps() Static Generation with getStaticProps()
-
استفاده از تولید استاتیک افزایشی Using Incremental Static Generation
-
خلاصه Summary
استقرار برنامه های Next.js Deploying Next.js Applications
-
مقدمه Introduction
-
ایجاد یک ساخت Next.js قابل توسعه Generating a Deployable Next.js Build
-
استفاده از فایل های پیکربندی خاص محیط Using Environment-specific Config Files
-
استقرار در سرور تولید Deploying to a Production Server
-
اصلاح ساخت وب پک Modifying the Webpack Build
-
خلاصه Summary
https://donyad.com/d/3e4661
 Jim Cooper
Jim Cooper
مهندس نرم افزار و نویسنده دوره ویدیویی









نمایش نظرات