آموزش ساخت برنامه های React Native با Redux و GraphQL
Building React Native Apps with Redux and GraphQL
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
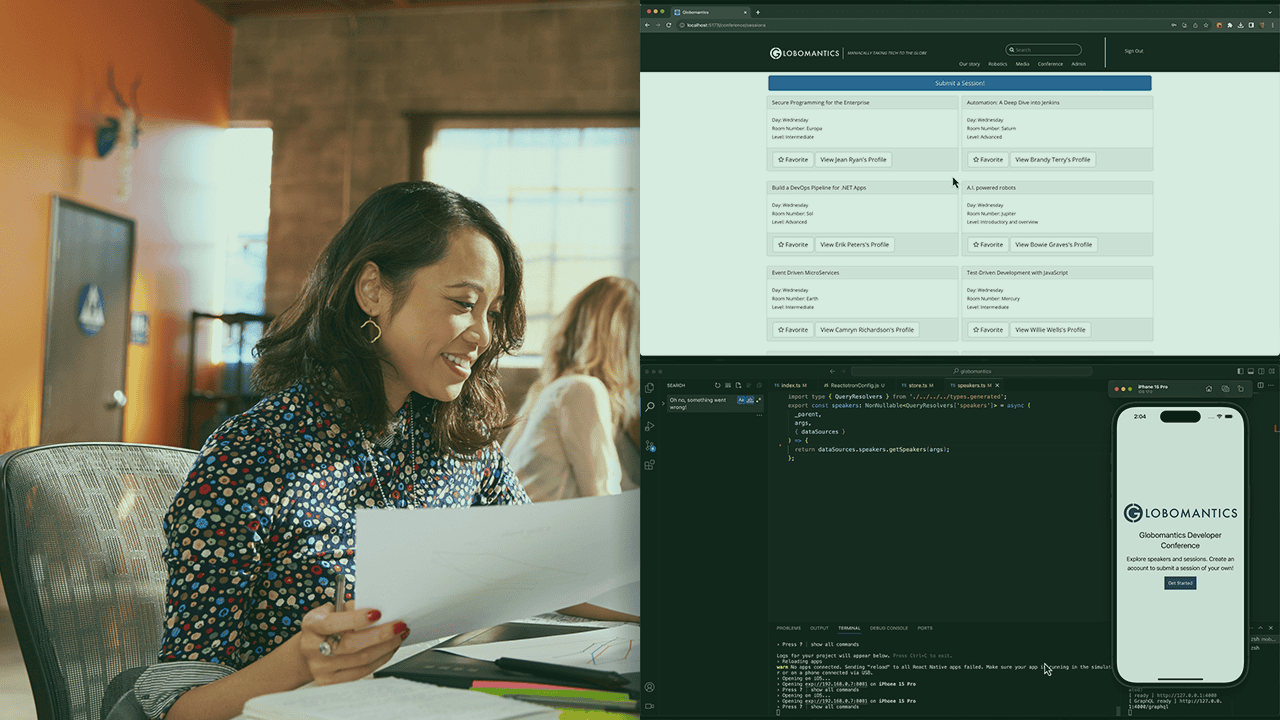
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی Introduction
-
معرفی Introduction
-
نمای کلی ماژول Module Overview
-
کنفرانس توسعه دهندگان Globomantics The Globomantics Developer Conference
-
نسخه ی نمایشی: وب سایت موجود Demo: Existing Website
-
نسخه ی نمایشی: ساختار پروژه Demo: Project Structure
-
نسخه ی نمایشی: GraphQL API Demo: GraphQL API
-
به جایی که داریم می رویم Where We're Heading
-
بررسی اجمالی دوره Course Overview
راه اندازی محیط توسعه Setting up the Development Environment
-
بررسی اجمالی Overview
-
راه اندازی دیگ بخار اکسپو Expo Boilerplate Setup
-
نسخه ی نمایشی: Expo Boilerplate Setup Demo: Expo Boilerplate Setup
-
Redux And Redux Toolkit Redux And Redux Toolkit
-
نسخه ی نمایشی: راه اندازی Redux Demo: Redux Setup
-
نسخه ی نمایشی: RTK Query Demo: RTK Query
-
نسخه ی نمایشی: تولید کد پرس و جو RTK Demo: RTK Query Code Generation
-
نسخه ی نمایشی: یک ظاهر طراحی با Nativewind Demo: Styling with Nativewind
-
خلاصه Summary
مشاهده جلسات و سخنرانان Viewing Sessions and Speakers
-
بررسی اجمالی Overview
-
GraphQL Refresher GraphQL Refresher
-
نسخه ی نمایشی: ایجاد صفحه Sessions Demo: Creating The Sessions Screen
-
نسخه ی نمایشی: ایجاد صفحه بلندگوها Demo: Creating The Speakers Screen
-
نسخه ی نمایشی: مدیریت خطا و پیشگیری Demo: Error Handling And Prevention
-
خلاصه Summary
پیاده سازی Sign-Up و Sign-In Implementing Sign-Up and Sign-In
-
بررسی اجمالی Overview
-
نسخه ی نمایشی: صفحه ورود به سیستم Demo: Sign In Screen
-
نسخه ی نمایشی: صفحه ثبت نام Demo: Sign Up Screen
-
نسخه ی نمایشی: وضعیت احراز هویت جهانی Demo: Global Authentication State
-
نسخه ی نمایشی: ارزش های پایدار با Redux Persist Demo: Persisting Values With Redux Persist
-
نسخه ی نمایشی: دسترسی محافظت شده و خروج از سیستم Demo: Protected Access And Sign Out
-
نسخه ی نمایشی: مجوز درخواست سرور Demo: Server Request Authorization
-
خلاصه Summary
علامت گذاری جلسات به عنوان موارد دلخواه Marking Sessions as Favorites
-
بررسی اجمالی Overview
-
نسخه ی نمایشی: علامت گذاری جلسات به عنوان موارد دلخواه Demo: Marking Sessions As Favorites
-
نسخه ی نمایشی: واکشی جلسات مورد علاقه Demo: Fetching Favorite Sessions
-
نسخه ی نمایشی: ایجاد صفحه علاقه مندی ها Demo: Creating The Favorites Screen
-
نسخه ی نمایشی: عدم اعتبار کش با برچسب ها Demo: Cache Invalidation With Tags
-
نسخه ی نمایشی: به روز رسانی های خوش بینانه Demo: Optimistic Updates
-
خلاصه Summary
ارسال جلسات جدید Submitting New Sessions
-
بررسی اجمالی Overview
-
نسخه ی نمایشی: ایجاد صفحه جدید جلسه Demo: Creating the New Session Screen
-
نسخه ی نمایشی: پیاده سازی فرم Demo: Implementing the Form
-
نسخه ی نمایشی: ارسال داده های جلسه Demo: Submitting the Session Data
-
نسخه ی نمایشی: نمایش جلسات من در صفحه اصلی Demo: Showing My Sessions on the Home Screen
-
نسخه ی نمایشی: حفظ خشکی با قطعات Demo: Keeping DRY with Fragments
-
خلاصه Summary
مراحل بعدی و افکار جدایی Next Steps and Parting Thoughts
-
جایی که ما هستیم Where We Are
-
مراحل بعدی Next Steps
-
افکار فراق Parting Thoughts
https://donyad.com/d/902a32
 Mat Warger
Mat Warger
Mat Warger یک مشاور ارشد نرم افزار در کانزاس سیتی است. او از یادگیری مفاهیم جدید لذت می برد و طی دهه گذشته از این کنجکاوی در موقعیت های مختلف از استارتاپ ها تا بنگاه های اقتصادی استفاده کرده است. او یکی از سازمان دهندگان گروه جلسات JavaScript KC و سازمان دهنده گروه ملاقات های GraphQLKC است. او را می توان یافت که در طیف گسترده ای از زبانها و سیستم عاملها ، از جمله React ، TypeScript ، GraphQL و cloud ، در حال تعقیب جدیدترین و (گاهی) بزرگترین است. پیدا کردن او در یک کنفرانس در نزدیکی شما و یا در توییترmwarger.









نمایش نظرات