آموزش طراحی نماد با Sketch
Designing an Icon with Sketch
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
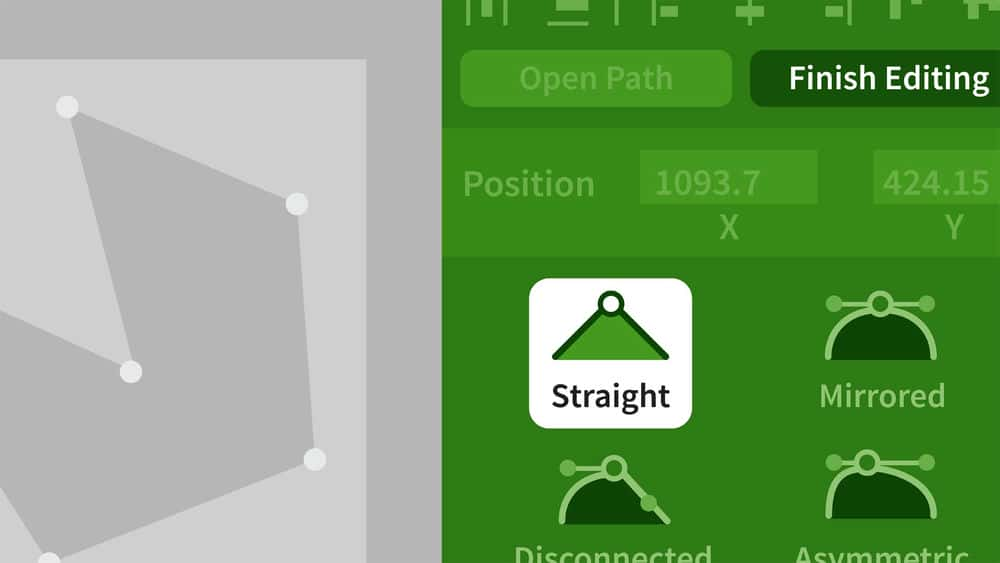
در این دوره ، نحوه ایجاد نمادها را با Sketch کشف کنید. Renata Phillippi شما را در هر مرحله از مراحل راهنمایی می کند ، و توضیح می دهد که چگونه یک فایل را تنظیم کنید ، اشکال را ایجاد و ترکیب کنید ، رنگ و عمق را به کارهای هنری خود اضافه کنید و در آخر ، طرح خود را صادر کنید. با پایان دادن به این دوره ، شما چندین نماد ساده ایجاد خواهید کرد و دانش لازم را برای شروع زندگی بیشتر ایده های طراحی خود دارید.
موضوعات شامل:
- تصور طراحی
- راه اندازی پرونده
- ساخت اشکال و خطوط اولیه
- افزودن رنگ و سایه
- نوع دستکاری
- آماده سازی و صادر کردن نماد خود برای یکپارچه سازی توسعه دهندگان
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
درباره طرح About Sketch
-
درباره پرونده های تمرینی About the exercise files
1. درک طرح 1. Conceiving the Design
-
نحوه تنظیم پرونده How to set up the file
-
کاغذ تا دیجیتال Paper to digital
-
طرح اولیه Initial outline
2. طراحی آیکون 2. Designing the Icon
-
شکل ها را ایجاد و ترکیب کنید Create and combine shapes
-
اضافه کردن رنگ Add color
-
سایه ها را اضافه کنید Add shadows
-
نوع دستکاری Manipulate type
3. صادر کردن نماد 3. Exporting the Icon
-
اندازه و قالب پرونده Size and file format
-
فشرده سازی تصویر Image compression
-
صادرات چندگانه Multiple export
-
تصاویر برش Slice images
-
تصاویر پیش نمایش Preview images
نتیجه Conclusion
-
مراحل بعدی Next steps

جزییات دوره
1h 7m
16
Linkedin (لینکدین)


(آخرین آپدیت)
16,054
- از 5
ندارد
دارد
دارد
https://donyad.com/d/32ec
 Renata Phillippi
Renata Phillippi
Renata Phillippi یک طراح تجربه کاربر است که بیش از هشت سال در صنعت وب کار کرده است. Renata در معماری اطلاعات ، طراحی تعامل ، قابلیت استفاده و تحقیقات کاربر تخصص دارد. Renata برای شرکتهایی اعم از نوپا های کوچک تا Fortune 500 ، از جمله Technicolor ، Adobe و Electronic Arts ، تجربیاتی ایجاد کرده است. او ضمن در نظر گرفتن چندین دیدگاه ، راه حلهای ابتکاری با تفکر انتقادی و حل مسئله خلاق را توسعه می دهد. یک رهبر فکر در جامعه طراحی ، Renata بخاطر مشارکت در سازمان ها ، کتاب ها و ایده های جدید شناخته می شود. او در سانفرانسیسکو ، کالیفرنیا زندگی می کند ، جایی که او یک تیم تجربه کاربر را برای یک شرکت متوسط رهبری می کند.







نمایش نظرات