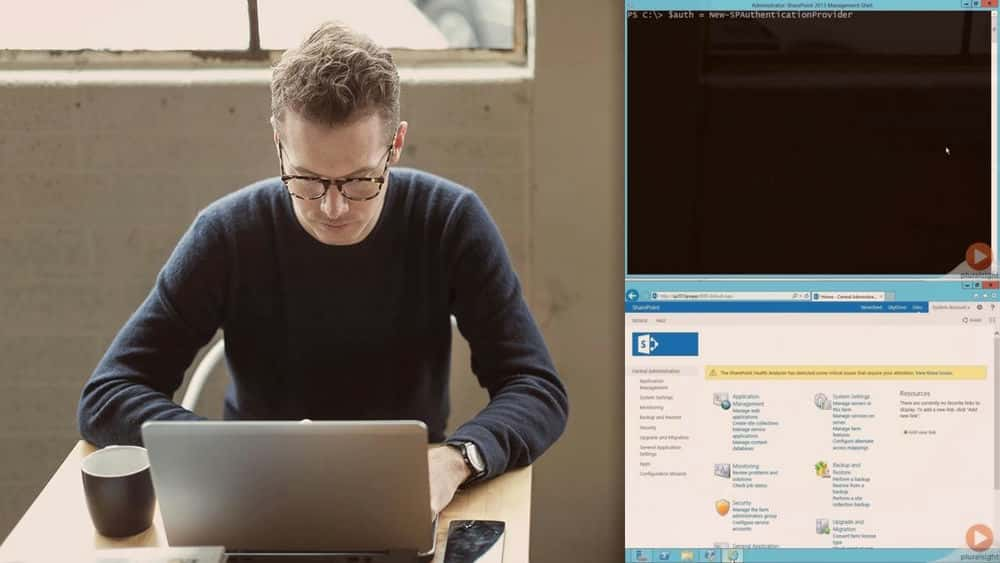
آموزش تایمر شمارش معکوس تمرین جاوا اسکریپت
JavaScript Exercise Countdown Timer
تمرین تمرین جاوا اسکریپت - آموزش استفاده از جاوا اسکریپت برای ساخت تایمر شمارش معکوس از ابتدا!
دورس نحوه استفاده از جاوا اسکریپت را در یک تمرین تمرینی، استفاده از جاوا اسکریپت برای اتصال به عناصر HTML و تعاملات کاربر نشان می دهد. اجازه دهید کاربر یک تاریخ را انتخاب کند و جاوا اسکریپت باز می گردد و مقدار زمان باقی مانده تا رسیدن به آن تاریخ را خروجی می دهد. شمارش معکوس در عناصر HTML با استفاده از جاوا اسکریپت برای دستکاری محتوای عنصر نمایش داده می شود. هدف این دوره کمک به تشریح مراحل منطق برای ساخت با کد جاوا اسکریپت است. برنامه ریزی و کجا شروع به ساخت کنید.
دوره Prefect برای مبتدیان برای یادگیری جاوا اسکریپت!!! آموزش گام به گام با تمام مراحل گنجانده شده است. روشی سرگرم کننده و هیجان انگیز برای یادگیری و تمرین جاوا اسکریپت. با استفاده از آنچه در درس ها ارائه شده و نسخه خود را از برنامه ها بسازید. آن را حتی بهتر کنید، به آن استایل دهید و جاوا اسکریپت را امتحان کنید.
دانش مبتدی جاوا اسکریپت مورد نیاز است زیرا این دوره فقط جاوا اسکریپت مربوط به ساختمان تایمر شمارش معکوس را پوشش می دهد. همچنین دانش HTML و CSS ضروری است زیرا دامنه این دوره تماماً بر جاوا اسکریپت متمرکز است.
- نحوه تنظیم عناصر HTML و CSS اولیه
- شنوندگان رویداد را برای تعامل با کاربر برای فراخوانی عملکردهای جاوا اسکریپت اضافه کنید
- از روش تاریخ جاوا اسکریپت برای محاسبه تفاوت تاریخ استفاده کنید
- عناصر HTML را با استفاده از جاوا اسکریپت دستکاری و به روز کنید
- برای بارگیری یکپارچه محتوا، مقادیر را در حافظه محلی مرورگر ذخیره کنید
همه اینها و بسیاری موارد دیگر گنجانده شده است.
همراه با پشتیبانی دوستانه در Q A برای کمک به شما در یادگیری و پاسخ به هر سؤالی که ممکن است داشته باشید.
اکنون آن را امتحان کنید، چیزی برای از دست دادن ندارید، همراه با 30 روز ضمانت بازگشت پول.
از امروز شروع به ساختن نسخه خود از تایمر شمارش معکوس کنید!!!!
مقدمه ای بر تمرین کدنویسی جاوا اسکریپت Introduction to JavaScript coding exercise
-
مقدمه تمرین تایمر شمارش معکوس جاوا اسکریپت Introduction JavaScript Countdown Timer Exercise
-
راه اندازی عناصر صفحه HTML Setup HTML page elements
-
برخی از استایل CSS برای شمارش معکوس Some CSS Styling for Countdown
-
کد منبع HTML و CSS Source Code HTML and CSS
-
متغیرهای شمارش معکوس جاوا اسکریپت JavaScript Countdown Variables
-
کد منبع جاوا اسکریپت Source Code JavaScript
-
جاوا اسکریپت شنوندگان رویداد Event Listeners JavaScript
-
کد منبع جاوا اسکریپت Source Code JavaScript
-
شروع جاوا اسکریپت ساعت Starting the Clock JavaScript
-
کد منبع جاوا اسکریپت Source Code JavaScript
-
تاریخ جاوا اسکریپت دریافت زمان باقی مانده JavaScript Date Get Time Remaining
-
عناصر HTML جاوا اسکریپت را به روز کنید Update HTML elements JavaScript
-
کد منبع جاوا اسکریپت Source Code JavaScript
-
تایمر را در LocalStorage ذخیره کنید Save Timer to LocalStorage
-
بررسی کد تمرین جاوا اسکریپت JavaScript Exercise Code Review
-
کد منبع پروژه Project Source Code
نمونههای کدنویسی بخش پاداش و پرسشها و پاسخها Bonus Section Coding Examples and Questions and Answers Responses
-
چگونه همه اعداد را از یک آرایه برای حلقه اضافه کنیم How to add all numbers from an array for loop
-
نمونه کد منبع حلقه آرایه از مطالب Source Code example Array loop of contents
-
گالری تصاویر پویا جاوا اسکریپت JavaScript Dynamic Image Gallery
-
کلمات قالب template literals
https://donyad.com/d/f81001
 Laurence Svekis
Laurence Svekis
پرفروش ترین مدرس دوره
نویسنده دوره طراحی وب و توسعه وب - آموزش حضوری و آنلاین به بیش از 1,000,000 دانش آموز در سطح جهان. کارشناس توسعه دهنده Google از سال 2020 GDE
من اینجا هستم تا به شما کمک کنم یاد بگیرید، به رویاهای خود برسید، امروز در این ماجراجویی شگفت انگیز به من بپیوندید
Google Developers Expert - GSuite
ارائه دوره های توسعه وب و دوره های استراتژی بازاریابی دیجیتال از سال 2002.
متخصص فناوری نوآور با طیف گسترده ای از تجربه دنیای واقعی. ارائه راه حل های دیجیتال هوشمند به صورت آنلاین برای مشاغل کوچک و تجاری.
"من به هر چیزی که مربوط به فناوری دیجیتال باشد علاقه دارم، از برنامه نویسی و چالش ایجاد تجربیات دیجیتال موفق لذت می برم. به عنوان یک توسعه دهنده با تجربه، اولین برنامه های کامپیوتری خود را در سال 1990 و اولین وب سایت خود را در سال 1998 ایجاد کردم. از به اشتراک گذاری مطالب خود لذت می برم. دانش با دیگران است و می خواهم به شما کمک کنم در فرصت های فوق العاده ای که اینترنت فراهم می کند به اشتراک بگذارید."
"یادگیری، درک با اشتیاق قوی برای آموزش. اینترنت فرصت های جدیدی را برای گسترش و به اشتراک گذاری دانش در اختیار ما قرار داده است."
میخواهید درباره تبدیل شدن به یک توسعهدهنده وب اطلاعات بیشتری کسب کنید، آیا میخواهید آزادیای را که فناوری برای ما فراهم میکند، تجربه کنید؟ یاد بگیرید که چگونه چیزهای شگفت انگیز را به صورت آنلاین زنده کنید. فناوری همه ما را از طرق مختلف به هم متصل می کند. این درها را به روی کسانی باز می کند که آن را در آغوش می گیرند و یاد می گیرند که چگونه این ارتباطات را واقعی کنند.
"دوره های آموزشی من برای کمک به شما در دستیابی به اهداف، یادگیری و به روز رسانی مهارت ها طراحی شده اند"
سابقه و هدف : یک توسعه دهنده باتجربه برنامه های کاربردی وب، که روی چندین برنامه در سطح سازمانی، صدها وب سایت، راه حل های تجاری و بسیاری از برنامه های کاربردی وب منحصر به فرد و نوآور کار کرده است. زمینه های تخصصی توسعه برنامه های کاربردی وب عبارتند از HTML، CSS، JavaScript، JQuery، Bootstrap، PHP و MySQL. هر چیزی که مربوط به ایجاد وب و تجربه دیجیتال باشد. علاقهمند به هر کاری که با توسعه برنامههای کاربردی وب، برنامهنویسی تا بازاریابی آنلاین با تمرکز قوی بر رسانههای اجتماعی و SEO .
" درک فناوری وسیله ای برای ارتباط بهتر با کاربران فراهم می کند. همچنین درهای زیادی را باز می کند. دانش کلید موفقیت است و من می خواهم به شما کمک کنم تا آنچه را که فناوری ارائه می دهد تجربه کنید. من به فن آوری های وب علاقه مند هستم و مشتاقانه منتظر به اشتراک گذاشتن دانش و تجربه خود با شما هستم!"









نمایش نظرات