طراحی رابط کاربری Unreal Engine 5: سیستم موجودی پیشرفته با UE5
Unreal Engine 5 UI Design: Advance inventory system with UE5
سلام به همگی، در این دوره ما همه چیزهایی را که باید در مورد ایجاد یک سیستم موجودی پویا پیشرفته بدانید را بیاموزیم
ما با موارد بسیار ابتدایی مانند وارد کردن فایلها
شروع میکنیمسپس با سیستم مدیریت پول برای رابط کاربری
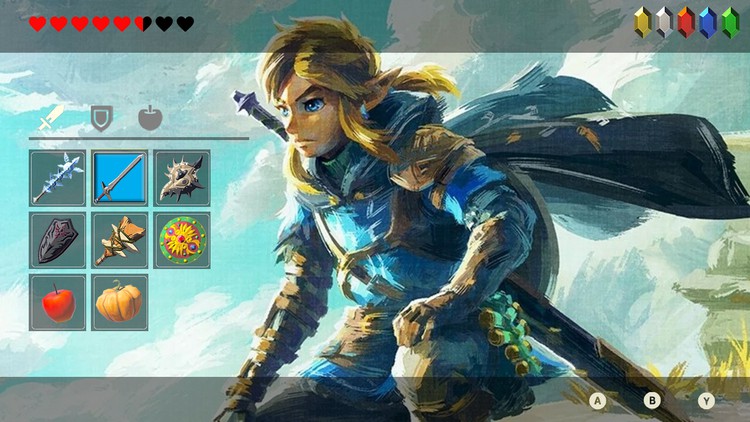
شروع می کنیمپس از آن شروع به طراحی نوار سلامتی شبیه به افسانه های نوار سلامتی زلدا می کنیم
در ادامه با سیستم Tab در موتور غیرواقعی 5 آشنا خواهیم شد
سپس نحوه برداشتن اقلام
را یاد خواهیم گرفتسپس ما یک سیستم موجودی پویا ایجاد خواهیم کرد که کار با آرایه ها و ساختارها را یاد می گیریم.
ما همچنین درباره مؤلفهها و چرایی استفاده از آنها خواهیم آموخت
ما همچنین در مورد نحوه نوشتن کد به روش ماژولار یاد میگیریم تا بتوان آن را مجدداً در بازی خود استفاده کرد.
در مرحله بعد، دارندگان مورد و ویجتهای اطلاعات مورد را ایجاد میکنیم تا بتوانیم روی یک مورد خاص قرار بگیریم که ارزش اطلاعاتی مانند قدرت، نام و توضیحات را به ما میدهد.
سپس ما همچنین یاد خواهیم گرفت که چگونه بدنه سه بعدی را به رابط کاربری خود اضافه کنیم
همچنین نحوه استفاده و تجهیز موارد را می آموزیم
در پایان با کشیدن و رها کردن و نحوه عملکرد کامل آن آشنا می شویم
ما یک کانال اختلاف دوستانه بسیار فعال داریم که میتوانید به آن بپیوندید و سؤالات خود را بپرسید و راهنمایی دریافت کنید
ما افسانه ای در آنجا داریم که همیشه در اطراف است و مایل به کمک است
بنابراین اجازه دهید ما شروع کنیم، و امیدوارم واقعاً از این دوره لذت ببرید این دوره هم برای مبتدیان و هم برای کاربران متوسط است، بنابراین من تمام تلاش خود را کرده ام تا همه را در این دوره جای دهم، از شما متشکرم.
01. راه اندازی پروژه (مبتدی مطلق) 01.Project setup ( Absolute Beginner )
-
01.ساختار دوره 01.Course structure
-
02. فایل های دوره 02.Course Files
-
03. فایل ها را به موتور غیر واقعی وارد کنید 03.Import the files to unreal engine
-
04. مواد برای پول 04.Material for money
02. پول (متوسط) 02.Money ( Intermediate )
-
05. طرحی برای پول ایجاد کنید 05.Create Blueprint for money
-
06. جدول داده ها و ساختار 06.Data table and structure
-
07. پول جمع کنید 07.Pick money up
-
08. مقدار را به پول شخصیت اضافه کنید 08.Add amount to character money
-
09. طرح ویجت را ایجاد کنید 09.Create widget blueprint
-
10. ورودی پیشرفته 10.Enhanced input
-
11. نمایش موجودی 11.Show inventory
-
12. مخفی کردن موجودی 12.Hide Inventory
03. اجزاء (متوسط) 03.Components ( Intermediate )
-
13. کامپوننت ایجاد کنید 13.Create component
-
14. متغیرها و گره ها را به جزء منتقل کنید 14.Transfer variables and nodes to component
-
15. رویدادها در مؤلفه ها 15.Events in Components
04. Money UI (متوسط) 04.Money UI ( Intermediate )
-
16. حاشیه ها و متن 16.Borders and text
-
رابط کاربری 17.Money 17.Money UI
-
18. ارتباط بین کامپوننت و ویجت 18.Comunicate between component and widget
05. UI نوار سلامت ( حرفه ای ) 05.Health Bar UI ( Pro )
-
19. ویجت ایجاد شده توسط کاربر 19.User created widget
-
20. UI ویجت قلب 20.Heart widget UI
-
21. کدگذاری ویجت قلب 21.Heart widget Coding
-
22. حداکثر سلامت و منطق سلامت 22.Max health and health logic
-
23. کدگذاری قلب خالی و نیم قلب 23.empty heart and half heart coding
-
24. قلب ها را بکشید 24.Draw Hearts
-
25. افزایش و کاهش سلامتی 25.Increase and Decrease the Health
-
26. از نوار Health در vieport نیز استفاده کنید 26.Use Health bar in vieport as well
06. Guid Ui (متوسط) 06.Guid Ui ( Intermediate )
-
27.Create Guid for R Button 27.Create Guid for R Button
-
28. ترازها 28.Alignments
-
راهنمای دکمه 29.Y 29.Y Button guid
-
راهنمای دکمه 30.A و B 30.A and B Button Guid
07. برگه موجودی (متوسط) 07.Inventory Tab ( Intermediate )
-
31. دکمه Create Tabs 31.Create tabs button
-
32. جلوه های رویداد Hovered و Clicked 32.Hovered and Clicked event effects
-
33. چالش انجام شد 33.Challenge Done
-
34. تعویض ویجت 34.Widget switcher
-
35. پیش ساخت 35.Pre construct
-
36.انتخاب صفحه کلید 36.Keyboard selection
08. Pick Item Up ( حرفه ای ) 08.Pick Item Up ( Pro )
-
37. ساختار برای آیتم ها 37.Struct for Items
-
38. جداول داده برای آیتم ها 38.Data tables for Items
-
39. Enums 39.Enums
-
40. آیتم فیزیک 40.Item Physics
-
41. Trace to pickup 41.Trace to pickup
-
42. دریافت داده های مورد 42.get picked up Item Data
-
43.Pick Up Guid UI 43.Pick Up guid UI
-
44. کد UI را انتخاب کنید 44.Pick up UI Code
09. Arrays for UI ( Pro ) 09.Arrays for UI ( Pro )
-
45. ساختار آرایه ها 45.Struct of arrays
-
46. ورودی پیشرفته برای انتخاب آیتم ها 46.Enhanced input for Pick Up Items
-
47. نوع مورد را بررسی کنید 47.Check the Item Type
-
48. به کالایی که از قبل در موجودی است اضافه کنید 48.Add to Item that is already in inventory
-
49.موفقیت در افزودن به موجودی یا عدم منطق 49.Succes on adding to inventory or not logic
-
50. آیتم را در آرایه موجودی ایجاد کنید 50.Create item inside inventory array
-
51. آرایه شمشیر شکاف را از ابتدا ایجاد می کند 51.Sword array create slot from scratch
-
52. منطق کمیت شمشیر را افزایش دهید 52.Increase sword quantity logic
-
53. آرایه سپر با کپی و چسباندن 53.Shield array with copy and paste
10. رابط کاربری اسلات (Pto) 10.Slot UI ( Pto )
-
54. حاشیه اسلات ایجاد کنید 54.Create slot border
-
55. نماد اسلات و افکت شناور 55.Slot icon and hover effect
-
56.Untity UI 56.Quantity UI
-
57. مقدار جعبه صفر 57.Box quantity Zero
-
58. مقادیر رابط کاربری اسلات را تنظیم کنید 58.Set values of slot UI
-
59. اسلات شناور 59.Slot hover
11. کدهای اسلات (حرفه ای) 11.Slot Codes ( Pro )
-
60. از شکاف در جعبه های بسته بندی استفاده کنید 60.Use slot in wrap boxes
-
61. موارد را به بسته بندی جعبه شمشیر اضافه کنید 61.Add items to wrap box of sword
-
62. از ماکروها استفاده کنید 62.Use macros
12. رابط کاربری اطلاعات مورد (متوسط) 12.Item Info UI ( Intermediate )
-
63. ویجت اطلاعات مورد را ایجاد کنید 63.Create Item Info Widget
-
64.طراحی رابط کاربری اطلاعات مورد 64.Item info UI design
-
65. کد اطلاعات کالا 65.Item info Code
-
66.Where قرار دادن اطلاعات مورد 66.Where put item info
-
67.اطلاعات مورد در برداشت 67.Item info on pick up
-
68. اطلاعات مورد را در ابتدا مخفی کنید 68.Hide item info at begining
-
69. اطلاعات مورد را به روز کنید 69.update item info
-
70. اطلاعات مورد برای مقدار صفر نشان داده نشود 70.Not show item info for quantity zero
13. منوی اکشن (حرفه ای) 13.Action Menu ( Pro )
-
71. Action menu Base layout 71.Action menu Base layout
-
72. طراحی دکمه ها 72.Buttons Design
-
73.نمایش منوی عمل 73.Show action menu
-
74. موقعیت منوی اکشن 74.Action menu position
-
75. افکت شناور برای منوی اکشن 75.Hover effect for action menu
-
76. متون Action Menu 76.Action Menu texts
مش 14.3 بعدی در رابط کاربری (حرفه ای) 14.3D Mesh in UI ( Pro )
-
77. ضبط صحنه 77.Scene capture
-
78. ماسک 3 بعدی بدن 78.Mask 3d body
15. استفاده از اقلام Eatables (Pro) 15.Using Eatables Items ( Pro )
-
79. از خوراکی ها استفاده کنید 79.Use eatables
-
80. به روز رسانی نوار سلامت در موجودی 80.Update health bar in inventory
-
81. به روز رسانی مقدار موجودی 81.Update inventory quantity
-
82. منوی اکشن از eatables استفاده کنید 82.Action menu use eatables
16.Equipe Sword and Shield Part 01 (Pro) 16.Equipe Sword and shield Part 01 ( Pro )
-
83. سوکت اضافه کنید 83.Add socket
-
84. تنظیم عملکرد شمشیر و سپر 84.Set sword and shield function
-
85. تجهیز شمشیر و سپر 85.Equipe sword and shield
-
85. تجهیز شمشیر و سپر با منوی عمل 85.Equipe sword and shield with action menu
17. آیتم Eatables را رها کنید ( حرفه ای ) 17.Drop Eatables Item ( Pro )
-
86. بازیگر آیتم اسپاون از کلاس 86.Spawn item actor from class
-
87. مواد خوردنی را رها کنید 87.Drop eatables
-
88. Eatables را با مقدار بیشتری رها کنید 88.Drop Eatables with more quantity
18.Equipe Sword and Shield Part 02 (Pro) 18.Equipe Sword and shield Part 02 ( Pro )
-
89. تجسم آیتم مجهز 89.Equiped Item visualization
-
90.Equipe منطق بصری اسلات 90.Equipe Slot visual logic
-
91.Equipe منطق بصری اسلات در منوی اکشن 91.Equipe Slot visual logic on Action Menu
-
92. منطق شمشیر مجهز توضیح داد 92.Equiped sword logic explained
-
93. نمایش شمشیر مجهز در موجودی 93.Show equiped sword in inventory
-
94.نمایش شیلد مجهز در موجودی 94.Show equiped Shield in inventory
19. Drop Weapon (حرفه ای) 19.Drop Weapon ( Pro )
-
95. شمشیر و سپر را رها کنید 95.Drop sword and shield
20. عملیات کشیدن (حرفه ای) 20.Drag Operation ( Pro )
-
96. تشخیص کشیدن 96.Detecting drag
-
97. داده های مورد را کشیده و نشان دهید 97.Get dragged Item data and show it
-
98. آیتم کشیده شده را از آخرین فهرست حذف کنید 98.Delete Draged item from last index
-
99.Dragged Item visual 99.Dragged Item visual
-
100. خوراکی ها و سپرها را بکشید 100.Drag eatables and Shields
21.Drop Operation (Pro) 21.Drop Operation ( Pro )
-
101. اطلاعات مورد کشیده شده را دریافت کنید 101.Get dragged item information
-
102. آیتم هایی با همین نام 102.Items with same name
-
103. مورد را به شکاف خالی تغییر دهید 103.Reposition Item to empty slot
-
104. اقلام را تعویض کنید 104.Swap Items
-
105. مواد خوردنی و سپر را رها کنید 105.Drop eatables and shields
22. رها کردن آیتم با کشیدن و رها کردن (Pro) 22.Drop Item with drag and drop ( Pro )
-
106. با کشیدن و رها کردن رها کنید 106.Drop with drag and drop
-
گرفتن کلاس شخصیت Getting character class
-
107. فیکس Drop on Slot 107.Fix Drop on slot
23. ارتقاء موجودی (حرفه ای) 23.Upgrade Inventory ( Pro )
-
108.تغییر شماره اسلات 108.Modify slots number
-
اندازه موجودی مجموعه 109 109.set inventory size
24. گزارش اشکال 24.Bug reports
-
110.Equipe Sword and Shield گزارش اشکال 110.Equipe Sword and shield Bug report
-
111. نوار سلامتی از گزارش اشکال قابل خوردن استفاده کنید 111.Health bar use eatable Bug report
-
112. بسته شدن موجودی 112.Closing inventory
-
113. مشکل شکاف خالی 113.Empty slot problem
-
114. اشکال مورد را رها کنید 114.Drop item bug
-
115. مشکل دوبار کلیک کردن 115.Double click issue
23. تبریک 23.Congratulation
-
107. تبریک 107.Congratulation
https://donyad.com/d/47c45f
 pure magic
pure magic
آموزش PCb از مبتدی تا پیشرفته 2020









نمایش نظرات