آموزش React چیست؟
What Is React?
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مقدمه ای برای React Introduction to React
-
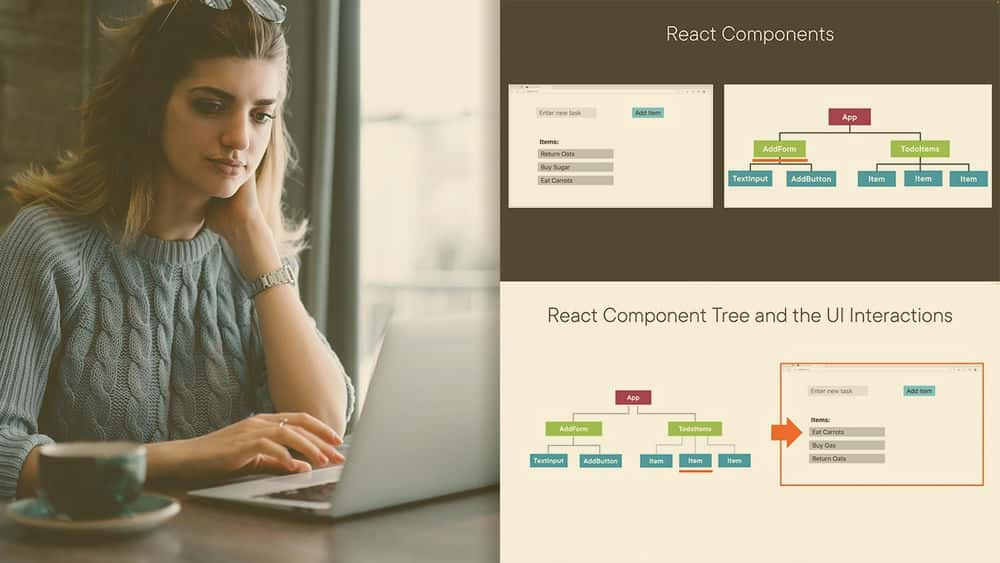
یک برنامه React و درخت اجزای آن A React App and Its Component Tree
-
یک React Component چگونه به نظر می رسد What Does a React Component Look Like
-
چگونه واکنش مولفه ها به یکدیگر پیوند می خورند How React Components Link to Each Other
-
کامپوننتها چگونه واکنشی دادهها را به مؤلفههای فرزندانشان منتقل میکنند How React Components Pass Data to Their Children Components
-
React React Data Binding یک طرفه در React کلید مقیاس پذیری است The React One-way Data Binding in React Is the Key to Scalability
-
از این دوره چه انتظاری باید داشت What to Expect from This Course
React Architecture توضیح داده شد React Architecture Explained
-
آنچه واقعاً در داخل یک برنامه React اتفاق می افتد What Is Really Happening Inside a React App
-
React یک کتابخانه است و نه یک چارچوب React Is a Library and Not a Framework
-
منظور از React یک برنامه تک صفحه ای (SPA) است What It Means That React Is a Single Page App (SPA)
-
درک React بدون Build Chain یا JSX Syntax Understanding React without a Build Chain or JSX Syntax
-
تبدیل تماسهای کتابخانه React ما به استفاده از JSX Syntax Converting Our React Library Calls to Use JSX Syntax
-
گسترش دستور JSX برای رسیدگی به بازگرداندن یک لیست و یک جزء فرزند Expanding JSX Syntax to Handle Returning a List and a Child Component
-
معنی F(G(X)) هنگام رندر کردن درختان React Component What F(G(X)) Means When Rendering React Component Trees
-
چه چیزی React Apps را واکنش پذیر می کند What Makes React Apps Reactive
چگونه React با مرورگر کار می کند How React Works with the Browser
-
React و ReactDOM با هم برای به روز رسانی یک مرورگر وب کار می کنند React and ReactDOM Working Together to Update a Web Browser
-
درک واکنش آشتی Understanding React Reconciliation
-
افکار نهایی Final Thoughts

جزییات دوره
1h 10m
18
Pluralsight (پلورال سایت)


(آخرین آپدیت)
10
4.9 از 5
دارد
دارد
دارد
https://donyad.com/d/cced
 Peter Kellner
Peter Kellner
پیتر یک مشاور نرم افزاری مستقل است و از سال 1985 تا 2001 در زمینه توسعه دات نت تخصص دارد و از سال 2006 نیز دارای MVP است. وی بنیانگذار و رئیس شرکت Tufden Inc بود ، جایی که با موفقیت سیستم هایی را برای برنامه ریزی کلینیک ، مدیریت شرکت بیمه و رسیدگی به ادعاهای پزشکی ارائه داد. . راه حل های وی شامل ارائه سیستم مدیریت مطب پزشکی با کلید در دست به بیش از 500 مشتری در سراسر کشور بود. علاقه او به کامپیوتر از دوران ابتدایی زمانی آغاز شد که به اولین باشگاه کامپیوتر خود پیوست. وی از دانشگاه کرنل در ایتاکا ، نیویورک با مدرک لیسانس و فوق لیسانس مهندسی مکانیک و هوا فضا فارغ التحصیل شد.







نمایش نظرات