آموزش اصول دوجو
Dojo Fundamentals
در حال بارگزاری نمونه ویدیو، لطفا صبر کنید...
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
- در حال بارگزاری، لطفا صبر کنید...
سرفصل ها و درس ها
معرفی دوجو Introduction to Dojo
-
معرفی Introduction
-
دوجو چیست؟ What Is Dojo?
-
مخاطب هدف Target Audience
-
Dojo و خط برنامه های تجاری Dojo and Line of Business Applications
-
نسخه ی نمایشی: طعم دوجو Demo: A Taste of Dojo
-
نسخه ی نمایشی: طعم دیجیت Demo: A Taste of Dijit
-
ساختار دوجو Dojo's Structure
تقویت یک برنامه اساسی Enhancing a Basic Application
-
معرفی Introduction
-
بررسی وضعیت فعلی Review of Current State
-
اهداف این ماژول Goals for This Module
-
نسخه ی نمایشی: اعتبار سنجی ورودی پایه Demo: Basic Input Validation
-
معرفی ماژول: dojo/query، dom-construct و domReady! Module Intro: dojo/query, dom-construct, and domReady!
-
نسخه ی نمایشی: اعتبار سنجی ورودی بیشتر Demo: More Input Validation
-
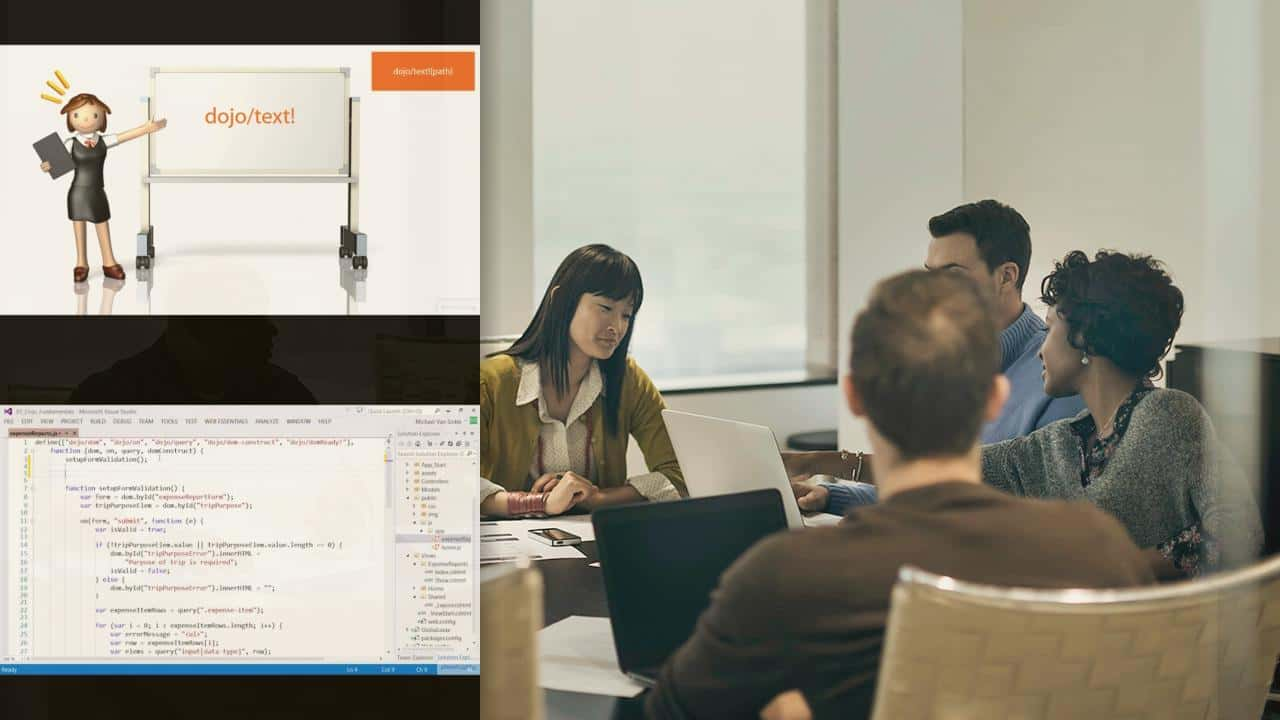
معرفی ماژول: dojo/text! Module Intro: dojo/text!
-
نسخه ی نمایشی: اضافه کردن دستکاری DOM Demo: Adding DOM Manipulation
-
خلاصه Summary
اکوسیستم دوجو The Dojo Ecosystem
-
معرفی Introduction
-
dojotoolkit.org: ویژگی ها و دموها dojotoolkit.org: Features and Demos
-
dojotoolkit.org: راهنمای آموزشی و مرجع dojotoolkit.org: Tutorials and Reference Guide
-
dojotoolkit.org: API Documentation dojotoolkit.org: API Documentation
-
dojotoolkit.org: انجمن و وبلاگ dojotoolkit.org: Community and Blog
-
sitepen.com: dgrid و intern sitepen.com: dgrid and intern
-
خلاصه Summary
مقدمه ای بر دیجیت Introduction to Dijit
-
معرفی Introduction
-
نمای کلی تم Dijit Dijit Theme Overview
-
نسخه ی نمایشی: اضافه کردن یک تم Demo: Adding a Theme
-
معرفی ماژول: تجزیه کننده، فرم، دکمه، NumberTextBox Module Introduction: Parser, Form, Button, NumberTextBox
-
نسخه ی نمایشی: افزودن ابزارک به صفحه Demo: Adding Widgets to the Page
-
نسخه ی نمایشی: اعتبار سنجی فرم با ابزارک ها Demo: Form Validation with Widgets
-
خلاصه Summary
دیجیت بیشتر More Dijit
-
معرفی Introduction
-
افزودن فرم دیجیت Adding a Dijit Form
-
DateTextBox، ValidationTextBox و CurrencyTextBox DateTextBox, ValidationTextBox, and CurrencyTextBox
-
افزودن دیالوگ مودال Adding a Modal Dialog
-
افزودن اعتبارسنجی به دیالوگ Adding Validation to the Dialog
-
کار با ویجت ها در یک ماژول Working with Widgets in a Module
-
افزودن یک ردیف از دیالوگ Adding a Row from the Dialog
-
اعتبار سنجی فرم هزینه با دیجیت Validating the Expense Form with Dijit
-
خلاصه Summary
سازماندهی کد با ابزارک های سفارشی Organizing Code with Custom Widgets
-
معرفی Introduction
-
چرخه حیات ویجت Widget Lifecycle
-
معرفی ماژول: _WidgetBase و غیره Module Introduction: _WidgetBase, etc.
-
ایجاد یک ویجت Creating a Widget
-
ایجاد الگوی ویجت Creating a Widget's Template
-
بوت استرپ کردن برنامه Bootstrapping the Application
-
درخواست داده از سرور Requesting Data from the Server
-
ایجاد ویجت با داده های سرور Creating a Widget with Server Data
-
ایجاد یک دیالوگ مودال سفارشی Creating a Custom Modal Dialog
-
ایجاد ویجت ردیف جدول سفارشی Creating a Custom Table Row Widget
-
استفاده از Ajax برای ارسال داده های ویجت Using Ajax to Post Widget Data
-
نتیجه Conclusion
ایجاد یک برنامه تک صفحه ای با Dojo Creating a Single-page Application with Dojo
-
معرفی Introduction
-
مسیریابی درون صفحه In-page Routing
-
خواندن از فروشگاه های داده های درون حافظه Reading from In-memory Data Stores
-
نوشتن در فروشگاه های داده در حافظه Writing to In-memory Data Stores
-
پاسخ به به روز رسانی مدل Responding to Model Updates
-
خلاصه Summary

جزییات دوره
3h 25m
57
Pluralsight (پلورال سایت)


(آخرین آپدیت)
93
از 5
دارد
دارد
دارد
https://donyad.com/d/33f0ed
 Mike Van Sickle
Mike Van Sickle
Michael Van Sickle یک معمار برنامه در Akron ، اوهایو است. وی کار خود را به عنوان یک مهندس مکانیک و با طراحی قطعات در صنعت خودرو قبل از تغییر در مهندسی نرم افزار آغاز کرد. او علاقه زیادی به یادگیری زبان های جدید برنامه نویسی دارد و از کار با جاوا ، C # ، JavaScript ، PHP و F # راحت است. مایک همچنین عاشق یادگیری در مورد طراحی تجربه کاربر است و در تلاش شرکت خود برای ساخت برنامه های زیبا و ساده نقش اصلی را دارد. وقتی که کد نمی نویسد ، مایک دوست دارد به اردو برود و با همسر و دو دخترش پیاده روی طولانی کند.







نمایش نظرات