آموزش اصول RxJS و سیگنال های زاویه ای
RxJS and Angular Signals Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
برنامه نویسی واکنشی Reactive Programming
-
برنامه نویسی واکنشی Reactive Programming
-
سیگنال ها و برنامه ریزی واکنشی Signals and Reactive Programming
-
RxJS و برنامه نویسی واکنشی RxJS and Reactive Programming
-
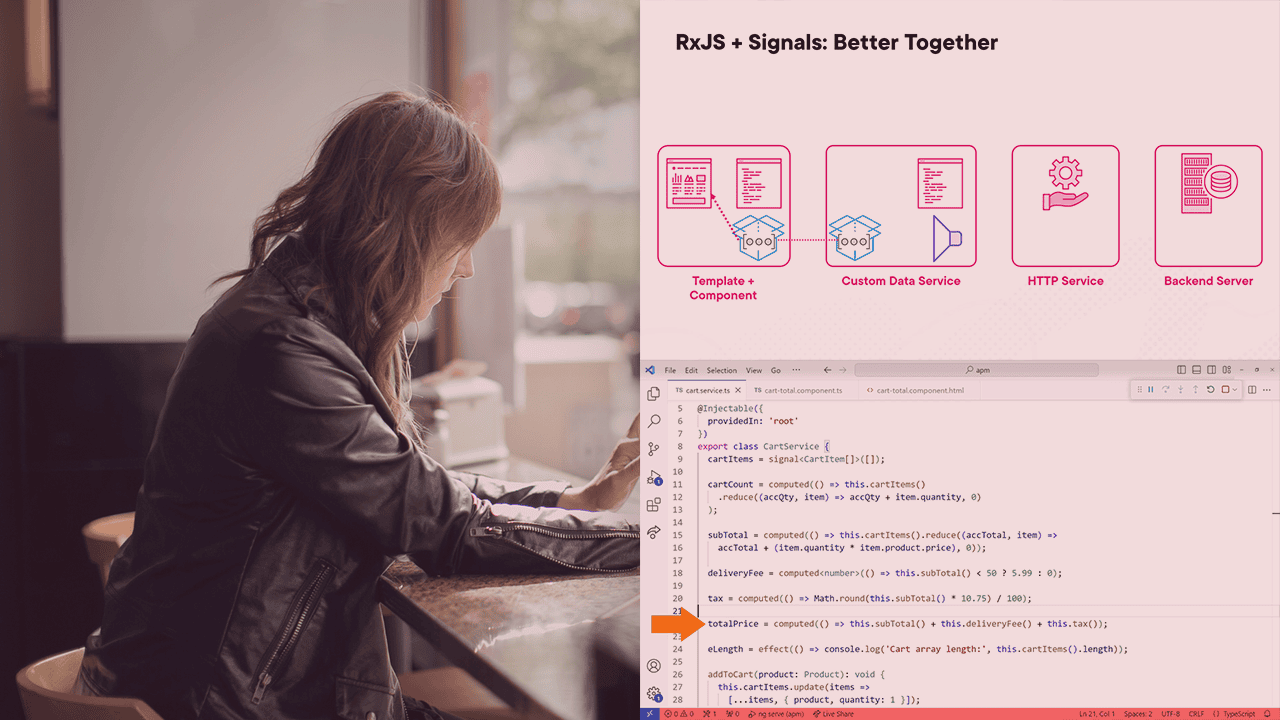
RxJS + سیگنال ها: با هم بهتر RxJS + Signals: Better Together
-
بیشترین بهره را از این دوره ببرید Getting the Most from This Course
شرایط و نحو RxJS RxJS Terms and Syntax
-
RxJS: استعاره RxJS: A Metaphor
-
قابل مشاهده Observable
-
اشتراک، ابونمان Subscription
-
مشاهده کننده Observer
-
ایجاد یک قابل مشاهده Creating an Observable
-
نسخه ی نمایشی: ایجاد یک قابل مشاهده (از و از) Demo: Creating an Observable (of and from)
-
نسخه ی نمایشی: ایجاد یک مشاهده پذیر (از رویداد) Demo: Creating an Observable (fromEvent)
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
اپراتورهای RxJS RxJS Operators
-
اپراتورهای RxJS RxJS Operators
-
اپراتور RxJS چیست؟ What Is an RxJS Operator?
-
اپراتور RxJS: نقشه RxJS Operator: map
-
اپراتور RxJS: ضربه بزنید RxJS Operator: tap
-
اپراتور RxJS: فیلتر RxJS Operator: filter
-
اپراتور RxJS: بگیر RxJS Operator: take
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
بازیابی داده ها با HTTP و Observables Retrieving Data with HTTP and Observables
-
بازیابی داده ها Retrieving Data
-
نمونه برنامه The Sample Application
-
راه اندازی نمونه برنامه Setting up the Sample Application
-
نمونه مرور کد Sample Code Walkthrough
-
الگوی بازیابی اطلاعات رویه ای Procedural Data Retrieval Pattern
-
نسخه ی نمایشی: بازیابی آرایه ای از آیتم ها در یک سرویس Demo: Retrieve an Array of Items in a Service
-
نسخه آزمایشی: مشترک شدن در Returnable Observable in a Component Demo: Subscribe to the Returned Observable in a Component
-
نسخه ی نمایشی: بازیابی یک مورد با شناسه Demo: Retrieve One Item by Id
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
مدیریت خطاهای HTTP با مشاهده پذیر Handling HTTP Errors with Observables
-
مدیریت خطاهای HTTP Handling HTTP Errors
-
catchError، throwError، و EMPTY catchError, throwError, and EMPTY
-
نسخه ی نمایشی: مدیریت خطاهای HTTP در یک سرویس Demo: Handling HTTP Errors in a Service
-
نسخه ی نمایشی: مدیریت خطاهای HTTP در یک مؤلفه Demo: Handling HTTP Errors in a Component
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
دریافت داده های مرتبط: switchMap، concatMap و mergeMap Getting Related Data: switchMap, concatMap and mergeMap
-
تکنیک هایی برای دریافت داده های مرتبط Techniques for Getting Related Data
-
نسخه ی نمایشی: بازیابی داده های مرتبط - قسمت 1 Demo: Retrieve Related Data - Part 1
-
اپراتورهای نقشه برداری درجه بالاتر Higher-order Mapping Operators
-
اپراتور RxJS: concatMap RxJS Operator: concatMap
-
اپراتور RxJS: mergeMap RxJS Operator: mergeMap
-
اپراتور RxJS: switchMap RxJS Operator: switchMap
-
نسخه ی نمایشی: بازیابی داده های مرتبط - قسمت 2 Demo: Retrieve Related Data - Part 2
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
با استفاده از رویکرد اعلامی Using a Declarative Approach
-
رویکرد اعلامی چیست؟ What Is a Declarative Approach?
-
نسخه ی نمایشی: الگوی بازیابی داده های اعلامی Demo: Declarative Data Retrieval Pattern
-
نمایش انتشارات قابل مشاهده با لوله Async Displaying Observable Emissions with the Async Pipe
-
ذخیره داده های بازیابی شده Caching Retrieved Data
-
نسخه ی نمایشی: ذخیره داده های بازیابی شده Demo: Caching Retrieved Data
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
واکنش به اعمال: موضوع و رفتار موضوع Reacting to Actions: Subject and BehaviorSubject
-
واکنش به اقدامات کاربر و سایر رویدادها Reacting to User Actions and Other Events
-
قابل مشاهده در مقابل موضوع Observable vs. Subject
-
ایجاد یک موضوع و ارسال اعلان ها Creating a Subject and Emitting Notifications
-
واکنش به اقدامات Reacting to Actions
-
واکنش به اقدامات و دریافت داده Reacting to Actions and Getting Data
-
واکنش به اقدامات و نمایش داده ها Reacting to Actions and Displaying Data
-
ترکیب مشاهده پذیرها Combining Observables
-
نسخه ی نمایشی: ترکیب مشاهده پذیرها Demo: Combining Observables
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
سیگنال ها Signals
-
سیگنال ها و برنامه ریزی واکنشی Signals and Reactive Programming
-
ایجاد و خواندن سیگنال ها Creating and Reading Signals
-
نسخه ی نمایشی: ایجاد و خواندن سیگنال ها Demo: Creating and Reading Signals
-
اصلاح سیگنال ها Modifying Signals
-
نسخه ی نمایشی: تغییر سیگنال ها Demo: Modifying Signals
-
سیگنال های محاسبه شده Computed Signals
-
نسخه ی نمایشی: سیگنال های محاسبه شده Demo: Computed Signals
-
اثرات سیگنال Signal Effects
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
استفاده از سیگنال ها برای ساخت ویژگی سبد خرید Using Signals to Build a Shopping Cart Feature
-
تعریف سبد خرید Defining the Cart
-
افزودن محصولات به سبد خرید Adding Products to the Cart
-
اعلام یک سیگنال محاسبه شده برای نشان تعداد سبد خرید Declaring a Computed Signal for the Cart Count Badge
-
اعلام سیگنال های محاسبه شده برای مجموع Declaring Computed Signals for the Totals
-
واکنش به تغییرات کمیت Reacting to Quantity Changes
-
اعلام یک سیگنال محاسبه شده برای قیمت تمدید شده Declaring a Computed Signal for the Extended Price
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
RxJS + سیگنال ها: با هم بهتر RxJS + Signals: Better Together
-
RxJS + سیگنال ها RxJS + Signals
-
ایجاد سیگنال از قابل مشاهده (toSignal) Creating a Signal from an Observable (toSignal)
-
نسخه ی نمایشی: ایجاد یک سیگنال از قابل مشاهده (toSignal) Demo: Creating a Signal from an Observable (toSignal)
-
رسیدگی به خطا Error Handling
-
نسخه ی نمایشی: رسیدگی به خطا در استفاده از تلاش... catch Demo: Error Handling Using try...catch
-
نسخه ی نمایشی: مدیریت خطا با استفاده از خط لوله RxJS Demo: Error Handling Using the RxJS Pipeline
-
موضوع در مقابل سیگنال Subject vs. Signal
-
ایجاد یک قابل مشاهده از یک سیگنال (toObservable) Creating an Observable from a Signal (toObservable)
-
افشای تنها سیگنال های یک سرویس Exposing Only Signals from a Service
-
خواندن سیگنال های یک سرویس Reading Signals from a Service
-
نکات کلیدی و بهترین روش ها Key Points and Best Practices
https://donyad.com/d/2de025
 Deborah Kurata
Deborah Kurata
دبورا کوراتا یک توسعه دهنده نرم افزار ، مشاور ، سخنران کنفرانس و نویسنده Pluralsight است. دوره های وی شامل موارد زیر است: Angular: Starting، Angular Routing و Object-oriented Programming Fundamentals in C #. وی برای کار در حمایت از توسعه دهندگان نرم افزار ، جایزه Microsoft Most Valuable Professional (MVP) را دریافت کرده است و یک متخصص توسعه دهنده Google (GDE) است.









نمایش نظرات