آموزش تست وب خودکار در جاوا با نمایشنامه نویس
Automated Web Testing in Java with Playwright
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی نمایشنامه نویس Introducing Playwright
-
معرفی نمایشنامه نویس Introducing Playwright
-
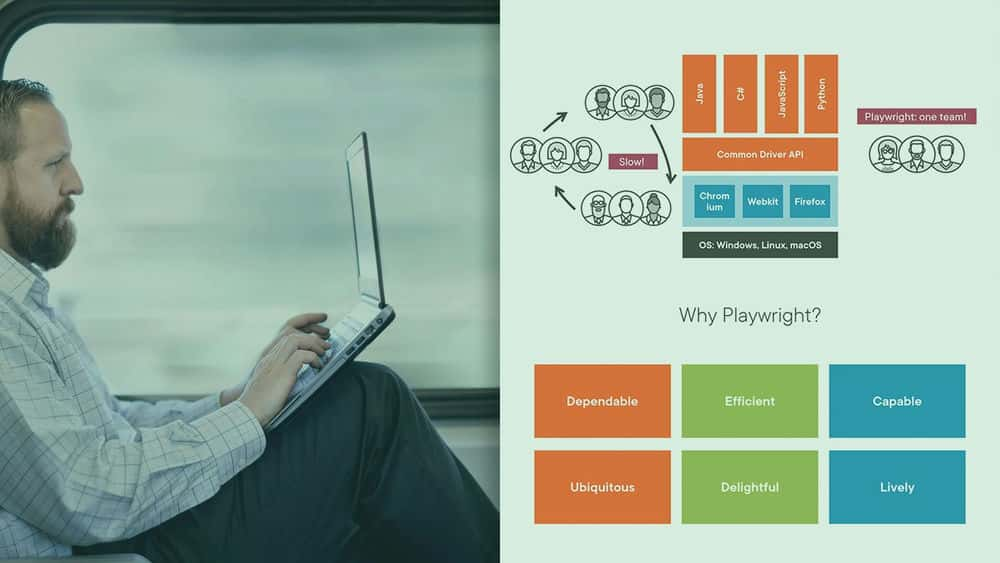
چرا نمایشنامه نویس؟ Why Playwright?
-
پیش نیازها Prerequisites
-
پشته فنی استفاده شده است Tech Stack Used
-
نسخه ی نمایشی: راه اندازی پروژه Demo: Setting up the Project
-
نسخه ی نمایشی: نوشتن اولین اسکریپت Demo: Writing the First Script
-
نسخه ی نمایشی: نوشتن اسکریپت دوم Demo: Writing the Second Script
-
سایت های تمرین Practice Sites
-
بررسی اجمالی دوره Course Overview
انتخاب دوره تصادف Selectors Crash Course
-
معرفی Introduction
-
انتخاب بر اساس متن Selecting by Text
-
انتخاب با شناسه Selecting by ID
-
انتخاب توسط CSS Selecting by CSS
-
انتخابگرهای دیگر Other Selectors
درک رابط های اصلی نمایشنامه نویس و آزمون های اول Understanding Playwright Core Interfaces and First Tests
-
معرفی Introduction
-
بازبینی رابط های اصلی Revisiting the Core Interfaces
-
نسخه ی نمایشی: اولین تست ها با BrowserContext Demo: First Tests with BrowserContext
-
چرا رابط با قابلیت بسته شدن خودکار ضروری است؟ Why the AutoCloseable Interface Is Necessary
-
نسخه ی نمایشی: رهایی از تلاش با منابع Demo: Getting Rid of try-with-resources
-
نسخه ی نمایشی: Refactoring به یک سلسله مراتب کلاس Demo: Refactoring to a Class Hierarchy
-
چه زمانی چه چیزی را ببندیم When to Close What
-
بسته بندی ماژول Module Wrap Up
با استفاده از اقدامات اساسی نمایشنامه نویس Using Playwright Basic Actions
-
معرفی Introduction
-
نحوه پیمایش How to Navigate
-
گزینه های ناوبری بیشتر More Navigation Options
-
نحوه کلیک کردن How to Click
-
گزینه های کلیک کردن بیشتر More Clicking Options
-
نحوه تایپ کردن How to Type
-
اجبار به اعمال Forcing the Actions
-
گزینه های اقدام مشترک Common Action Options
-
نحوه بررسی How to Check
-
نحوه انتخاب How to Select
-
کنترل ریز دانه با فشار دادن Fine-grained Control with Pressing
-
فایده مکان یاب The Benefit of Locators
-
دریافت متن و ویژگی ها Getting Text and Attributes
-
انجام بررسی ها Performing Checks
-
بسته بندی ماژول Module Wrap Up
یادگیری اقدامات پیشرفته Learning Advanced Actions
-
معرفی Introduction
-
کنترل کننده های گفتگو Dialog Handlers
-
نسخه ی نمایشی: کنترل کننده های گفتگو Demo: Dialog Handlers
-
نکته مهم در مورد Dialog Handlers Important Note on Dialog Handlers
-
دانلود Handlers Download Handlers
-
نسخه ی نمایشی: دستگیرندگان را بارگیری کنید Demo: Download Handlers
-
نسخه ی نمایشی: بارگیری در حالت بدون سر Demo: Downloading in Headless Mode
-
محل قرار دادن هندلرها Where to Place the Handlers
-
گرفتن اسکرین شات Taking Screenshots
-
نسخه ی نمایشی: گرفتن اسکرین شات Demo: Taking Screenshots
-
ضبط ویدیوها Recording Videos
-
اجرای جاوا اسکریپت سفارشی Executing Custom JavaScript
-
نسخه ی نمایشی: اجرای جاوا اسکریپت سفارشی Demo: Executing Custom JavaScript
-
تزریق وضعیت احراز هویت Injecting Authentication State
-
نسخه ی نمایشی: تزریق وضعیت احراز هویت Demo: Injecting Authentication State
-
سناریوهای چند صفحه ای و چند کاربره Multi-page and Multi-user Scenarios
-
ماژول بسته بندی Module Wrap Up
پیکربندی تست های نمایشنامه نویس Configuring Playwright Tests
-
معرفی Introduction
-
پیکربندی شیء نمایشنامه نویس Playwright Object Configuration
-
پیکربندی نوع مرورگر BrowserType Configuration
-
نسخه ی نمایشی: پیکربندی نوع مرورگر Demo: BrowserType Configuration
-
راه اندازی در مقابل اتصال Launching vs. Connecting
-
پیکربندی BrowserContext BrowserContext Configuration
-
نسخه ی نمایشی: تنظیم URL پایه Demo: Setting Base URL
-
نسخه ی نمایشی: تنظیم انتخابگرهای دقیق Demo: Setting Strict Selectors
-
نسخه ی نمایشی: تغییر ViewPortSize Demo: Changing the ViewPortSize
-
نسخه ی نمایشی: غیرفعال کردن جاوا اسکریپت Demo: Disabling JavaScript
-
نسخه ی نمایشی: تغییر محل Demo: Changing the Locale
-
تایم اوت اینجا، تایم اوت آنجا... Timeouts Here, Timeouts There...
-
ماژول بسته بندی Module Wrap Up
غواصی در شبکه Diving into Networking
-
معرفی Introduction
-
دوره کوتاه HTTP Crash HTTP Mini Crash Course
-
API Request-Response The Request-Response API
-
نسخه ی نمایشی: کاوش در API درخواست پاسخ Demo: Exploring The Request-Response API
-
کنترل کننده های نظارت بر شبکه Network Monitoring Handlers
-
نسخه ی نمایشی: نظارت بر فعالیت شبکه Demo: Monitoring Network Activity
-
چالش کدنویسی Coding Challenge
-
تنظیم احراز هویت HTTP Setting HTTP Authentication
-
نسخه ی نمایشی: تنظیم احراز هویت HTTP Demo: Setting HTTP Authentication
-
Route API The Route API
-
نسخه ی نمایشی: لغو مسیر Demo: Route Abort
-
نسخه ی نمایشی: رزومه مسیر Demo: Route Resume
-
نسخه ی نمایشی: Route FullFill Demo: Route FulFill
-
بسته بندی ماژول Module Wrap Up
Acing Debugging Tools Acing Debugging Tools
-
معرفی Introduction
-
مانیتورینگ پیام های کنسول Monitoring Console Messages
-
نسخه ی نمایشی: نظارت بر پیام های کنسول Demo: Monitoring Console Messages
-
نمایشگر ردیابی Trace Viewer
-
نسخه ی نمایشی: Trace Viewer Demo: Trace Viewer
-
نسخه ی نمایشی: Refactoring Trace Viewer Code Demo: Refactoring Trace Viewer Code
-
تولید کد با بازرس Generating Code With Inspector
-
آنچه که پوشش داده نشده بود What Wasn't Covered
-
مطالعه بیشتر Further Study
-
متشکرم! Thank You!

جزییات دوره
3h 21m
92
Pluralsight (پلورال سایت)


(آخرین آپدیت)
22
5 از 5
دارد
دارد
دارد
https://donyad.com/d/f911
 Andrejs Doronins
Andrejs Doronins
Andrejs یک متخصص تضمین کیفیت با بیش از 6 سال تجربه است. وی در اتوماسیون تست تخصص دارد اما اهمیت درگیر شدن در چرخه عمر توسعه نرم افزار را نادیده نمی گیرد - یافتن مسائل در هنگام تجزیه و تحلیل نیازها به اندازه انجام آزمایش دستی و اکتشافی مهم است. وی در زمینه نوشتن واحدها ، آزمونهای ادغام و پذیرش برای تعداد زیادی فناوری و زمینه - از اتوماسیون مرورگر تا لایه Web API و تا آزمایش اجزای پیام رسان Enterprise - با تجربه است.







نمایش نظرات