آموزش کار با موقعیت جغرافیایی در HTML
Working with Geolocation in HTML
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
با استفاده از شی Ge موقعیت جغرافیایی مکان کاربر را بگیرید Capture a User's Location Using the Geolocation Object
-
مروری بر دوره جغرافیایی Overview of the Geolocation Course
-
نسخه ی نمایشی برنامه نهایی Demo of Final Application
-
با استفاده از شی Ge موقعیت جغرافیایی Using the Geolocation Object
-
نمایش اطلاعات موقعیت جغرافیایی Displaying Geolocation Positioning Info
-
مدیریت خطاها با موقعیت مکانی Handling Errors with Geolocation
-
گزینه های موقعیت جغرافیایی برای دقت بهتر Geolocation Options for Better Accuracy
-
موقعیت جغرافیایی را در یک بسته بندی قرار دهید Wrap Geolocation into a Closure
-
تماشای موقعیت شما Watching your Position
-
خلاصه ماژول و موارد بعدی Module Summary and What's Next
مکانها را بر روی نقشه نشان دهید Display Locations on a Map
-
پیوند دادن و جاسازی نقشه ها Linking and Embedding Maps
-
پیوند دادن به Open Street Maps Linking to Open Street Maps
-
پیوند به Google Maps Linking to Google Maps
-
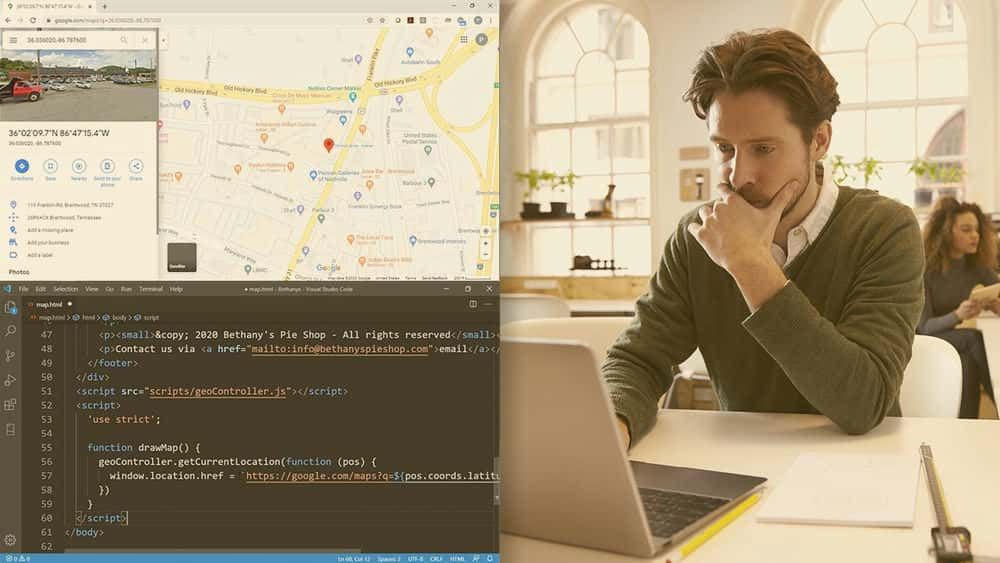
با استفاده از موقعیت جغرافیایی به Google Maps پیوند دهید Link to Google Maps Using Geolocation
-
نحوه قرار دادن نقشه ها با استفاده از API های نقشه برداری How to Embed Maps Using Mapping APIs
-
قراردادن نقشه با استفاده از OpenLayers API Embed Map Using OpenLayers API
-
خلاصه ماژول و موارد بعدی Module Summary and What's Next
قرار دادن نقشه ها با استفاده از Google Maps API Embed Maps Using the Google Maps API
-
نمای کلی Google Maps Overview of Google Maps
-
نحوه تعبیه نقشه گوگل How to Embed a Google Map
-
نسخه نمایشی تعبیه نقشه Google Demo of Embedding a Google Map
-
Google Maps را به صورت پویا بارگیری کنید Load Google Maps Dynamically
-
یک نشانگر و عنوان اضافه کنید Add a Marker and a Title
-
یک پنجره اطلاعاتی اضافه کنید Add an Informational Window
-
از یک عکس برای نشانگر استفاده کنید Use a Picture for a Marker
-
دو نشانگر و دو ویندوز Two Markers and Two Windows
-
یک آرایه از اشیا Map نقشه ایجاد کنید Create an Array of Map Objects
-
خلاصه ماژول و موارد بعدی Module Summary and What's Next
دریافت راهنما با Google Maps Getting Directions with Google Maps
-
بررسی اجمالی سرویس راهنما Overview of the Directions Service
-
دستورات را از آدرس به Pie Shop رندر کنید Render Directions from Address to Pie Shop
-
دستورات را با استفاده از Latitude و Longitude رندر کنید Render Directions Using Latitude and Longitude
-
دستورالعمل های متنی را به صفحه اضافه کنید Add Text Directions to Page
-
گزینه های مسیریابی نقشه Map Routing Options
-
خلاصه ماژول و موارد بعدی Module Summary and What's Next
رمزگذاری جغرافیایی با نقشه های گوگل Geocoding with Google Maps
-
بررسی اجمالی Geofencing و Geocoding Overview of Geofencing and Geocoding
-
Geofence بکشید Draw a Geofence
-
آدرس را جستجو کرده و نشانگر را اضافه کنید Lookup Address and Add Marker
-
آدرس در تحویل Geofence Address within Delivery Geofence
-
خلاصه ماژول و دوره Module and Course Summary

جزییات دوره
1h 36m
38
Pluralsight (پلورال سایت)


(آخرین آپدیت)
20
4.8 از 5
دارد
دارد
دارد
https://donyad.com/d/c935
 Paul D. Sheriff
Paul D. Sheriff
پل بیش از سی سال تجربه معماری سیستم های اطلاعاتی دارد و تخصص وی از شرکتهای Fortune 500 تقاضای زیادی دارد. پل نویسنده Pluralsight است ، بیش از 400 مقاله منتشر کرده و بیش از 14 کتاب در موضوعات مختلف از JavaScript ، Angular ، C # ، SQL Server و بسیاری از فناوری های دات نت تألیف کرده است. پل یک سخنران مکرر در کنفرانس ها و گروه های کاربران است.







نمایش نظرات