آموزش دستکاری DOM با TypeScript
DOM Manipulation with TypeScript
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
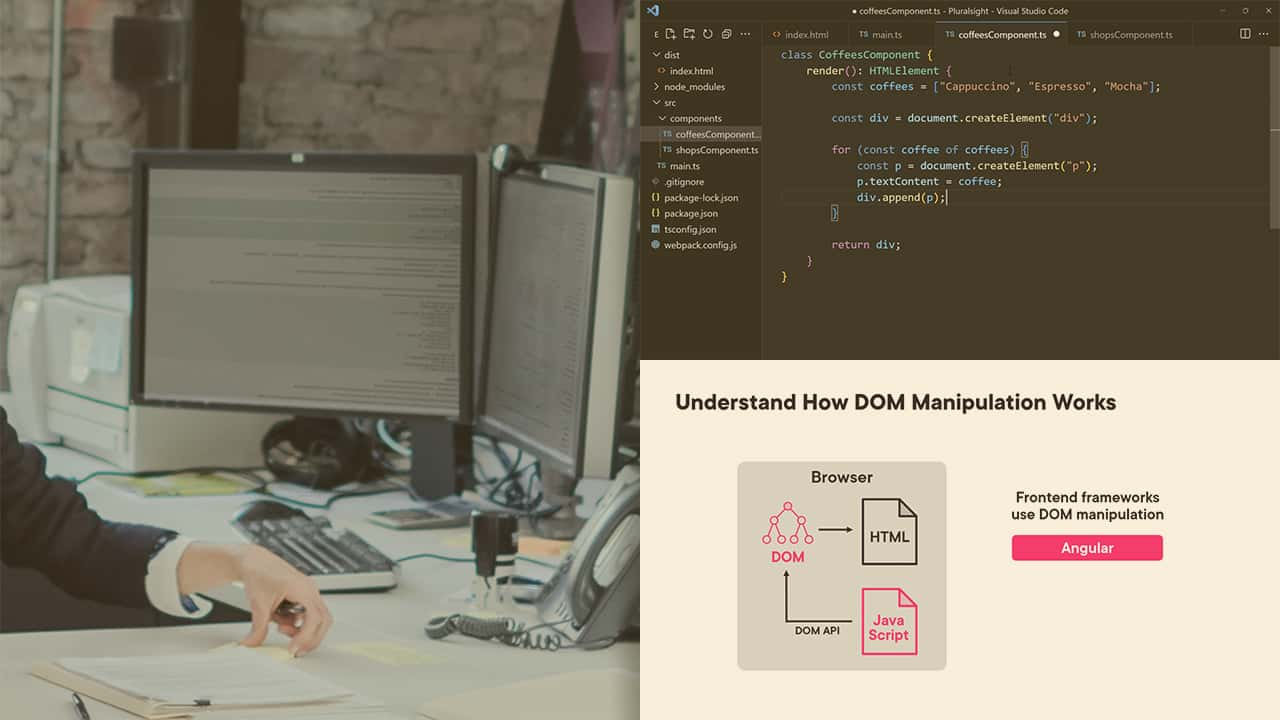
آشنایی با دستکاری DOM Understanding DOM Manipulation
-
معرفی Introduction
-
دستکاری DOM چیست؟ What Is DOM Manipulation
-
آنچه در این دوره خواهید آموخت What You Will Learn in This Course
-
محیط خود را تنظیم کنید Set up Your Environment
-
پروژه را کاوش و اجرا کنید Explore and Run the Project
-
DOM را دستکاری کنید Manipulate the DOM
-
خلاصه Summary
کاوش در انواع داده های DOM Exploring the DOM Data Types
-
معرفی Introduction
-
رابط سند را بشناسید Know the Document Interface
-
رابط Node را درک کنید Understand the Node Interface
-
روی درخت DOM راه بروید Walk the DOM Tree
-
از رابط TreeWalker استفاده کنید Use the TreeWalker Interface
-
با عناصر HTML کار کنید Work with HTML Elements
-
بدانید چگونه TypeScript عناصر را نقشه میکشد Know How TypeScript Maps Elements
-
از ChildNodes و Children استفاده کنید Use ChildNodes and Children
-
خلاصه Summary
انتخاب عناصر Selecting Elements
-
معرفی Introduction
-
گرفتن یک عنصر با شناسه آن Grab an Element by Its Id
-
عناصر را بر اساس نام برچسب دریافت کنید Get Elements by Tag Name
-
عناصر را بر اساس نام کلاس دریافت کنید Get Elements by Class Name
-
یک عنصر را توسط یک انتخابگر CSS بگیرید Grab an Element by a CSS Selector
-
چندین عنصر را توسط انتخابگر CSS دریافت کنید Get Multiple Elements by a CSS Selector
-
پرس و جو از یک عنصر کودک Query from a Child Element
-
خلاصه Summary
ایجاد و حذف عناصر Creating and Removing Elements
-
معرفی Introduction
-
عناصر را بگیرید Grab the Elements
-
یک شنونده رویداد اضافه کنید Add an Event Listener
-
یک عنصر ایجاد و اضافه کنید Create and Append an Element
-
سلسله مراتبی از عناصر بسازید Build a Hierarchy of Elements
-
یک عنصر را حذف کنید Remove an Element
-
کد را اصلاح کنید Refactor the Code
-
عنصر والد را بگیرید Grab the Parent Element
-
یک شنونده رویداد Keyup اضافه کنید Add a Keyup Event Listener
-
از Prepend به جای Append استفاده کنید Use Prepend Instead of Append
-
خلاصه Summary
دستکاری عناصر Manipulating Elements
-
معرفی Introduction
-
از TextContent و InnerText استفاده کنید Use TextContent and InnerText
-
با InnerHTML کار کنید Work with InnerHTML
-
مبادله محتوا با InnerHTML Swap Content with InnerHTML
-
ساخت اجزا Build Components
-
از کامپوننت ها استفاده کنید Use the Components
-
خلاصه Summary
کار با Styles Working with Styles
-
معرفی Introduction
-
سبک های درون خطی را تنظیم کنید Set Inline Styles
-
کد را اصلاح کنید Refactor the Code
-
یک کلاس CSS از طریق SetAttribute تنظیم کنید Set a CSS Class via SetAttribute
-
یک کلاس CSS از طریق ClassName تنظیم کنید Set a CSS Class via ClassName
-
مشکل این رویکردها The Problem with These Approaches
-
یک کلاس CSS از طریق ClassList تنظیم کنید Set a CSS Class via ClassList
-
یک کلاس CSS را از طریق ClassList تغییر دهید Toggle a CSS Class via ClassList
-
خلاصه Summary

جزییات دوره
2h 34m
52
Pluralsight (پلورال سایت)


(آخرین آپدیت)
از 5
دارد
دارد
دارد
https://donyad.com/d/8ed360
 Thomas Claudius Huber
Thomas Claudius Huber
مهندس نرم افزار و نویسنده دوره ویدیویی







نمایش نظرات