آموزش Vue 3 تست سرتاسری با Cypress
Vue 3 End-to-end Testing with Cypress
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با Cypress Getting Started with Cypress
-
مقدمه Introduction
-
بررسی نسخه Version Check
-
سرو چیست؟ What Is Cypress?
-
کاوش در معاملات Exploring Trade Offs
-
نصب Cypress و پیکربندی محیط Installing Cypress and Configuring Environment
-
خلاصه ماژول Module Summary
تست برنامه ها با Cypress Testing Applications with Cypress
-
مقدمه Introduction
-
معرفی برنامه نمایشی Vue Introducing Vue Demo Application
-
اجرای برنامه آزمایشی به صورت محلی Running Demo Application Locally
-
انتخاب عناصر DOM Selecting DOM Elements
-
برنامه ریزی آزمون اول Planning the First Test
-
اجرای آزمون اول Implementing the First Test
-
با استفاده از تست دونده تعاملی Using Interactive Test Runner
-
کاوش در ساختار پوشه سرو Exploring Cypress Folder Structure
-
تعامل با عناصر DOM Interacting with DOM Elements
-
کاوش در اظهارات سرو Exploring Cypress Assertions
-
تعامل با عناصر DOM و استفاده از ادعاها Interacting with DOM Elements and Using Assertions
-
خلاصه ماژول Module Summary
بررسی ویژگی ها و مفاهیم اصلی Exploring Features and Core Concepts
-
مقدمه Introduction
-
ترکیب کدهای همزمان و ناهمزمان Mixing Synchronous and Asynchronous Code
-
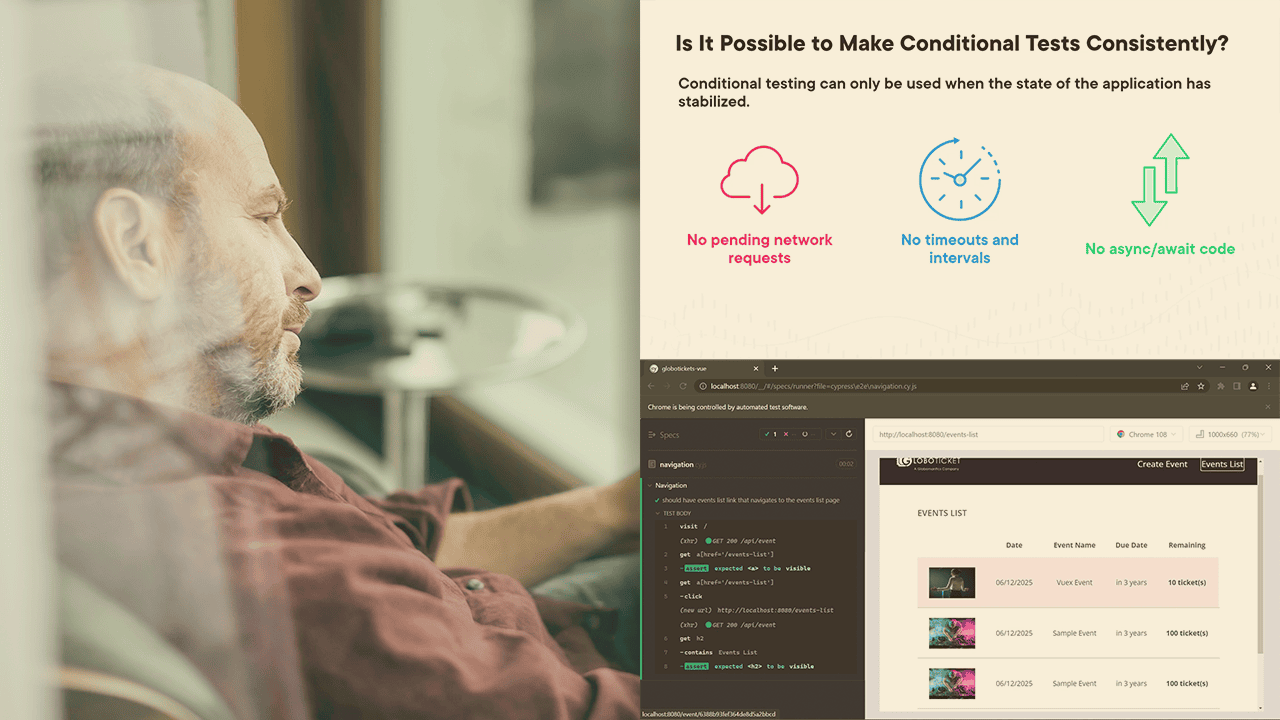
انجام تست شرطی Doing Conditional Testing
-
کاوش قابلیت تلاش مجدد Exploring Retry-ability
-
ایجاد درخواست های HTTP Making HTTP Requests
-
نسخه ی نمایشی: ایجاد درخواست های HTTP Demo: Making HTTP Requests
-
استفاده از دستورات و پلاگین ها Using Commands and Plugins
-
نسخه ی نمایشی: ایجاد یک فرمان سفارشی Demo: Creating a Custom Command
-
استفاده از قلاب Using Hooks
-
خلاصه ماژول Module Summary
استفاده از Cypress در پروژه Vue Leveraging Cypress within Vue Project
-
مقدمه Introduction
-
رهگیری درخواست های HTTP Intercepting HTTP Requests
-
دسترسی به فروشگاه Vuex و برنامه Vue از Cypress Accessing Vuex Store and Vue Application from Cypress
-
تست اجزای Vue Testing Vue Components
-
خلاصه ماژول Module Summary
راه اندازی یکپارچه سازی مداوم Setting up Continuous Integration
-
مقدمه Introduction
-
با استفاده از Cypress CLI Using Cypress CLI
-
ایجاد خط لوله CI برای تست های پروژه Vue Creating CI Pipeline for Vue Project Tests
-
خلاصه ماژول Module Summary
https://donyad.com/d/fe7e1b
 Marko Vajs
Marko Vajs
مارکو واجس یک مهندس نرم افزار و علاقه مند به فناوری و سازماندهی پروژه است. وی یک بشارت دهنده با کیفیت است که در زمینه اتوماسیون آزمایش تخصص دارد اما از اهمیت درگیری چرخه عمر اولیه توسعه نرم افزار غافل نیست. مارکو این فرصت را داشت که ابتکارات مختلف کیفیت را تعریف و اجرا کند و روشهای تحویل را در مراحل اولیه توسعه در میان چندین پروژه ایجاد کند. او در نقش های مختلف فنی بازی کرده است که در آنجا DevOps ، مهارت های برنامه نویسی و تست را کسب کرده است. مارکو به عنوان یک رهبر تیم علاقه خود را برای تدریس و کمک به افراد در توسعه مهارت های خود کشف کرد. او یک یادگیرنده مادام العمر است و معتقد است که آموزش بهترین سرمایه گذاری در زندگی است.









نمایش نظرات