آموزش طراحی وب: اشیا Smart هوشمند
Design the Web: Smart Objects
بیاموزید که در این آموزش فتوشاپ با استفاده از Smart Object ها سرعت طراحی و زمان تولید خود را افزایش دهید.
آموزش طراحی مشترک: مدیریت یک تیم
Collaborative Design: Managing a Team
با یادگیری نحوه تعریف نقش ها و مسئولیت ها ، تعیین انتظارات و درخواست بازخورد ، تیم طراحی خود را به راحتی اجرا کنید.
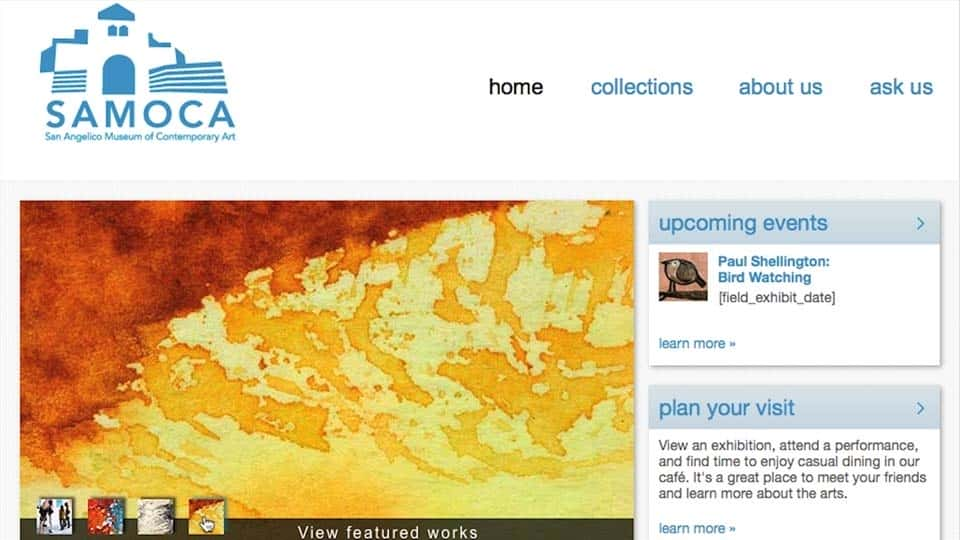
آموزش طراحی وب: تصویرگر به بوم HTML5 متحرک
Design the Web: Illustrator to Animated HTML5 Canvas
بیاموزید که از یک فایل ساده Illustrator ، با Ai2Canvas — یک افزونه رایگان که تقریباً با همه نسخه های Illustrator ، از CS3 تا CC کار می کند ، از یک فایل Illustrator متحرک ایجاد کنید
آموزش حرکت وب برای مبتدیان: پروژه نهایی
Web Motion for Beginners: Final Project
مهارت های حرکتی وب خود را در این پروژه نهایی مجموعه آزمایش کنید ، که از Adobe Illustrator ، Photoshop و Edge Animate برای ایجاد یک تبلیغ بنر متحرک استفاده می کند.
آموزش ایجاد نمایش پرده ای با Edge Animate
Creating a Slideshow with Edge Animate
با نحوه ایجاد نمایش پرده ای با تصاویر ، ویدئو و انیمیشن در Edge Animate آشنا شوید.
آموزش ایجاد قابلیت Drag-and-Drop با Edge Animate
Creating Drag-and-Drop Functionality with Edge Animate
با نحوه ایجاد قابلیت کشیدن و رها کردن در Edge Animate آشنا شوید.
آموزش مهاجرت از Flash به Edge Animate
Migrating from Flash to Edge Animate
بیاموزید که چگونه ارتباطات بین توسعه در Flash و Edge Animate را ایجاد کنید. سپس با Edge Animate به پروژه های وب مبتنی بر HTML5 ، CSS و JavaScript مهاجرت کنید.
آموزش مقدمه ای بر DIY: تبدیل شدن به یک سازنده
Introduction to DIY: Becoming a Maker
اگر هیچ محدودیتی نداشتید چه می ساختید؟ یک دهه پیش، برای تبدیل حتی ساده ترین ایده ها به اشیاء واقعی، به اشتیاق، تخصص و پول نیاز داشتید. حالا تو. ..
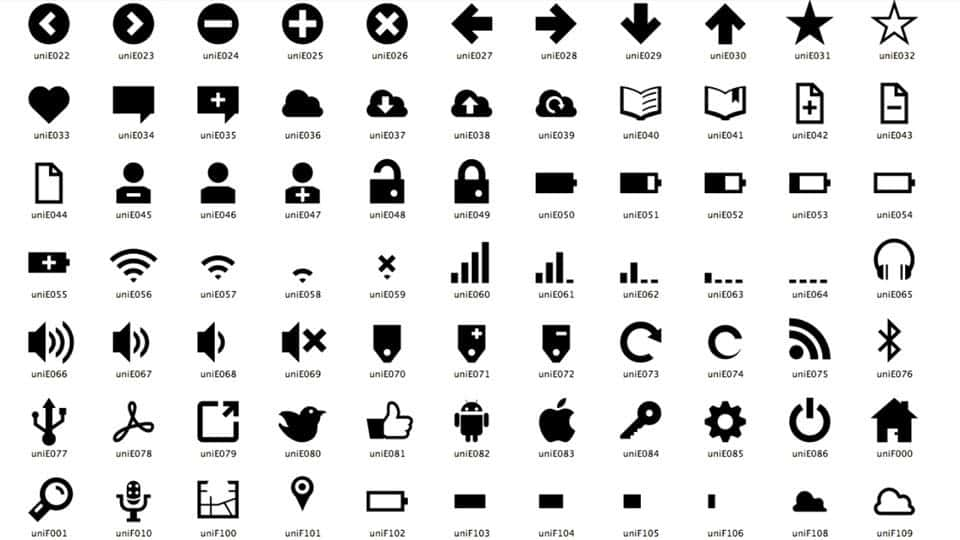
آموزش استقرار فونت های آیکون برای وب
Deploying Icon Fonts for the Web
یاد بگیرید که فونت های آیکون را پیدا کنید ، استقرار دهید و به آنها سبک دهید و کارهای هنری سریع و م vectorثر را به وب سایت خود اضافه کنید.
آموزش جاوا اسکریپت: الگوبرداری
JavaScript: Templating
نگاهی به راه حل های محبوب JavaScript برای برنامه های وب مدرن که داده ها را مصرف و نمایش می دهند ، بیابید.
آموزش حرکت وب: ایجاد جلوه اختلاف منظر
Web Motion: Create a Parallax Effect
بیاموزید که با استفاده از Google Web Designer ، Flash CC و Edge Animate یک اثر حرکت اختلاف منظر ایجاد کنید و به پروژه های وب خود عمق و حرکت دهید.
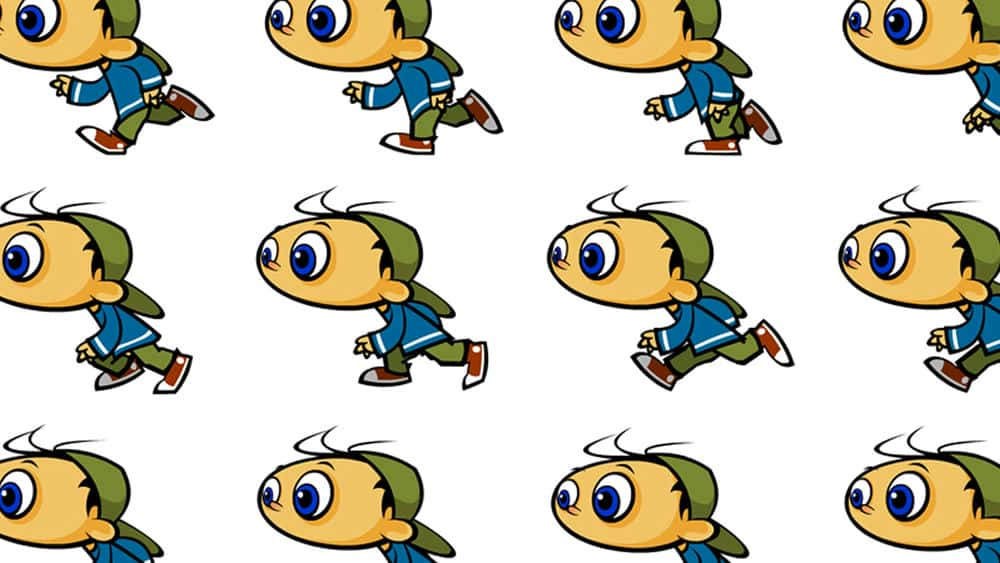
آموزش حرکت وب: تحریک یک CSS Sprite Sheet
Web Motion: Animate a CSS Sprite Sheet
در این دوره سریع و مبتنی بر پروژه ، یک انیمیشن به پروژه های وب خود با یک صفحه CSS sprite اضافه کنید.

 Chris Converse
Chris Converse

 Lauren Bacon
Lauren Bacon


 Tom Green
Tom Green

 Paul Trani
Paul Trani


 Jake Ströh
Jake Ströh

 Mark Frauenfelder
Mark Frauenfelder

 James Williamson
James Williamson

 Joe Marini
Joe Marini