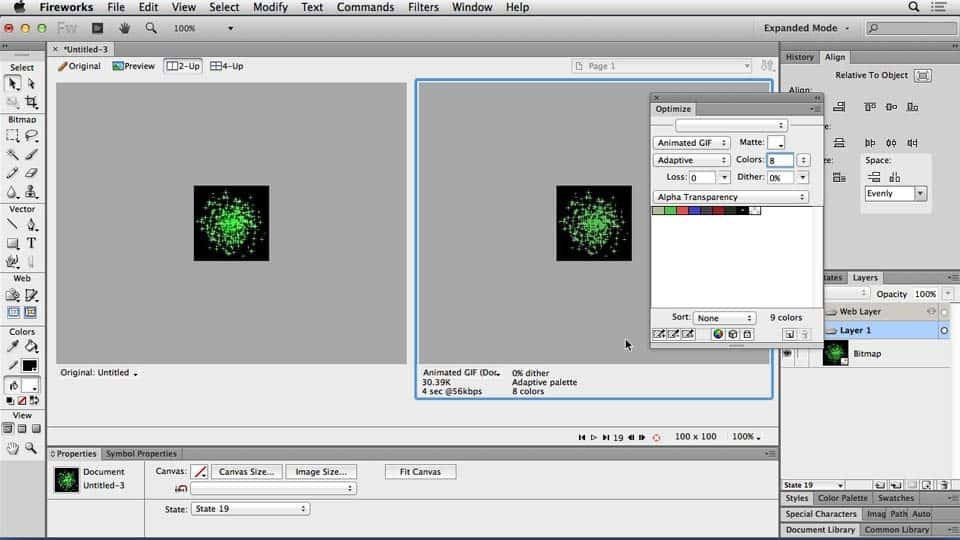
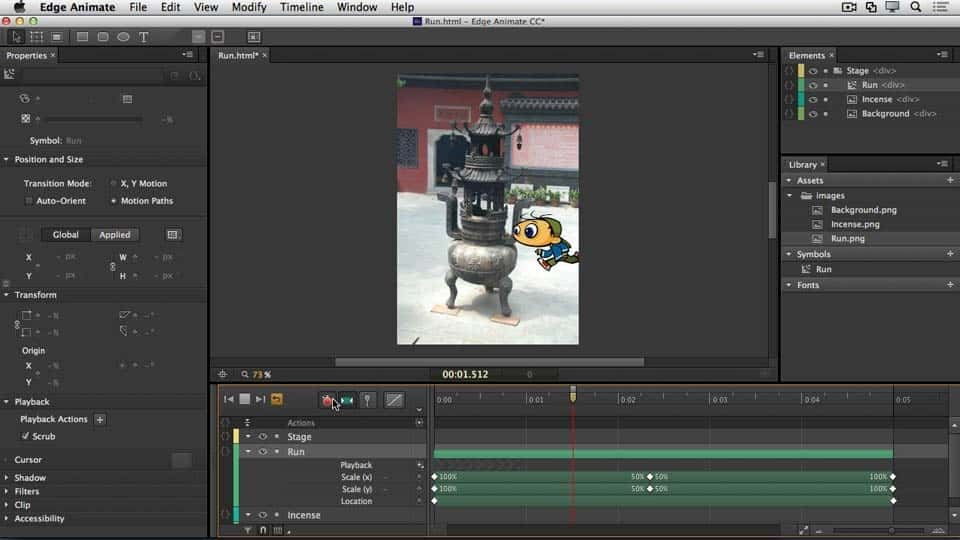
آموزش Web Motion: پیش بارگذار ایجاد کنید
Web Motion: Create a Preloader
بیاموزید که چگونه با استفاده از After Effects ، Photoshop یا Fireworks و Adobe Edge Animate از یک GIF متحرک پیش بارگذار ایجاد کنید.
آموزش حرکت وب: یک بنر تبلیغاتی متحرک ایجاد کنید
Web Motion: Create an Animated Banner Ad
بیاموزید که یک بنر وب ساده با حرکت و تعامل ایجاد کنید.
آموزش حرکت وب: یک نمای کلی
Web Motion: An Overview
مروری بر روند برنامه ریزی و ایجاد پشت تصاویر گرافیکی مبتنی بر وب داشته باشید.
آموزش تعامل Kinect با WPF و Beyond
Kinect Interaction with WPF and Beyond
ایجاد برنامههای دارای Kinect با تعامل دستی نشانگر.
آموزش بینش خلاق: طراحان رسانه های تعاملی پروژه های محلی
Creative Insights: Local Projects Interactive Media Designers
به تیم سازنده پروژه های چند رسانه ای Local Local Projects بپیوندید. روند توسعه در پشت پروژه های برجسته ، از جمله نصب برای موزه یادبود 11 سپتامبر را کاوش کنید.
آموزش مبانی UX: منطق و محتوا
UX Foundations: Logic and Content
برای ایجاد تجارب بهتر کاربر برای وب سایت ها و سایر پروژه های خود از هنر منطق باستان استفاده کنید.
آموزش جرقه خلاق: اریک ناتزکه ، هنرمند تولید کننده
The Creative Spark: Erik Natzke, Generative Artist
اریک ناتزکه ، هنرمند سازنده و طراح اصول در Adobe را دنبال کنید ، زیرا او از تجربه خود به عنوان یک هنرمند برای ساخت برنامه هایی که توانایی خلاقیت افراد را بهبود می بخشد استفاده می کند.
آموزش شروع سریع Hype
Hype Quick Start
گرافیک حرکتی تعاملی را با Hype طراحی کنید ، یک محیط مبتنی بر جدول زمانی که کد کارآمد HTML5 و JavaScript را ایجاد می کند و انیمیشن های شما را زنده می کند.
آموزش طراحی وب: GIF های بارگیری متحرک
Design the Web: Animated Loading GIFs
GIF های متحرک سفارشی برای وب سایت ها ، برنامه های تلفن همراه و سایر پروژه های تعاملی خود در فتوشاپ ایجاد کنید.
آموزش طراحی تعامل کاربردی
Applied Interaction Design
یک رویکرد عملی برای بهبود پیمایش ، چیدمان صفحه ، محتوای تعاملی و فرم های وب سایت برای ایجاد تجربه کاربری رضایت بخش تر.
آموزش جرقه خلاق: Grant Skinner ، توسعه دهنده تعاملی
The Creative Spark: Grant Skinner, Interactive Developer
به Grant Skinner در محل کار و بازی خود بپیوندید و تجربه های تعاملی ، بازی ها ، برنامه ها و چارچوب های پیشرفته ای را با فناوری هایی مانند HTML5 و Flash طراحی کنید.
آموزش طراحی وب: شبیه سازی متن وب
Design the Web: Simulating Web Text
با استفاده از این آموزش فتوشاپ ، ظاهر فونتهای غیر مستعار را در مدل بعدی وب سایت خود شبیه سازی کنید.

 Tom Green
Tom Green



 András Velvárt
András Velvárt

 Local Projects
Local Projects

 Morten Rand-Hendriksen
Morten Rand-Hendriksen

 Erik Natzke
Erik Natzke

 Jake Ströh
Jake Ströh

 Chris Converse
Chris Converse

 David Hogue
David Hogue

 Grant Skinner
Grant Skinner