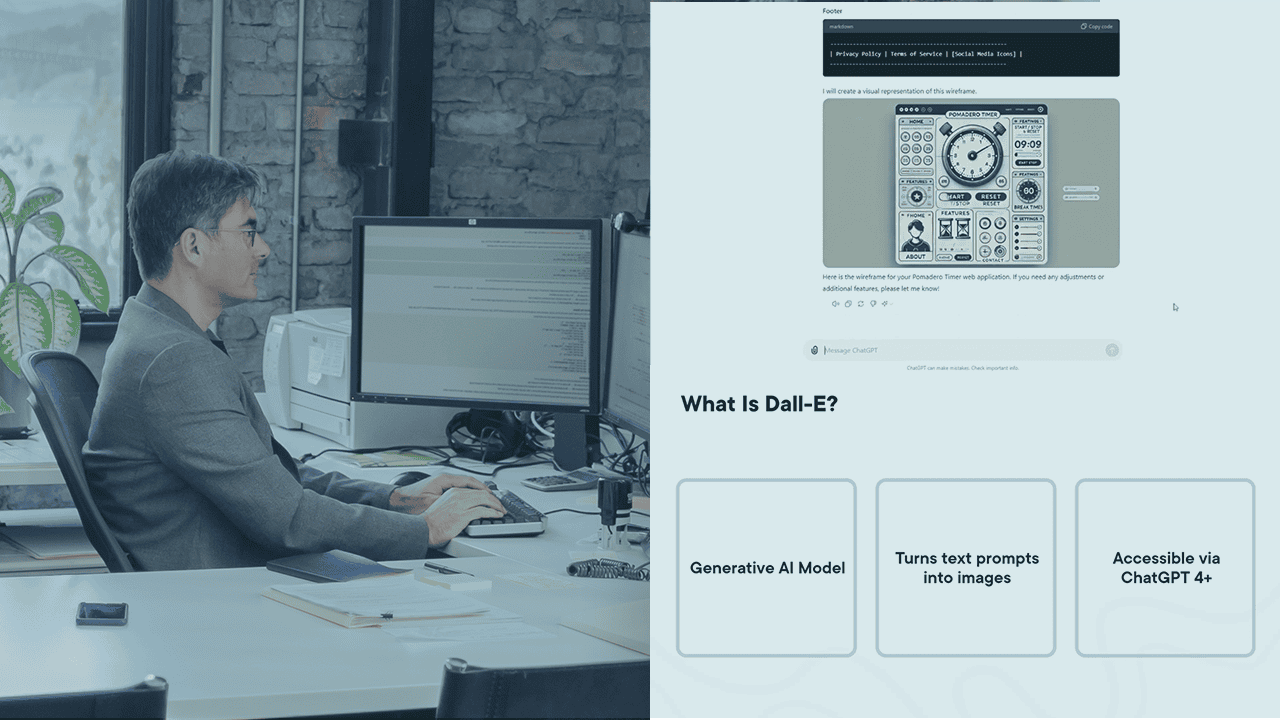
آموزش تبدیل Wireframes به نمونه اولیه با DALL-E
Turning Wireframes into Prototypes with DALL-E
این دوره به شما می آموزد که از Dall-E برای تبدیل وایرفریم های خود به نمونه اولیه و ساخت محصولات عالی سریعتر استفاده کنید.
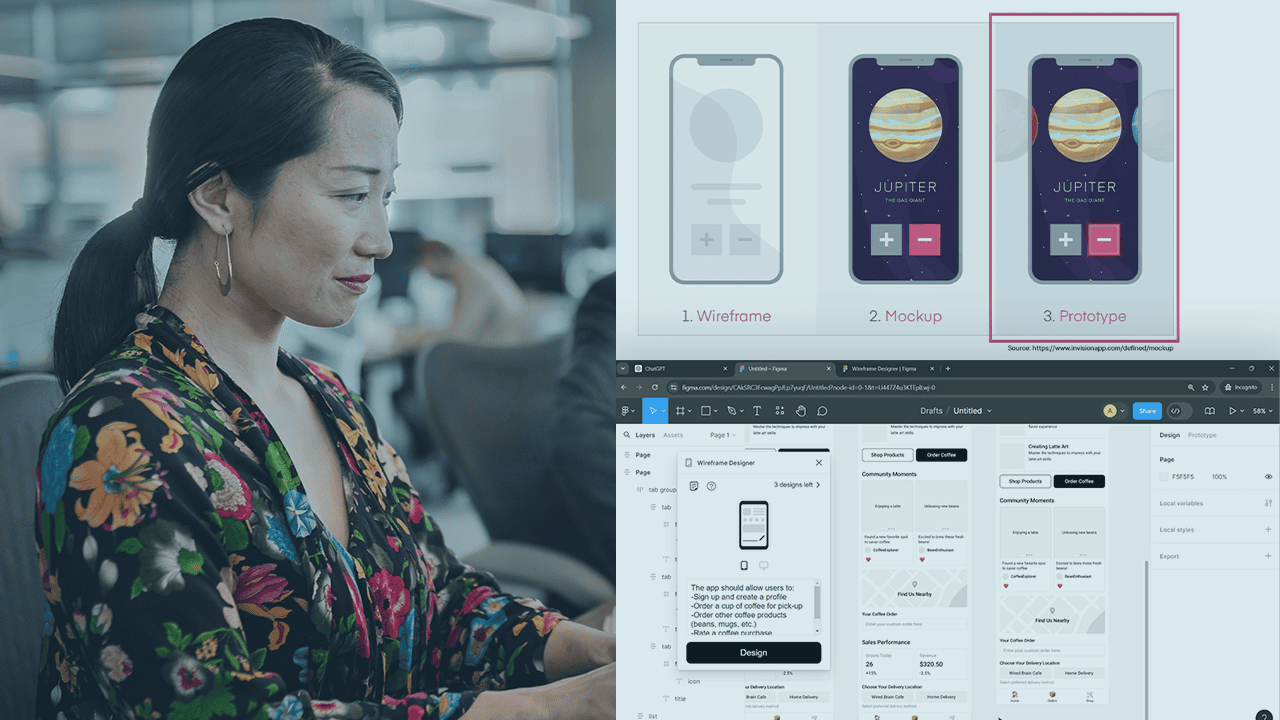
آموزش ایجاد Wireframes با استفاده از ابزارهای مولد
Create Wireframes Using Generative Tools
Wireframing می تواند زمان بر و پیچیده باشد. این دوره به شما یاد می دهد که از ابزارهای هوش مصنوعی مولد برای ایجاد استفاده کنید فریم های سیمی دقیق، آنها را به طور موثر اصلاح کرده و ساده کنید فرآیند طراحی شما
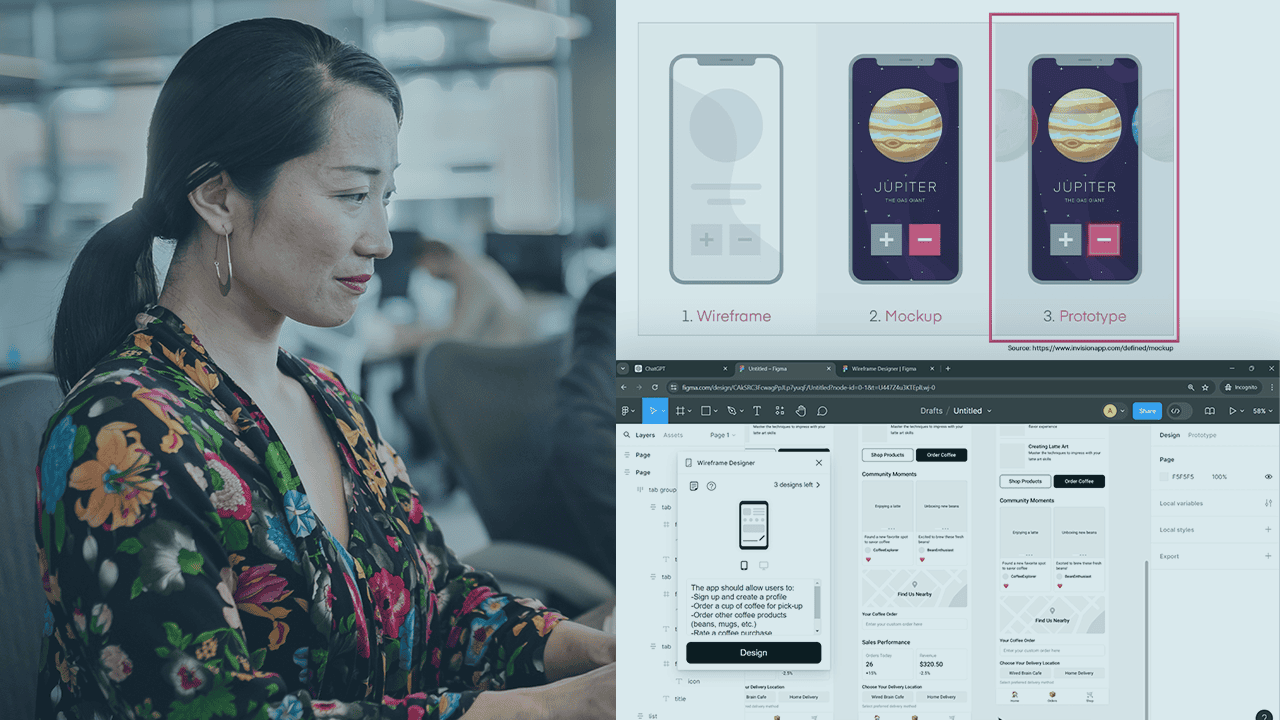
آموزش ایجاد Wireframes با استفاده از ابزارهای مولد
Create Wireframes Using Generative Tools
Wireframing می تواند زمان بر و پیچیده باشد. این دوره به شما یاد می دهد که از ابزارهای هوش مصنوعی مولد برای ایجاد استفاده کنید فریم های سیمی دقیق، آنها را به طور موثر اصلاح کرده و ساده کنید فرآیند طراحی شما
آموزش رابط کاربری ضروری و UIUX تجربه کاربری را با Figma بیاموزید
Learn Essential User Interface and User Experience UIUX With Figma
"سلام به همه، به کلاس Figma ما برای یادگیری طراحی رابط کاربری و تجربه کاربری UI UX خوش آمدید، بنابراین اگر قصد دارید در مورد آن از طریق التماس بیاموزید..."
آموزش طراحی UI/UX و نمونه سازی اولیه: راهنمای مبتدیان
UI/UX Design Wireframes and Prototyping: A Beginner's Guide
وایرفریم ها و نمونه های اولیه نقش مهمی در مراحل اولیه فرآیند طراحی دارند.
Figma UI/UX - یک UI/UX برنامه وب کامل طراحی کنید. آموزش بهترین تکنیک Figma (Project Base)
Figma UI/UX - Design a Complete Web App UI/UX. Learn the best technique of Figma (Project Base)
در این کلاس یاد خواهید گرفت که چگونه با استفاده از Figma یک برنامه وب کامل UI/UX طراحی کنید. در حالی که یک UI/UX برنامه وب طراحی می کنید، در نهایت نحوه استفاده از dif را یاد خواهید گرفت. ..
آموزش مقدمه ای بر طراحی UX: اصول کاربردپذیری برای طراح UX/UI (+ تمرین Wireframe Figma)
Intro to UX Design: Usability Principles for UX/UI Designer (+Figma Wireframe Exercise)
"معرفی طراحی UX: اصول کاربردپذیری برای طراح UX/UI سلام، من کریستین هستم، یک طراح UX/UI. امروز قصد داریم با اصول کاربر expe آشنا شویم. .."
آموزش طراحی تعامل 101: جریان های کاربر، Wireframes، نمونه های اولیه، و بیشتر!
Interaction Design 101: User flows, Wireframes, Prototypes, and More!
"طراحی تعامل فراتر از ظاهر یک محصول دیجیتال است (طراحی رابط یا رابط کاربری) و نحوه تعامل کاربران با محصول، سیستم را در نظر می گیرد.
آموزش فرآیند طراحی UX/UI - ایجاد Wireframes و طراحی نهایی
The UX/UI Design Process - Creating Wireframes and a Final Design
«کل فرآیند طراحی UX/UI را طی کنید و یک قاب و طراحی کاری برای یک اپلیکیشن موبایل ایجاد کنید. طراحی رابط کاربری و تجربه کاربری را توسط fo. .."
آموزش Adobe Xd Masterclass: طراحی اپلیکیشن موبایل و وب سایت Wireframe
Adobe Xd Masterclass: Design a Mobile App & Website Wireframe
" Adobe XD راهحل همهکاره UX/UI برای طراحی وبسایتها، برنامههای تلفن همراه و موارد دیگر است. این بدان معناست که میتوانید قابهای سیمی زنده را طراحی و ایجاد کنید و کار کنید. .."
آموزش راهنمای دقیق ساخت وایرفریم با استفاده از موکاپ های Balsamiq
Detailed Guide to Building Wireframes Using Balsamiq Mockups
از موکاپ های Balsamiq در ظرفیت حرفه ای استفاده کنید و بدون نوشتن کد، قاب های تعاملی بسازید
آموزش Whimsical - فلوچارت ها و Wireframes
Whimsical - Flowcharts and Wireframes
Whimsical یک ابزار همکاری آنلاین نسبتاً جدید است که به شما امکان میدهد فلوچارتها و وایرفریمهای سریع بسازید. آن را شبیه به اسناد Google در نظر بگیرید.

 Daniel Stern
Daniel Stern

 Amber Israelsen
Amber Israelsen


 Manuel Tudu
Manuel Tudu

 Akalanka Karunarathna
Akalanka Karunarathna

 Yazdani Chowdhury
Yazdani Chowdhury

 Christine Vallaure
Christine Vallaure

 Kayla Heffernan
Kayla Heffernan

 Lindsay Marsh
Lindsay Marsh


 Siddharth Srinivasan
Siddharth Srinivasan

 Rye Crowen
Rye Crowen