آموزش ساخت اپلیکیشن های بومی React با استفاده از TypeScript
Building React Native Apps Using TypeScript
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
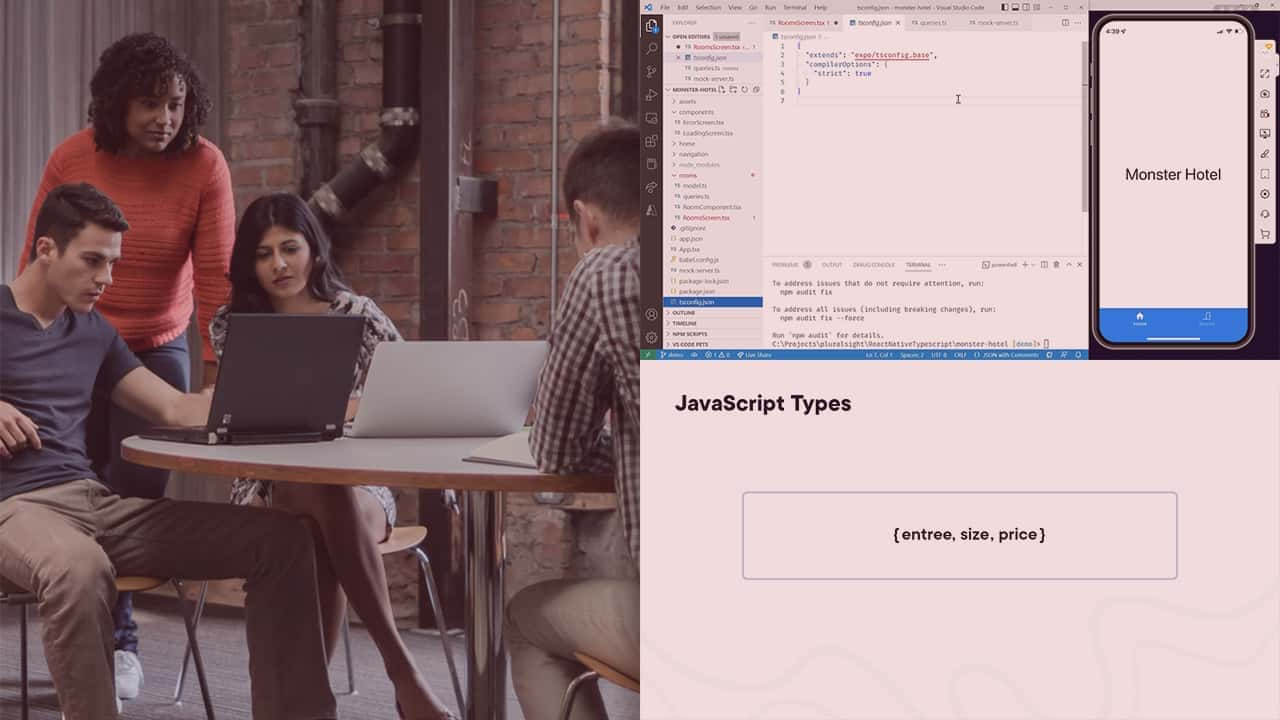
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
آشنایی با TypeScript Getting to Know TypeScript
-
چرا React Native با Typescript بهتر است؟ Why React Native Is Better with Typescript
-
زمان طراحی و زمان کامپایل Design Time and Compile Time
-
انواع نحوه استفاده شما از آنها است Types Are How You Use Them
-
شکل داده های شما The Shape of Your Data
-
آهنگسازی اشکال Composing Shapes
-
انواع اتحادیه در کاهنده ها Union Types in Reducers
-
انواع تقاطع و اپراتورهای پخش Intersection Types and Spread Operators
-
مکالمه با کامپایلر Conversation with the Compiler
راه اندازی یک پروژه TypeScript Setting Up a TypeScript Project
-
اکسپو یا خط فرمان؟ Expo or Command Line?
-
ابزارهای ساخت را تنظیم کنید Set Up the Build Tools
-
قالب TypeScript در React Native CLI TypeScript Template in React Native CLI
-
قالب TypeScript در Expo TypeScript Template in Expo
-
تجربه TypeScript خود را سفارشی کنید Customize Your TypeScript Experience
-
بررسی نوع استاتیک را انجام دهید Perform Static Type Checking
-
نام مستعار مسیر را تعریف کنید Define Path Aliases
-
ایجاد یک تجربه توسعه دهنده لذت بخش Creating a Delightful Developer Experience
ایجاد اجزای تایپ شده Creating Typed Components
-
انواع آنگونه که در کامپوننت ها ظاهر می شوند Types as They Appear in Components
-
ترکیب و جداسازی لوازم جانبی Combining and Separating Component Props
-
React Navigation و Param Lists React Navigation and Param Lists
-
کلید اپراتور یک ویژگی را انتخاب می کند The keyof Operator Selects a Property
-
انتزاعات نوع خود را تعریف کنید Define Your Own Type Abstractions
-
اعلان و استفاده از پارامترهای صفحه Declare and Use Screen Parameters
-
Spread Layout and Style Props Spread Layout and Style Props
-
توابع گرفتن توابع توابع بازگشتی Functions Taking Functions Returning Functions
-
اجزای مرتبه بالاتر رابط کاربری را چکیده می کنند Higher Order Components Abstract the UI
-
کامپوننت ها را از توابع بنویسید Compose Components from Functions
-
انتزاعات را بر روی مولفه ها تعریف کنید Define Abstractions over Components
استفاده از قلاب های تایپ شده Using Typed Hooks
-
رایج ترین قلاب ها The Most Common Hooks
-
تاپل ها شبیه آرایه هستند Tuples Look Like Arrays
-
طرح کلی یک کاهنده The Outline of a Reducer
-
هرگز ناشناخته تعریف نشده را باطل نکنید Never Null Void Any Undefined Unknown
-
شرایط اتحادیه های تبعیض شده باریک Conditions Narrow Discriminated Unions
-
تایپ ساختاری وابستگی ها را کاهش می دهد Structural Typing Reduces Dependencies
-
قلاب های سفارشی دانش را در بر می گیرند Custom Hooks Encapsulate Knowledge
-
قلاب ها از اصطلاحات استفاده می کنند Hooks Make Use of Idioms
نوشتن تست های تایپ شده Writing Typed Tests
-
جست تست ها را مسخره می کند Jest Makes Fun of Tests
-
نصب Jest Installing Jest
-
تست های عکس فوری رندر را تأیید می کنند Snapshot Tests Verify Rendering
-
تست های شکست در خطاهای نوع Fail Tests on Type Errors
-
به صورت تکراری انواع را مشخص کنید Iteratively Specify Types
-
تجربه توسعه کامل The Complete Development Experience
https://donyad.com/d/3bff7c
 Michael Perry
Michael Perry
نرم افزار ریاضی است. مایکل ال پری بر اساس کارهای ریاضیدانانی مانند برتراند مایر ، جیمز رومبو و دونالد ناوت برای ایجاد یک سیستم ریاضی برای توسعه نرم افزار کار کرده است. او این سیستم را در مجموعه ای از پروژه های منبع باز ، کنترل به روزرسانی و مکاتبات ثبت کرده است. وی به عنوان مشاور اصلی در زمینه بهبود شرکت ها ، مفاهیم ریاضی را در ساخت سیستم های سازمانی مقیاس پذیر و قوی به کار می برد. اطلاعات بیشتر را می توانید در qedcode.com کسب کنید.









نمایش نظرات