آموزش مبانی کامپوننت وب HTML5
HTML5 Web Component Fundamentals
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
پنج مشکل ، یک راه حل Five Problems, One Solution
-
معرفی Intro
-
مسئله 1: علامت گذاری بدون توصیف Problem 1: Undescriptive Markup
-
مسئله 2: درگیری های سبک Problem 2: Style Conflicts
-
مسئله 3: هیچ الگوی بومی وجود ندارد Problem 3: No Native Templates
-
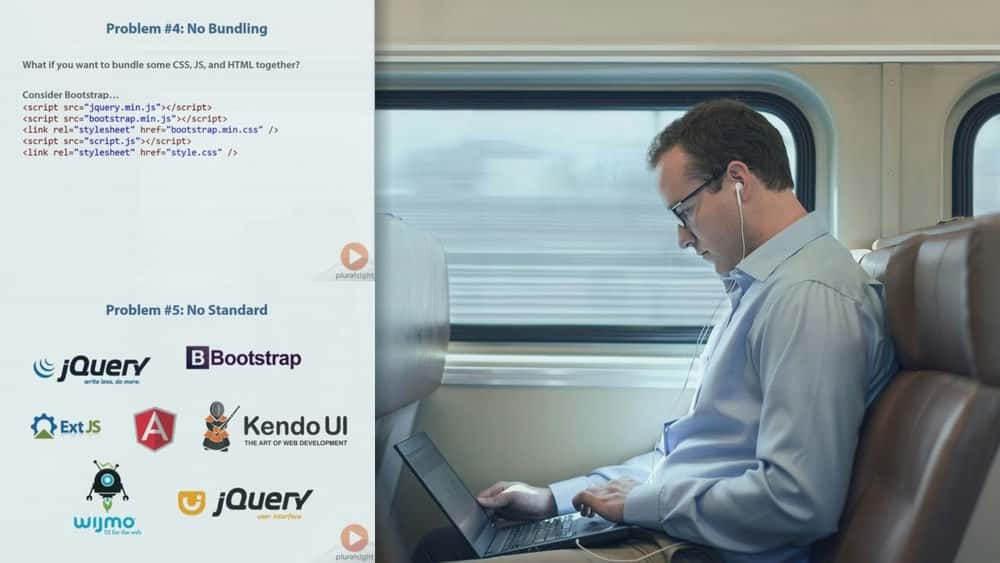
مشکل 4: بدون بسته بندی Problem 4: No Bundling
-
مسئله 5: استاندارد نیست Problem 5: No Standard
-
راه حل: م Webلفه های وب The Solution: Web Components
-
پشتیبانی مرورگر Browser Support
-
چرا ابتدا اجزای وب را یاد بگیریم؟ Why Learn Web Components First?
-
انتخاب سطح انتزاع Selecting a Level of Abstraction
-
طلوع وب دموکراتیک The Dawn of the Democratic Web
-
خلاصه: چرا اجزای وب؟ Summary: Why Web Components?
الگوها Templates
-
معرفی Intro
-
رویکردهای مشترک Common Approaches
-
مشخصات الگو Template Characteristics
-
تعریف و شبیه سازی Defining and Cloning
-
تزریق داده های پویا Injecting Dynamic Data
-
الگوهای تو در تو Nested Templates
-
خلاصه Summary
عناصر سفارشی Custom Elements
-
معرفی Intro
-
عملکرد اصلی Core Functionality
-
ثبت عناصر سفارشی Registering Custom Elements
-
ایجاد عناصر سفارشی Instantiating Custom Elements
-
ایجاد عناصر سفارشی تمدید شده Instantiating Extended Custom Elements
-
روش های بازگشت چرخه زندگی Lifecycle Callback Methods
-
رویکردهای نامگذاری Naming Approaches
-
خلاصه Summary
Shadow DOM Fundamentals Shadow DOM Fundamentals
-
معرفی Intro
-
Light DOM در مقابل Shadow DOM Light DOM vs. Shadow DOM
-
شما قبلاً از Shadow DOM استفاده کرده اید You Already Use Shadow DOM
-
گزینه های Shadow DOM Shadow DOM Alternatives
-
نسخه ی نمایشی: ایجاد Shadow DOM Demo: Creating Shadow DOM
-
میزبان سایه و مرز سایه Shadow Host and Shadow Boundary
-
نسخه ی نمایشی: Shadow DOM اصطلاحات Demo: Shadow DOM Terminology
-
نسخه ی نمایشی: روش های DOM ShadowRoot Demo: ShadowRoot DOM Methods
-
جاوا اسکریپت کپسوله نشده است JavaScript Is Not Encapsulated
-
نسخه ی نمایشی: جاوا اسکریپت کپسوله نشده است Demo: JavaScript Is Not Encapsulated
-
خلاصه Summary
Shadow DOM نقاط درج و رویدادها Shadow DOM Insertion Points & Events
-
معرفی Intro
-
امتیاز درج مطلب Content Insertion Points
-
نقاط درج در مقابل گره های توزیع شده Insertion Points vs. Distributed Nodes
-
انتخاب کنندگان محتوا Content Selectors
-
Shadow Insertion Points Shadow Insertion Points
-
فهرست کردن گره های توزیع شده و نقاط درج مقصد Listing Distributed Nodes and Destination Insertion Points
-
هدف گذاری مجدد رویداد Event Retargeting
-
رویدادهایی که متوقف می شوند Events That Stop
-
خلاصه Summary
Shadow DOM Styling Shadow DOM Styling
-
معرفی Intro
-
: میزبان Pseudo Selector :host Pseudo Selector
-
: میزبان Theming :host Theming
-
: ویژگی میزبان :host Specificity
-
: کشورهای میزبان :host States
-
: host -text Pseudo Selector :host-context Pseudo Selector
-
یکپارچه سازی گره های توزیع شده با عنصر شبه محتوای :: Styling Distributed Nodes With the ::content Pseudo Element
-
:: عنصر شبه سایه ::shadow Pseudo Element
-
/deep/ترکیب کننده /deep/ Combinator
-
: انتخاب شبه حل نشده :unresolved Pseudo Selector
-
یک ظاهر طراحی پویا Dynamic Styling
-
خلاصه Summary
واردات Imports
-
مشکل بسته بندی The Bundling Problem
-
نمای کلی واردات Import Overview
-
نسخه ی نمایشی: واردات Demo: Imports
-
موارد دیگر برای واردات Other Uses for Imports
-
مراجعه به سند مالک Referencing the Owner Document
-
نسخه ی نمایشی: ارجاع به سند مالک Demo: Referencing the Owner Document
-
چه زمانی محتوای واردات اعمال می شود؟ When Does Content in Imports Apply?
-
نسخه ی نمایشی: چه زمانی محتوای واردات اعمال می شود؟ Demo: When Does Content in Imports Apply?
-
مدیریت رویدادهای بار و خطا Handling Load and Error Events
-
نسخه ی نمایشی: رسیدگی به بارها و وقایع خطا Demo: Handling Load and Error Events
-
رسیدگی به درخواستهای تکراری و تضادهای منابع Handling Duplicate Requests and Resource Conflicts
-
واردات فرعی Sub-Imports
-
نسخه ی نمایشی: واردات فرعی Demo: Sub-Imports
-
خلاصه Summary
گزینه های بومی Native Alternatives
-
امروز م Crossلفه های مرورگر متقابل را می خواهید؟ Want Cross Browser Components Today?
-
الزامات مرورگر Browser Requirements
-
ویژگی ماتریس برای چارچوب های غیر استاندارد Feature Matrix for Non-Standard Frameworks
-
مشکلات حل شده توسط چارچوب های غیر استاندارد Problems Solved by Non-Standard Frameworks
منابع Resources
-
منابع Resources
https://donyad.com/d/1f62
 Cory House
Cory House
کوری مشاور اصلی در reaktjsconsulting.com است ، جایی که او به ده ها شرکت در انتقال به React کمک کرده است. کوری بیش از 10 هزار توسعه دهنده نرم افزار را در رویدادها و مشاغل سراسر دنیا آموزش داده است. او هفت بار MVP مایکروسافت است و به طور منظم در کنفرانس های سراسر جهان سخنرانی می کند. کوری در کانزاس سیتی زندگی می کند و به عنوانhousecor در توییتر فعال است.









نمایش نظرات