آموزش ایجاد طرح بندی با CSS Grid
Creating Layouts with CSS Grid
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
با شبکه CSS آشنا شوید Meet CSS Grid
-
چرا شبکه CSS بسیار جذاب است Why CSS Grid Is Awesome
-
چرا شبکه CSS ترسناک است؟ Why CSS Grid Is Scary
-
دنیای طراحی چیدمان The World of Layout Design
-
بررسی اجمالی Overview
با CSS Grid در حال اجرا و اجرا است Up and Running with CSS Grid
-
فرآیند شبکه دو مرحله ای The Two-step Grid Process
-
تعریف ستون های شبکه Defining Grid Columns
-
موقعیت یابی موارد شبکه Positioning Grid Items
-
ردیف های شبکه و شبکه ضمنی Grid Rows and the Implicit Grid
-
خلاصه CSS Grid Workflow Summarizing the CSS Grid Workflow
تعریف شبکه ها: عمیق Defining Grids: In-depth
-
تعریف شبکه ها Defining Grids
-
اندازه های مسیر شبکه Grid Track Sizes
-
مختصرهای شبکه Grid Shorthands
-
جریان شبکه Grid Flow
-
شبکه ضمنی Implicit Grid
-
شکافهای شبکه Grid Gaps
-
سیستم شبکه 12 ستونی 12-column Grid System
-
تعریف خلاصه شبکه ها Defining Grids Summary
موضوعات موقعیت یابی: عمیق Positioning Items: In-depth
-
موقعیت یابی موارد Positioning Items
-
موقعیت یابی کلمات کلیدی Positioning Keywords
-
موقعیت یابی مختصرها Positioning Shorthands
-
تراز و توجیه: مفاهیم Alignment and Justification: Concepts
-
تراز و توجیه: خصوصیات Alignment and Justification: Properties
-
شبکه های قابل دسترسی Accessible Grids
-
بهبود چیدمان 12 ستونی شما Improving Your 12-column Layout
-
خلاصه موارد موقعیت یابی Positioning Items Summary
شبکه پیشرفته CSS Advanced CSS Grid
-
شبکه پیشرفته CSS Advanced CSS Grid
-
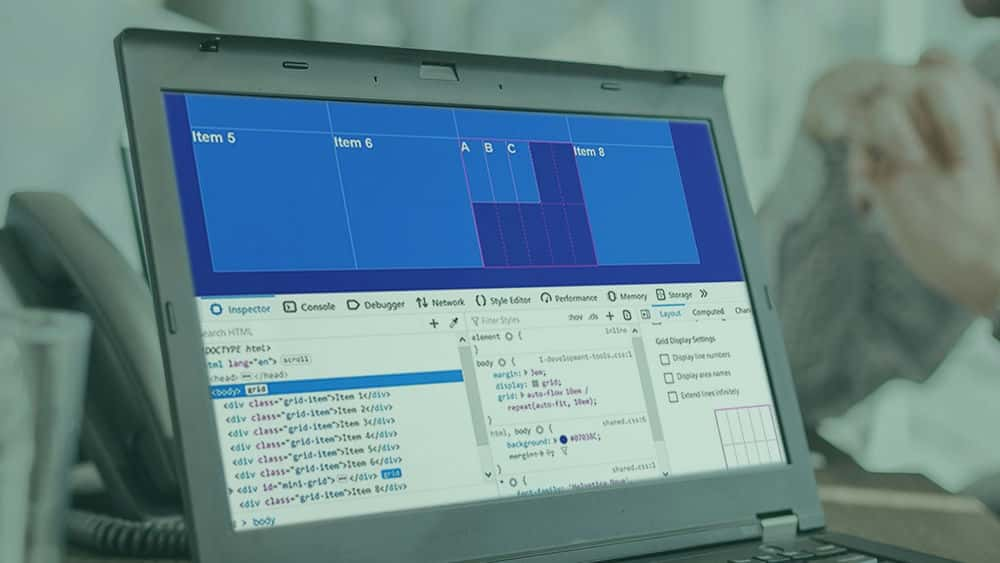
ابزارهای توسعه شبکه Grid Development Tools
-
نامگذاری خطوط شبکه Naming Grid Lines
-
نامگذاری مناطق مشبک Naming Grid Areas
-
مالکیت شبکه مورد بازدید مجدد قرار گرفت The Grid Property Revisited
-
طراحی پاسخگو با شبکه CSS Responsive Design with CSS Grid
-
زیر شبکه ها Subgrids
-
درک اندازه آهنگ Understanding Track Sizing
-
پروژه نهایی: فروشگاه پاسخگو پای Final Project: Responsive Pie Shop
-
خلاصه دوره Course Summary
https://donyad.com/d/534c
 Matt Henry
Matt Henry
مت یک فرد حرفه ای جذاب و جذاب است. از آنجا که وی در دوران راهنمایی کار در فن آوری را آغاز کرد ، حرفه مت متولد تهیه فیلم ، فیلم ، طراحی ، توسعه ، مدیریت محصول و دوره است. او در حال حاضر معاون تولید در آموزش زبان نوآورانه است ، و یک بستر یادگیرنده محور برای دانش آموزان برای رسیدن به اهداف زبان خود ایجاد می کند. مت به عنوان یک متخصص متعهد ، معتقد است که یادگیری موضوعات متنوع می تواند از طریق روشهای غیرقابل پیش بینی و غیرقابل اندازه گیری از تفکر فرد سودمند باشد. مت معتقد به توانایی روزافزون فناوری در آموزش مفاهیم در سراسر موانع جغرافیایی و اقتصادی است. مت با سلام از آیداهو ، شش سال در توکیو زندگی کرد و اکنون در سالت لیک سیتی زندگی می کند.









نمایش نظرات