آموزش بوت استرپ 2
Learning Bootstrap 2
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- درک تفاوت بین شبکه های پیش فرض و سیالات
- تودرتو با شبکه های مایع
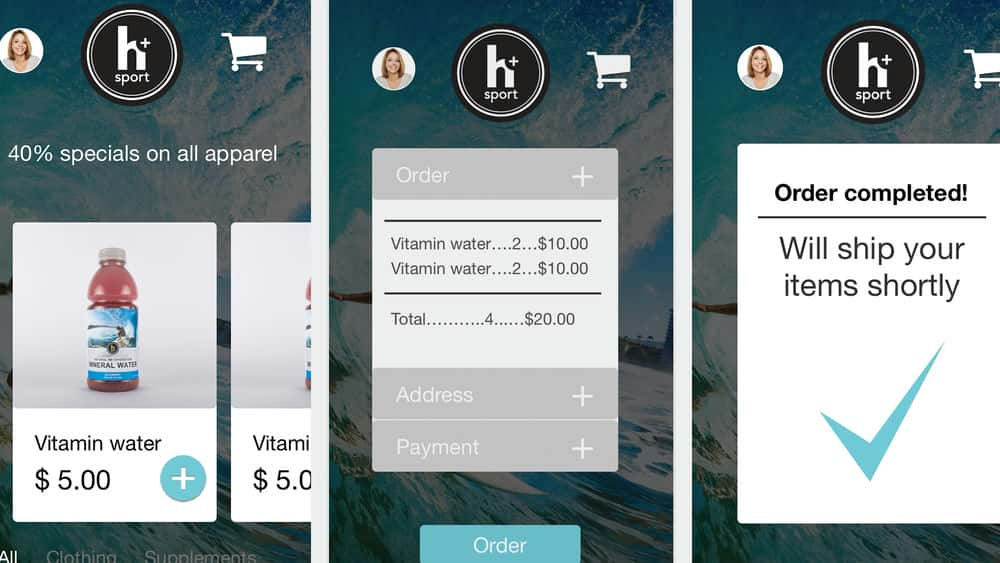
- ایجاد یک گالری عکس
- افزودن نقل قول های بلوک و لیست متن
- تلفیق تصاویر و نمادها
- افزودن مسیریاب و صفحه بندی نان خرده نان
- استفاده از زبانه ها و ناوبری قرص ها
- پاسخگو بودن نوار nav با JavaScript
- افزودن منوهای کشویی به نوار ورودی ، برگه ها و قرص
سرفصل ها و درس ها
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود Introduction
-
خوش آمدی Welcome
-
با استفاده از پرونده های تمرینی Using the exercise files
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود 1. Getting Started with Bootstrap
-
Bootstrap چیست؟ What is Bootstrap?
-
بارگیری و از بین بردن Bootstrap Downloading and unzipping Bootstrap
-
راه اندازی سایت Dreamweaver با پرونده های Bootstrap Setting up a Dreamweaver site with Bootstrap files
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود 2. The Grid System in Bootstrap
-
درک تفاوت بین شبکه های پیش فرض و سیال Understanding the difference between default and fluid grids
-
بررسی شبکه سیال و ایجاد ردیف های جدید Exploring the fluid grid and creating new rows
-
درک جبران مایعات Understanding fluid offsetting
-
لانه سازی با شبکه های سیال Nesting with fluid grids
-
کاوش در نمایش داده های رسانه Bootstrap و یک ظاهر طراحی شده خاص دستگاه Exploring Bootstrap media queries and device-specific styling
-
اضافه کردن یک واحد قهرمان Adding a hero unit
-
ایجاد یک گالری تصاویر کوچک Creating a thumbnail gallery
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود 3. CSS Overview
-
کاوش در تایپوگرافی اساسی Exploring basic typography
-
از جمله بلاکچین ها Including blockquotes
-
از جمله لیست ها Including lists
-
دکمه های یک ظاهر طراحی شده Styling buttons
-
درج تصاویر Incorporating images
-
نمادهای موجود Incorporating icons
-
مهمترین CSS هسته Bootstrap Overriding Bootstrap core CSS
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود 4. Navigation Systems
-
اضافه کردن آرد سوخاری Adding breadcrumbs
-
افزودن صفحه بندی برای صفحه بندی از طریق محتوا Adding pagination for paging through content
-
افزودن صفحه برای پیوندهای بعدی و قبلی Adding a page for next and previous links
-
با استفاده از پیمایش زبانه ها و قرص ها Using tabs and pills navigation
-
اضافه کردن نوار پیمایش اولیه Adding the basic navigation bar
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود 5. JavaScript Effects
-
درک نحوه عملکرد JavaScript در Bootstrap Understanding how JavaScript works in Bootstrap
-
نوار nav را با JavaScript پاسخگو کنید Making the nav bar responsive with JavaScript
-
افزودن یک منوی کشویی به نوار پیمایش Adding a dropdown menu to the navigation bar
-
افزودن منوی کشویی به زبانه ها و پیمایش قرص Adding a dropdown menu to the tabs and pill navigation
-
زبانه زدن در همان صفحه Tabbing within the same page
-
ایجاد پنجره های معین Creating modal windows
-
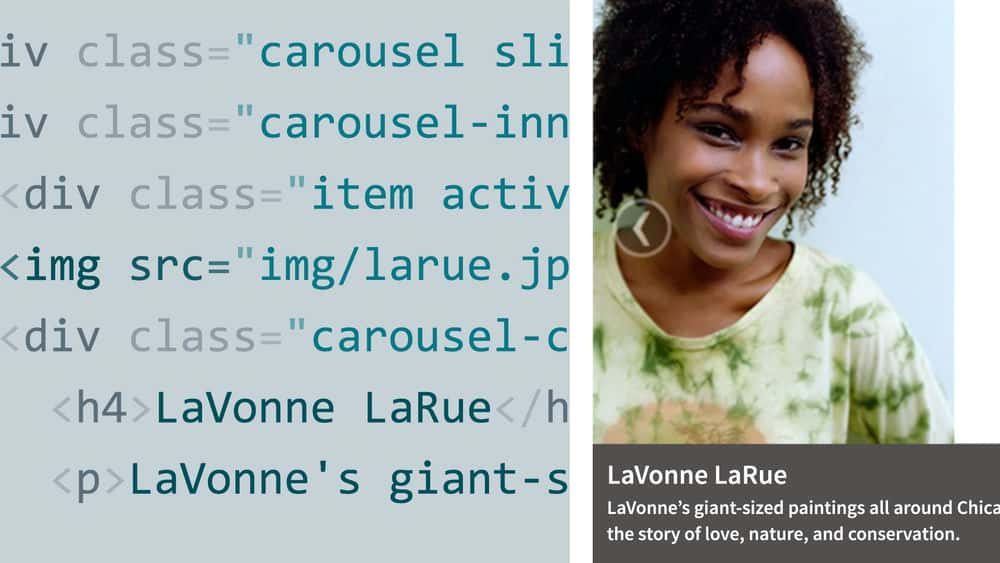
ایجاد چرخ فلک عکس Creating a photo carousel
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود Conclusion
-
منابع دیگر Other resources
https://donyad.com/d/c632
 Jen Kramer
Jen Kramer
طراحی و توسعه وب را آموزش می دهد
جن کرامر طراحی و توسعه وب را به دانش آموزان در سراسر جهان آموزش می دهد.
جن به مشتریان، همکاران، دوستان و دانش آموزان در مورد آنچه وب سایت با کیفیت و نحوه ایجاد آن است. او چندین دوره آنلاین و حضوری در زمینه طراحی و توسعه وب تدریس می کند. جن علاوه بر کار به عنوان مربی و مربی، بیش از ۶۰ دوره آموزشی ویدئویی ایجاد کرده است. او برای کارهای طراحی وب آزاد، دوره های آموزشی سفارشی و تدریس خصوصی در دسترس است. جن مدرک لیسانس زیست شناسی و کارشناسی ارشد مدیریت استراتژی اینترنتی را کسب کرد.
جن به مشتریان، همکاران، دوستان و دانش آموزان در مورد آنچه وب سایت با کیفیت و نحوه ایجاد آن است. او چندین دوره آنلاین و حضوری در زمینه طراحی و توسعه وب تدریس می کند. جن علاوه بر کار به عنوان مربی و مربی، بیش از ۶۰ دوره آموزشی ویدئویی ایجاد کرده است. او برای کارهای طراحی وب آزاد، دوره های آموزشی سفارشی و تدریس خصوصی در دسترس است. جن مدرک لیسانس زیست شناسی و کارشناسی ارشد مدیریت استراتژی اینترنتی را کسب کرد.









نمایش نظرات