آموزش React 18 Debugging Playbook
React 18 Debugging Playbook
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی React Developer Tools Introducing the React Developer Tools
-
تور 3 دقیقهای از ابزارهای توسعهدهنده React A 3-minute Tour of the React Developer Tools
-
نصب برنامه افزودنی مرورگر Installing the Browser Extension
-
نصب بسته مستقل react-devtools Installing the react-devtools Standalone Package
-
کمک! برگههای ابزار Dev نمایش داده نمیشوند Help! The Dev Tool Tabs Aren't Showing
با استفاده از درخت اجزاء بررسی کنید Inspect Using the Components Tree
-
بررسی اجمالی Overview
-
ارتباط HTML با DOM مجازی Correlating HTML with Virtual DOM
-
پیمایش سریع درخت کامپوننت Traversing the Component Tree Quickly
-
دستکاری Props و State در زمان اجرا Manipulating Props and State at Runtime
-
ابهام زدایی از شاخص های هوک و افشای نام ها Demystifying Hook Indices and Revealing Names
-
استفاده از نام های نمایشی کامپوننت برای اشکال زدایی تولید Using Component Display Names for Production Debugging
-
خلاصه Summary
اشکال زدایی با استفاده از درخت اجزا Debug Using the Components Tree
-
بررسی اجمالی Overview
-
یک گردش کار اشکال زدایی Killer را تنظیم کنید Set up a Killer Debugging Workflow
-
Debug Helpers: $r و useDebugValue Debug Helpers: $r and useDebugValue
-
اشکال زدایی مقادیر غیرمنتظره Prop Debugging Unexpected Prop Values
-
مشکلات اشکال زدایی هنگام تغییر لوازم Debugging Issues When Changing Props
-
مشکلات اشکال زدایی هنگام پاس دادن Props Debugging Issues When Passing Props
-
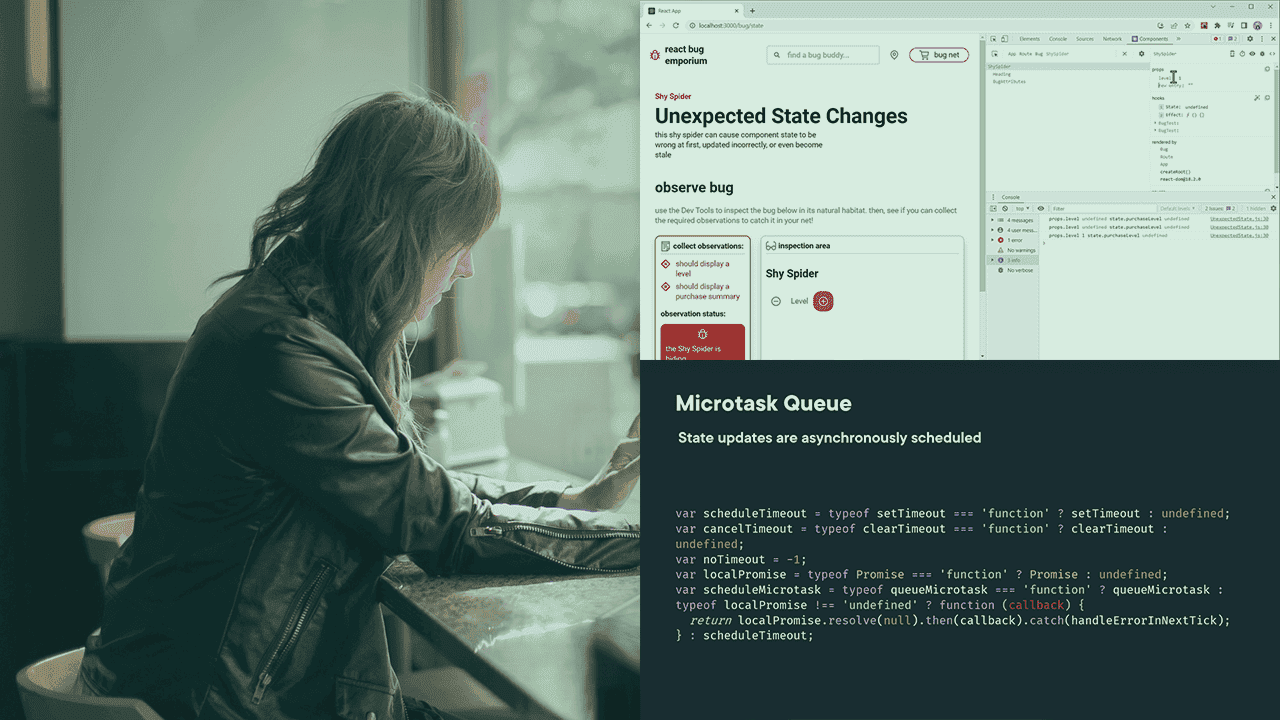
اشکال زدایی مشکلات با ایالت Debugging Issues with State
-
اشکال زدایی وابستگی های هوک Debugging Hook Dependencies
-
اشکال زدایی حداکثر عمق Debugging Maximum Depth
-
اشکال زدایی جلوه های Async Debugging Async Effects
-
اشکال زدایی با حالت سخت Debugging with Strict Mode
-
خلاصه Summary
با جلسات پروفایلینگ کار کنید Work with Profiling Sessions
-
React Profiler چیست؟ What Is the React Profiler?
-
جلسات پروفایل را ضبط و درک کنید Record and Understand Profiling Sessions
-
ذخیره و بارگذاری پروفایل ها برای اشتراک گذاری Save and Load Profiles for Sharing
-
React Profiler را سفارشی کنید Customize the React Profiler
-
پیکربندی پروفایل تولید Configure Production Profiling
-
راهنما، Profiler کار نمی کند! Help, the Profiler Isn't Working!
اشکال زدایی عملکرد با Flamegraphs Debug Performance with Flamegraphs
-
بررسی اجمالی Overview
-
اشکال زدایی به روز رسانی های تاخیری UI Debugging Delayed UI Updates
-
اشکال زدایی رندر شرطی آهسته Debugging Slow Conditional Rendering
-
اشکال زدایی رندرهای والد-فرزند Debugging Parent-child Re-renders
-
اشکال زدایی رندر بیش از حد Debugging Excessive Rendering
-
اشکال زدایی رندر به دلیل زمینه Debugging Rendering Due to Context
-
خلاصه Summary
اشکال زدایی زمانبندی با تایم لاین Debug Scheduling with the Timeline
-
زمانبندی واکنش چگونه کار میکند How React Scheduling Works
-
اشکال زدایی به روز رسانی ها با useTransition Debugging Updates with useTransition
-
اشکال زدایی به روز رسانی ها با useDeferredValue Debugging Updates with useDeferredValue
-
مراحل بعدی و جمع بندی دوره Next Steps and Course Wrap-up
https://donyad.com/d/c38c9d
 Kamran Ayub
Kamran Ayub
کامران ایوب یک تکنسین متخصص در ساخت راه حل های کاملاً پشته با تمرکز بر فناوری وب مدرن و معماری بومی ابر است. وی بیش از 8 سال با استفاده از مجموعه گسترده ای از فن آوری ها ، برای اجرای برنامه های تجاری با مشتری و خط مشی تجاری شرکتهای Fortune 500 صرف کرده است. او تلاش می کند تا تجربه های کاربر بی عیب و نقص ساخته شده با استفاده از روش های جامد کیفیت نرم افزار مانند آزمایش ، مقیاس پذیری و قابلیت نگهداری را طراحی کند. کامران عاشق به اشتراک گذاشتن آنچه می داند و به طور منظم در کنفرانس های منطقه ای و گروه های کاربر ، از جمله NDC MN و Midwest.js ، ارائه می دهد. او به حفظ موتور بازی متن باز Excalibur.js کمک می کند ، برنامه سازمان بازی های ویدیویی را اجرا می کند ، آهنگهای من را ردیابی کنید ، در توسعه بازی سر و صدا می کند و در منبع باز فعال است.









نمایش نظرات