آموزش کار با صدا و تصویر در صفحات وب
Working with Audio and Video in Web Pages
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
استفاده از صوتی و تصویری در HTML Using Audio and Video in HTML
-
مقدمه Introduction
-
صوتی و تصویری در وب Audio and Video on the Web
-
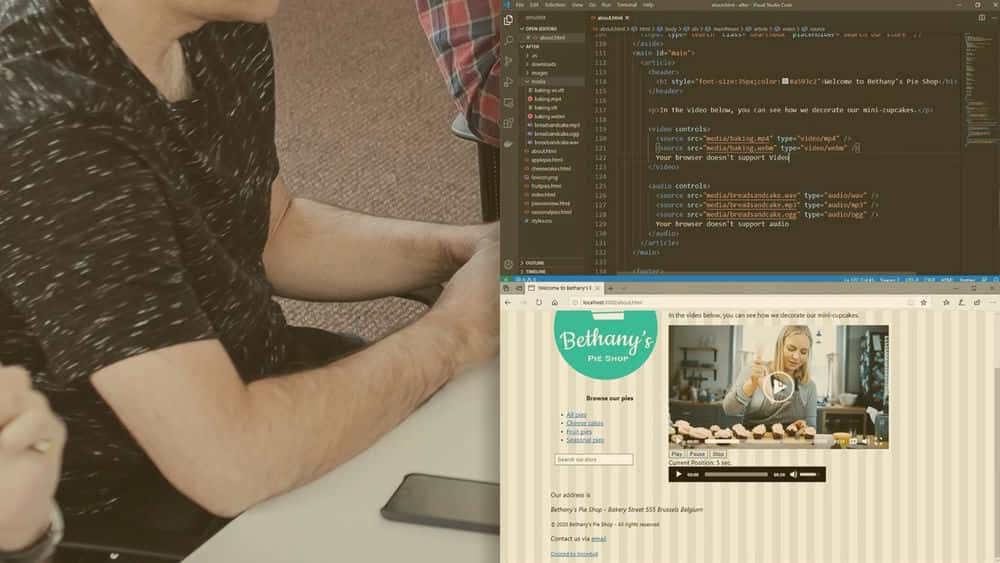
برچسب ویدیو The Video Tag
-
برچسب صوتی The Audio Tag
-
خصوصیات رسانه اضافی Additional Media Properties
-
آنچه ما آموخته ایم What We've Learned
میزبان رسانه برای صفحات وب Hosting Media for Web Pages
-
مقدمه Introduction
-
کدک ها و ظروف Codecs and Containers
-
نسخه ی نمایشی: با استفاده از انواع مختلف صوتی Demo: Using Different Audio Types
-
نسخه ی نمایشی: با استفاده از انواع مختلف ویدئو Demo: Using Different Video Types
-
رساندن رسانه به کاربر Delivering Media to the User
-
عنوان بندی Captioning
-
میزبانی در وب سایت های عمومی Hosting on Public Websites
-
آنچه ما آموخته ایم What We've Learned
استفاده از جاوا اسکریپت برای کنترل رسانه Using JavaScript to Control Media
-
مقدمه Introduction
-
جاوا اسکریپت برای رسانه JavaScript for Media
-
استفاده از رویدادهای رسانه ای Using Media Events
-
Cross Browser پشتیبانی Cross Browser Support
-
آنچه ما آموخته ایم What We've Learned

جزییات دوره
1h 1m
20
Pluralsight (پلورال سایت)


(آخرین آپدیت)
23
4.8 از 5
دارد
دارد
دارد
https://donyad.com/d/4144
 Shawn Wildermuth
Shawn Wildermuth
شاون ویلدرموت از ابتدای دهه 80 که Vic-20 را به دست آورد ، با رایانه ها و نرم افزارها سر و صدا داشت. وی از سال 2002 به عنوان MVP مایکروسافت به عنوان ASP.NET Insider و ClientDev Insider با مایکروسافت درگیر است. وی هشت کتاب و مقاله بیشمار درباره توسعه نرم افزار تالیف کرده است. همچنین می توانید او را در یکی از کنفرانس های محلی و بین المللی که در آن سخنرانی کرده است ، از جمله TechEd ، Oredev ، SDC ، NDC ، VSLive ، DevIntersection ، MIX ، Devteach ، DevConnections و Dev Reach مشاهده کنید. او یکی از ذهن های وایلدر است.







نمایش نظرات