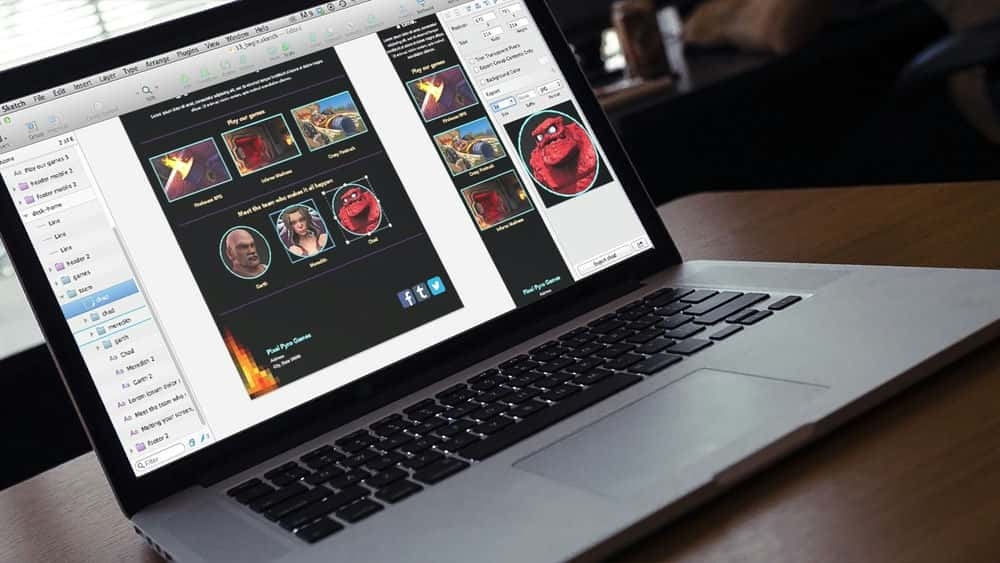
آموزش برنامه ریزی و طراحی وب سایت در Sketch
Website Planning and Design in Sketch
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
برنامه ریزی و طراحی وب سایت در Sketch Website Planning and Design in Sketch
-
آشنا شدن با Sketch Getting Familiar with Sketch
-
ایجاد نقشه سایت Creating a Site Map
-
ساخت طرح و صفحات Wireframe Building the Wireframe Layout and Pages
-
ایجاد یک صفحه اصلی Creating a Master Page
-
تنظیم متن و سبک های گرافیکی Setting up Text and Graphic Styles
-
ایجاد نمونه اولیه عملکردی Creating a Functional Prototype
-
ایجاد یک نگاه و احساس منحصر به فرد Developing a Unique Look and Feel
-
یک ظاهر طراحی سربرگ سایت Styling the Site Header
-
یک ظاهر طراحی سایت پاورقی Styling the Site Footer
-
استفاده از درمان و پوشاندن تصویر Applying Image Treatment and Masking
-
استفاده از الگوهای از پیش ساخته شده در Sketch Using Pre-made Templates in Sketch
-
صادر کردن Mockups ، Slices و CSS Exporting Mockups, Slices and CSS


https://donyad.com/d/5605
 Jay Boucher
Jay Boucher
جی بوچر یک تصویرگر مستقل و یک طراح تعاملی است که برای جوانان بازی و وب سایت ایجاد می کند. او تلاش می کند تا کاری را سرگرم کننده و قابل استفاده بصری ، ترکیبی از سرگرمی بصری و بهترین شیوه های رابط کاربر ایجاد کند. جی بیشتر دهه 2000 را به عنوان طراح ارشد MTV.com سپری کرد و سایت هایی را برای نمایش هایی مانند "Pimp My Ride" و "The Real World" و همچنین کانال های کابلی MTV2 و MTV Tr3s را طراحی کرد. وی با شبکه های رادیویی Herst Digital ، Condé Nast و Westwood One کار کرده است و در حال حاضر بازی و انیمیشن هایی را برای بنیانگذاری تصویرگر مشهور Ezra Jack Keats ایجاد می کند. جی دارای یک BFA در تصویرگری از دانشگاه مشترک المنافع ویرجینیا و یک MFA در عکاسی و رسانه های مرتبط از دانشکده هنرهای تجسمی در نیویورک است. او هر فرصتی را از زندگی می گیرد و نقاشی مشاهده ای و دستکاری دیجیتال را برای خلق آثار هنری خود ترکیب می کند. او برای iD Tech Camps و Young Rembrandts تدریس کرده است. وی اخیراً یک برنامه درسی طراحی بازی برای کودکان در شمال NJ تهیه کرده و کارهای دانش آموز خود را در TEDx Jersey City ارائه داده است. او را می توان با دو دخترش در خیابان های Hoboken و Jersey City ، NJ اسکیت بورد یافت.







نمایش نظرات