آموزش کتاب راهنمای مدیریت دولتی شخص ثالث React
دانلود React Third-party State Management Playbook
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
انتخاب یک کتابخانه مدیریت دولتی شخص ثالث Picking a Third-party State Management Library
-
مقدمه Intro
-
مقدمه Intro
-
چرا دولت شخص ثالث را در نظر بگیرید؟ Why Consider Third-party State?
-
چرا دولت شخص ثالث را در نظر بگیرید؟ Why Consider Third-party State?
-
چه زمانی باید وضعیت جهانی را در نظر گرفت When to Consider Global State
-
چه زمانی باید وضعیت جهانی را در نظر گرفت When to Consider Global State
-
دسته های دولتی شخص ثالث Third-party State Categories
-
دسته های دولتی شخص ثالث Third-party State Categories
-
تفاوت های کلیدی بین کتابخانه های دولتی Key Differences between State Libraries
-
تفاوت های کلیدی بین کتابخانه های دولتی Key Differences between State Libraries
-
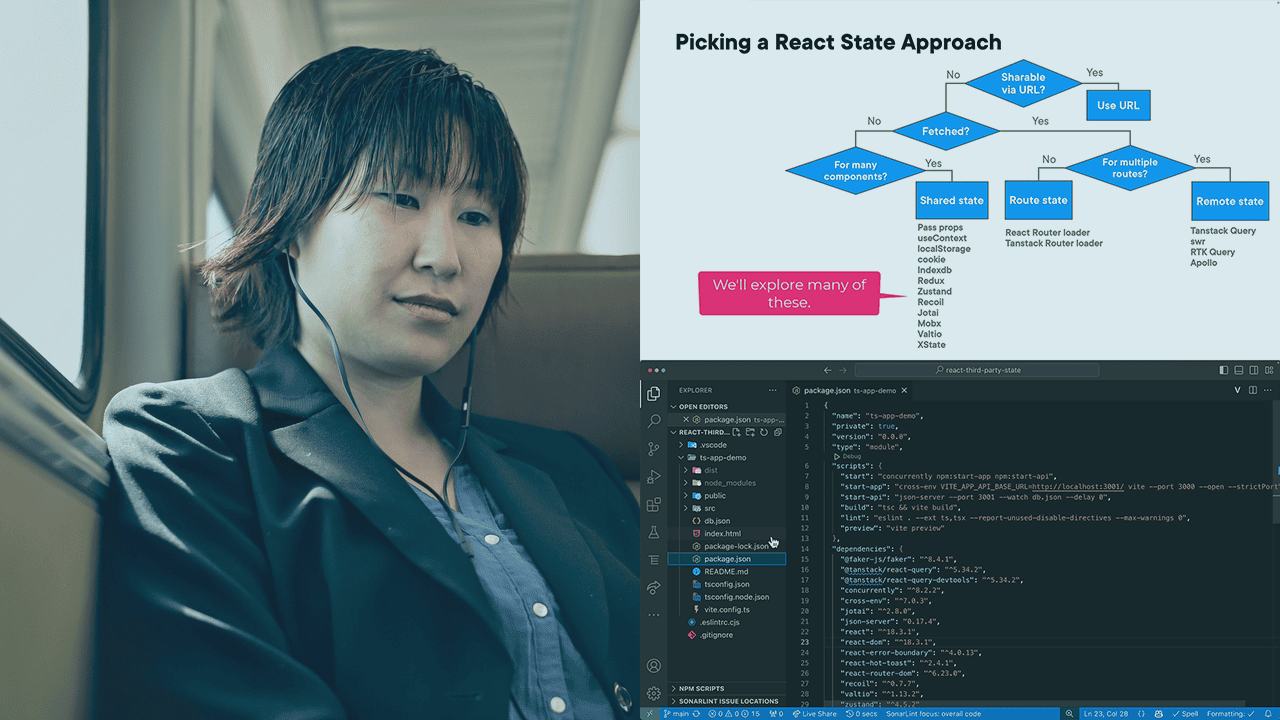
انتخاب یک رویکرد دولتی Picking a State Approach
-
انتخاب یک رویکرد دولتی Picking a State Approach
-
برنامه نسخه ی نمایشی را مرور کنید Review Demo App
-
برنامه نسخه ی نمایشی را مرور کنید Review Demo App
-
خلاصه Summary
-
خلاصه Summary
اجرای حالت یک جهته با Redux یا Zustand Implementing Unidirectional State with Redux or Zustand
-
مقدمه Intro
-
مقدمه Intro
-
حالت یک طرفه چیست؟ What Is Unidirectional State?
-
حالت یک جهته چیست؟ What Is Unidirectional State?
-
Redux در مقابل Zustand Redux vs. Zustand
-
Redux در مقابل Zustand Redux vs. Zustand
-
فروشگاه Zustand را ایجاد کنید Create Zustand Store
-
فروشگاه Zustand را ایجاد کنید Create Zustand Store
-
فروشگاه Zustand را در هدر مصرف کنید Consume the Zustand Store in the Header
-
فروشگاه Zustand را در هدر مصرف کنید Consume the Zustand Store in the Header
-
به روز رسانی حساب و حذف زمینه Update Account and Remove Context
-
به روز رسانی حساب و حذف زمینه Update Account and Remove Context
-
از Selector برای بهینه سازی رندرها استفاده کنید Use Selector to Optimize Renders
-
از Selector برای بهینه سازی رندرها استفاده کنید Use Selector to Optimize Renders
-
منطق سبد خرید را جایگزین کنید Replace Cart Logic
-
منطق سبد خرید را جایگزین کنید Replace Cart Logic
-
فروشگاه Zustand را به LocalStorage ادامه دهید Persist the Zustand Store to localStorage
-
فروشگاه Zustand را به LocalStorage ادامه دهید Persist the Zustand Store to localStorage
-
تفاوت: کد Zustand را با Plain React مقایسه کنید Diff: Compare Zustand code with Plain React
-
تفاوت: کد Zustand را با Plain React مقایسه کنید Diff: Compare Zustand code with Plain React
-
خلاصه Summary
-
خلاصه Summary
اجرای حالت اتمی با پس زدن یا Jotai Implementing Atomic State with Recoil or Jotai
-
مقدمه Intro
-
مقدمه Intro
-
دولت اتمی چیست؟ What Is Atomic State?
-
دولت اتمی چیست؟ What Is Atomic State?
-
User Atom را ایجاد کنید Create User Atom
-
User Atom را ایجاد کنید Create User Atom
-
اتم کاربر را مصرف کنید Consume User Atom
-
اتم کاربر را مصرف کنید Consume User Atom
-
بهینه سازی رندرها Optimizing Renders
-
بهینه سازی رندرها Optimizing Renders
-
Cart Atom را ایجاد کنید Create Cart Atom
-
Cart Atom را ایجاد کنید Create Cart Atom
-
Persist Atom به localStorage Persist Atom to localStorage
-
Persist Atom به localStorage Persist Atom to localStorage
-
تفاوت: کد Jotai را با Plain React مقایسه کنید Diff: Compare Jotai Code to Plain React
-
تفاوت: کد Jotai را با Plain React مقایسه کنید Diff: Compare Jotai Code to Plain React
-
پس زدن در مقابل جوتای Recoil vs. Jotai
-
پس زدن در مقابل جوتای Recoil vs. Jotai
-
خلاصه Summary
-
خلاصه Summary
پیاده سازی Proxy State با Mobx یا Valtio Implementing Proxy State with Mobx or Valtio
-
مقدمه Intro
-
مقدمه Intro
-
Proxy State چیست؟ What Is Proxy State?
-
Proxy State چیست؟ What Is Proxy State?
-
ایجاد وضعیت کاربری Create User State
-
ایجاد وضعیت کاربری Create User State
-
اقدامات را اعلام کنید Declare Actions
-
اقدامات را اعلام کنید Declare Actions
-
دولت مصرف Consume State
-
دولت مصرف Consume State
-
وضعیت سبد خرید را پیاده سازی کنید Implement Cart State
-
وضعیت سبد خرید را پیاده سازی کنید Implement Cart State
-
تداوم وضعیت پروکسی در ذخیرهسازی محلی Persist Proxy State to localstorage
-
تداوم وضعیت پروکسی در ذخیرهسازی محلی Persist Proxy State to localstorage
-
تفاوت: کد Valtio را با Plain React مقایسه کنید Diff: Compare Valtio Code to Plain React
-
تفاوت: کد Valtio را با Plain React مقایسه کنید Diff: Compare Valtio Code to Plain React
-
Mobx در مقابل Valtio Mobx vs. Valtio
-
Mobx در مقابل Valtio Mobx vs. Valtio
-
خلاصه Summary
-
خلاصه Summary
مدیریت Remote State با Tanstack Query Managing Remote State with Tanstack Query
-
مقدمه Intro
-
مقدمه Intro
-
ایالت از راه دور چیست؟ What Is Remote State?
-
ایالت از راه دور چیست؟ What Is Remote State?
-
QueryClient را پیکربندی کنید Configure QueryClient
-
QueryClient را پیکربندی کنید Configure QueryClient
-
در صفحه جزئیات با useQuery تماس بگیرید Call useQuery on the Detail Page
-
در صفحه جزئیات با useQuery تماس بگیرید Call useQuery on the Detail Page
-
با useQuery در صفحه محصولات تماس بگیرید Call useQuery on the Products Page
-
با useQuery در صفحه محصولات تماس بگیرید Call useQuery on the Products Page
-
Devtools را نصب و بررسی کنید Install and Review Devtools
-
Devtools را نصب و بررسی کنید Install and Review Devtools
-
پرس و جو را در هوک سفارشی متمرکز کنید Centralize Query in Custom Hook
-
پرس و جو را در هوک سفارشی متمرکز کنید Centralize Query in Custom Hook
-
غیرفعال کردن کوئری ها Disabling Queries
-
غیرفعال کردن کوئری ها Disabling Queries
-
پیکربندی QueryClient برای مدیریت خطا و تلاش مجدد Configuring the QueryClient for Error Handling and Retries
-
پیکربندی QueryClient برای مدیریت خطا و تلاش مجدد Configuring the QueryClient for Error Handling and Retries
-
اجرای تعلیق برای واکشی داده ها Implement Suspense for Data Fetching
-
اجرای تعلیق برای واکشی داده ها Implement Suspense for Data Fetching
-
تغییر داده ها از طریق useMutation Changing Data via useMutation
-
تغییر داده ها از طریق useMutation Changing Data via useMutation
-
خلاصه Summary
-
خلاصه Summary
https://donyad.com/d/030761
 Cory House
Cory House
کوری مشاور اصلی در reaktjsconsulting.com است ، جایی که او به ده ها شرکت در انتقال به React کمک کرده است. کوری بیش از 10 هزار توسعه دهنده نرم افزار را در رویدادها و مشاغل سراسر دنیا آموزش داده است. او هفت بار MVP مایکروسافت است و به طور منظم در کنفرانس های سراسر جهان سخنرانی می کند. کوری در کانزاس سیتی زندگی می کند و به عنوانhousecor در توییتر فعال است.









نمایش نظرات