آموزش ایجاد و پردازش فرم های وب با Flask
Creating and Processing Web Forms with Flask
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
ایجاد نماها و الگوهای فرم وب Creating Web Form Views and Templates
-
بررسی اجمالی Overview
-
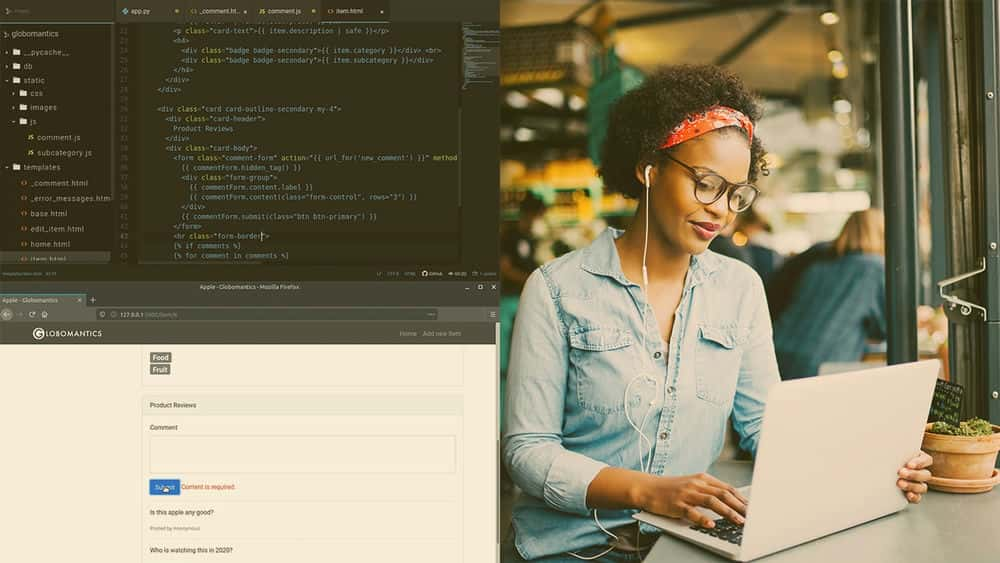
مطالعه موردی: فروشگاه اینترنتی Globomantics Case Study: Globomantics Web Shop
-
نسخه ی نمایشی: ایجاد الگوها و نماها Demo: Creating Templates and Views
-
نسخه ی نمایشی: نوار پیمایش و لیست موارد Demo: Navigation Bar and Items List
-
مبانی فرم های وب The Basics of Web Forms
-
نسخه ی نمایشی: درخواست ها با داده های فرم Demo: Requests with Form Data
-
نسخه ی نمایشی: تنظیم SQLite برای ذخیره سازی داده های فرم Demo: Setting up SQLite for Storing Form Data
-
نسخه ی نمایشی: متن برنامه Demo: Application Context
-
نسخه ی نمایشی: پیام های چشمک زن Demo: Flashing Messages
-
نسخه ی نمایشی: معرفی Flask-WTF Demo: Introducing Flask-WTF
-
خلاصه Summary
پردازش داده های فرم Processing Form Data
-
بررسی اجمالی Overview
-
نسخه ی نمایشی: اعتبار سنجی ورودی Demo: Input Validation
-
نسخه ی نمایشی: اعتبار سنجی WTForms Demo: WTForms Validators
-
نسخه ی نمایشی: برنامه CRUD Demo: CRUD Application
-
نسخه ی نمایشی: فرم وراثت Demo: Form Inheritance
-
نسخه ی نمایشی: فیلتر کردن با روش GET Demo: Filtering with the GET Method
-
نسخه ی نمایشی: بارگذاری پرونده ها Demo: Uploading Files
-
نسخه ی نمایشی: اعتبارسنج های اضافی Demo: Extra Validators
-
خلاصه Summary
امن کردن ورودی فرم Securing the Form Input
-
بررسی اجمالی Overview
-
نسخه ی نمایشی: اعتبار سنجی های سفارشی Demo: Custom Validators
-
برنامه نویسی بین سایت (XSS) Cross-site Scripting (XSS)
-
نسخه ی نمایشی: فرار از ورودی کاربر Demo: Escaping User Input
-
جعل درخواست متقابل سایت (CSRF) Cross-site Request Forgery (CSRF)
-
تزریق SQL SQL Injection
-
نسخه ی نمایشی: در حال اجرای reCAPTCHA Demo: Implementing reCAPTCHA
-
خلاصه Summary
بهبود تجربه کاربر Improving the User Experience
-
بررسی اجمالی Overview
-
نسخه ی نمایشی: زمینه ها و ابزارک های سفارشی Demo: Custom Fields and Widgets
-
نسخه ی نمایشی: نمایش خطاها با Jinja Macros Demo: Show Errors with Jinja Macros
-
نسخه ی نمایشی: زیرشاخه پویا فیلد را انتخاب کنید Demo: Dynamic Subcategory Select Field
-
نسخه ی نمایشی: افزودن نظرات با AJAX Demo: Adding Comments with AJAX
-
نسخه ی نمایشی: ناهمگام ساختن فیلترها Demo: Making Filters Asynchronous
-
خلاصه Summary

جزییات دوره
1h 37m
36
Pluralsight (پلورال سایت)


(آخرین آپدیت)
26
3.8 از 5
دارد
دارد
دارد
https://donyad.com/d/918b
 Mateo Prigl
Mateo Prigl
Mateo در حال حاضر یک توسعه دهنده وب کامل است که برای شرکتی کار می کند که مشتریانی از اروپا و آمریکای شمالی دارد. سکوی او در برنامه نویسی بیشتر وب گرا بود ، در حالی که به صورت آزاد کار می کرد ، در استارتاپ های کوچک و شرکت هایی که به خدمات او نیاز دارند کار می کند. Go (lang) ، اکسیر ، روبی و C زبانهای مورد علاقه وی و همچنین زبانهایی هستند که او بیشتر در کارهای روزمره با سایر PHP کار می کند. او علاقه زیادی به یادگیری و آموزش آنچه را که بهترین می داند دارد. علایق عمده او اخیراً زمینه های DevOps ، Linux ، برنامه نویسی کاربردی و یادگیری ماشین بوده است.







نمایش نظرات