آموزش راهنمای عملکرد زاویه ای
دانلود Angular Performance Playbook
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
چرا عملکرد مهم است Why Performance Matters
-
شروع به کار Getting Started
-
Core Web Vitals چیست؟ What Are Core Web Vitals?
-
چرا اندازه باندل مهم است؟ Why Do Bundle Sizes Matter?
-
چگونه تعاملات کاربر بر عملکرد تأثیر می گذارد؟ How Do User Interactions Affect Performance?
ردیابی عملکرد و جمع آوری معیارها Tracking Performance and Gathering Metrics
-
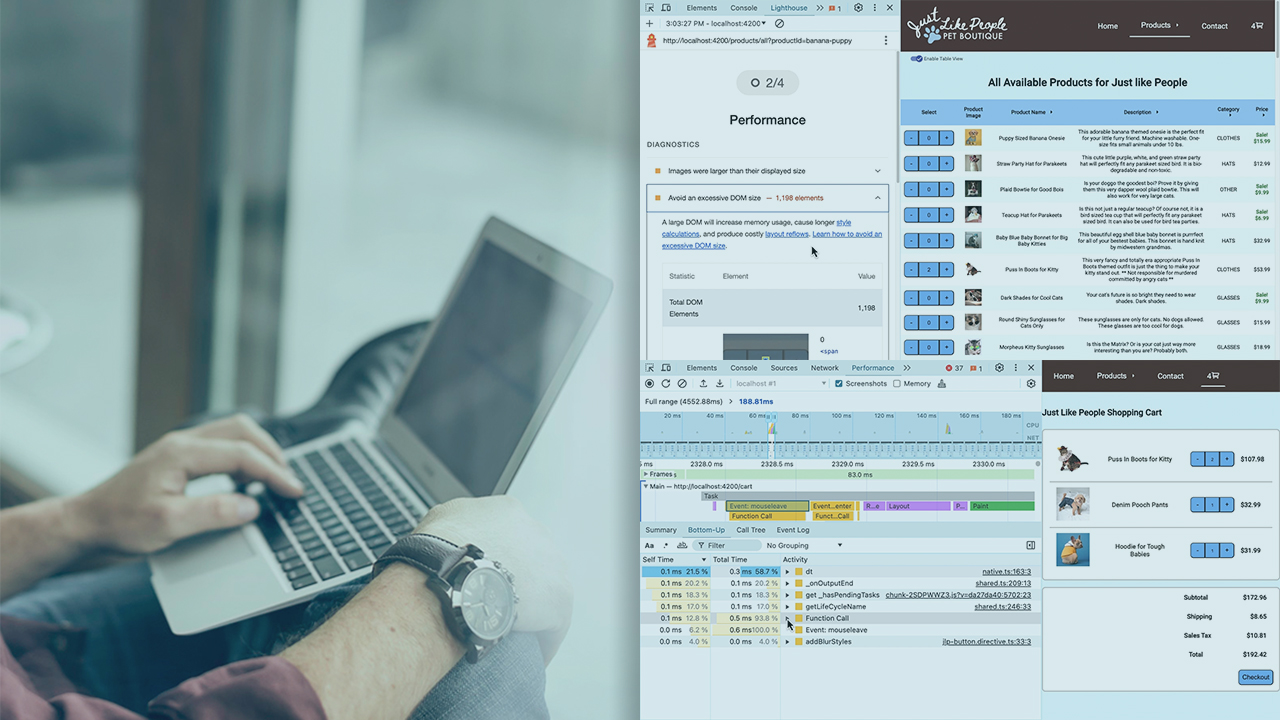
اندازه گیری عملکرد Measuring Performance
-
تجزیه و تحلیل کد بسته ها Analyzing Code Bundles
-
esbuild Bundle Analysis esbuild Bundle Analysis
-
استفاده از افزونه مرورگر Lighthouse برای ارزیابی عملکرد Using Lighthouse Browser Extension to Evaluate Performance
-
تشخیص تغییر پروفایل با Angular DevTools Profiling Change Detection with Angular DevTools
-
بررسی با پانل عملکرد ابزارهای توسعه دهنده کروم Digging in with Chrome DevTools Performance Panel
معماری برای اجرا Architecting for Performance
-
عملکرد داخلی زاویه ای مدرن Modern Angular Built-in Performance
-
کاهش گره های DOM با مجازی سازی Reducing DOM Nodes with Virtualization
-
استفاده از عناصر میزبان برای کاهش پیچیدگی DOM Leveraging Host Elements to Reduce DOM Complexity
-
تشخیص تغییر بهبود یافته با برای بلوک ها Improved Change Detection with for Blocks
-
از رندرهای غیر ضروری با لوله های خالص جلوگیری کنید Prevent Unneeded Rerenders with Pure Pipes
-
بهبود نحوه درک کاربران از عملکرد Improving How Users Perceive Performance
بهینه سازی تصاویر برای بارگذاری سریعتر صفحه Optimizing Images for Faster Page Loads
-
Image Optimization و NgOptimizedImage Image Optimization and NgOptimizedImage
-
پیاده سازی NgOptimizedImage بدون CDN Implementing NgOptimizedImage Without a CDN
-
اتصال CDN با بارگذارهای تصویر از پیش تنظیم شده زاویه ای Connecting a CDN with Angular Preconfigured Image Loaders
-
بهینه سازی تصاویر پویا Optimizing Dynamic Images
-
مقایسه عملکرد با فانوس دریایی Comparing Performance with Lighthouse
تزریق وابستگی متفکرانه Thoughtful Dependency Injection
-
سطوح تزریق وابستگی Levels of Dependency Injection
-
توکن های تزریق سبک وزن Light-weight Injection Tokens
هیدراتاسیون جزئی و نماهای معوق Partial Hydration and Deferrable Views
-
نماهای معوق - اولین قدم به سوی هیدراتاسیون جزئی Deferrable Views - the First Step towards Partial Hydration
-
درک شرایط محرک Understanding Triggers Conditions
-
استفاده از Angular Supported Defer Triggers Using Angular Supported Defer Triggers
-
پیاده سازی محرک های تعویق سفارشی و محدودیت های شناخته شده Implementing Custom Defer Triggers and Known Limitations
بهبود بارگذاری صفحه با رندر سمت سرور Improving Page Load with Server-side Rendering
-
رندر سمت سرور زاویه ای Angular Server-side Rendering
-
SSG چیست؟ What Is SSG?
-
ایجاد یک برنامه جدید با SSR Creating a New Application with SSR
-
فعال کردن SSR در یک برنامه موجود Enabling SSR in an Existing Application
بهینه سازی تشخیص تغییر برای عملکرد زمان اجرا Optimizing Change Detection for Runtime Performance
-
چگونه تشخیص تغییر بر عملکرد تأثیر می گذارد؟ How Does Change Detection Affect Performance?
-
پاکسازی آلودگی منطقه Cleaning up Zone Pollution
-
گره گشایی طرح کوبیدن Untangling Layout Thrashing
-
بهبود عملکرد با OnPush Improve Performance with OnPush
سیگنال ها و واکنش ریز دانه Signals and Fine-grained Reactivity
-
واکنش ریز دانه چیست؟ What Is Fine-grained Reactivity?
-
استفاده از سیگنال ها برای تشخیص تغییر محلی Leveraging Signals for Local Change Detection
https://donyad.com/d/7ca2f2
 Lara Newsom
Lara Newsom
لارا یک مهندس نرم افزار خودآموخته است که اهمیت محتوای قابل درک با کیفیت بالا را برای کسب مهارت های جدید درک می کند. لارا قبل از حرفه خود به عنوان یک مهندس نرم افزار، به عنوان یک طراح گرافیک کار می کرد و هنر را به دانش آموزان در هر سنی آموزش می داد. عشق او به تدریس زمانی که شروع به سخنرانی در کنفرانسهای سراسر جهان و میزبانی مشترک نمایش Angular Plus، پادکستی برای همه چیزهای Angular و Angular در مجاورت آنها شد، به مهندسی نرمافزار نیز منتقل شد. لارا علاوه بر کار به عنوان یک رهبر فنی مهندسی نرم افزار و کمک به جامعه از طریق آموزش، از پرورش بچه گربه های یتیم و مسافرت با همسر و دو نوجوان خود نیز لذت می برد. لارا از ضمایر sheher استفاده می کند.









نمایش نظرات