آموزش واکنش 18: نگاه اول
React 18: First Look
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
بررسی اجمالی فنی React 18، انتشار Suspense Technical Overview of React 18, the Suspense Release
-
React 18 ویژگیهای همزمان و تعلیق کاملاً جدید را به ارمغان میآورد React 18 Brings Concurrent Features and the All-new Suspense
-
انگیزه تعلیق در برنامههای React ما توضیح داده شد The Motivation for Suspense in Our React Apps Explained
-
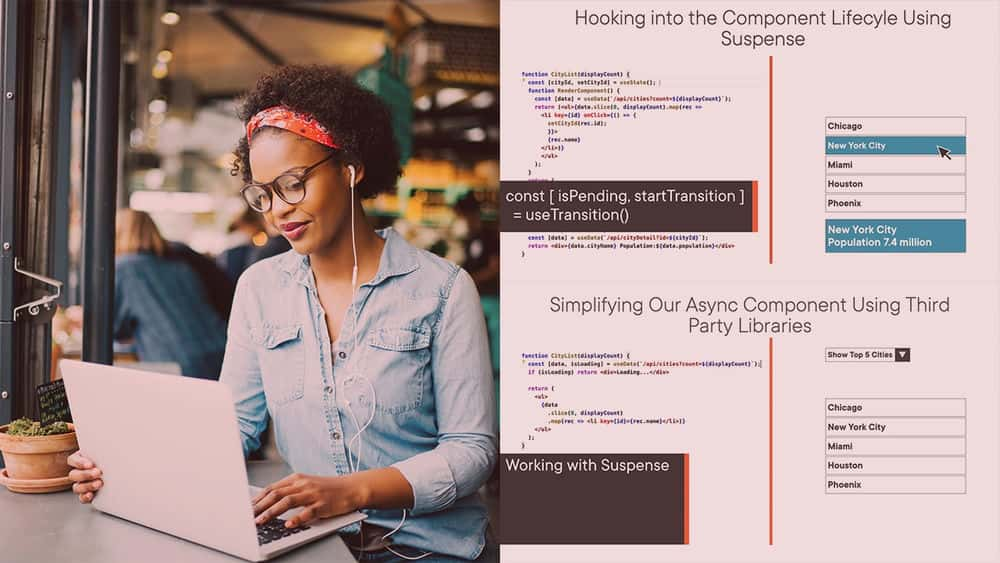
ساده کردن مؤلفه Async ما با استفاده از کتابخانه های شخص ثالث مانند SWR Simplifying Our Async Component Using Third Party Libraries Like SWR
-
Nesting Suspense Components و Fallback UIs Nesting Suspense Components and Fallback UIs
-
با استفاده از تعلیق به چرخه حیات کامپوننت متصل شوید Hooking into the Component Lifecycle Using Suspense
-
ایجاد یک شناسه منحصر به فرد برای عناصر HTML Generating a Unique Id for HTML Elements
-
بهروزرسانیهای حالت دستهای برای رندرهای صفحه کمتر Batching State Updates for Fewer Page Renders
-
غذای آماده Takeaways
React 18 تغییر از جمله راه اندازی برنامه و رندر جدید همزمان React 18 Changes including App Initialization and New Concurrent Rendering
-
به روز رسانی و موجود React App به نسخه 18 Upgrading and Existing React App to Version 18
-
تغییرات لازم برای ارتقا به React 18 Required Changes to Upgrade to React 18
-
چگونه رندر همزمان در React 18 با نسخه های قبلی متفاوت است How Concurrent Rendering Is Different in React 18 from Previous Versions
React 18 Release Timeline Expectations React 18 Release Timeline Expectations
-
جدول زمانی انتشار The Release Timeline

جزییات دوره
0h 34m
13
Pluralsight (پلورال سایت)


(آخرین آپدیت)
16
3.9 از 5
دارد
دارد
دارد
https://donyad.com/d/a953
 Peter Kellner
Peter Kellner
پیتر یک مشاور نرم افزاری مستقل است و از سال 1985 تا 2001 در زمینه توسعه دات نت تخصص دارد و از سال 2006 نیز دارای MVP است. وی بنیانگذار و رئیس شرکت Tufden Inc بود ، جایی که با موفقیت سیستم هایی را برای برنامه ریزی کلینیک ، مدیریت شرکت بیمه و رسیدگی به ادعاهای پزشکی ارائه داد. . راه حل های وی شامل ارائه سیستم مدیریت مطب پزشکی با کلید در دست به بیش از 500 مشتری در سراسر کشور بود. علاقه او به کامپیوتر از دوران ابتدایی زمانی آغاز شد که به اولین باشگاه کامپیوتر خود پیوست. وی از دانشگاه کرنل در ایتاکا ، نیویورک با مدرک لیسانس و فوق لیسانس مهندسی مکانیک و هوا فضا فارغ التحصیل شد.







نمایش نظرات