آموزش دسترسی در Angular
Accessibility in Angular
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
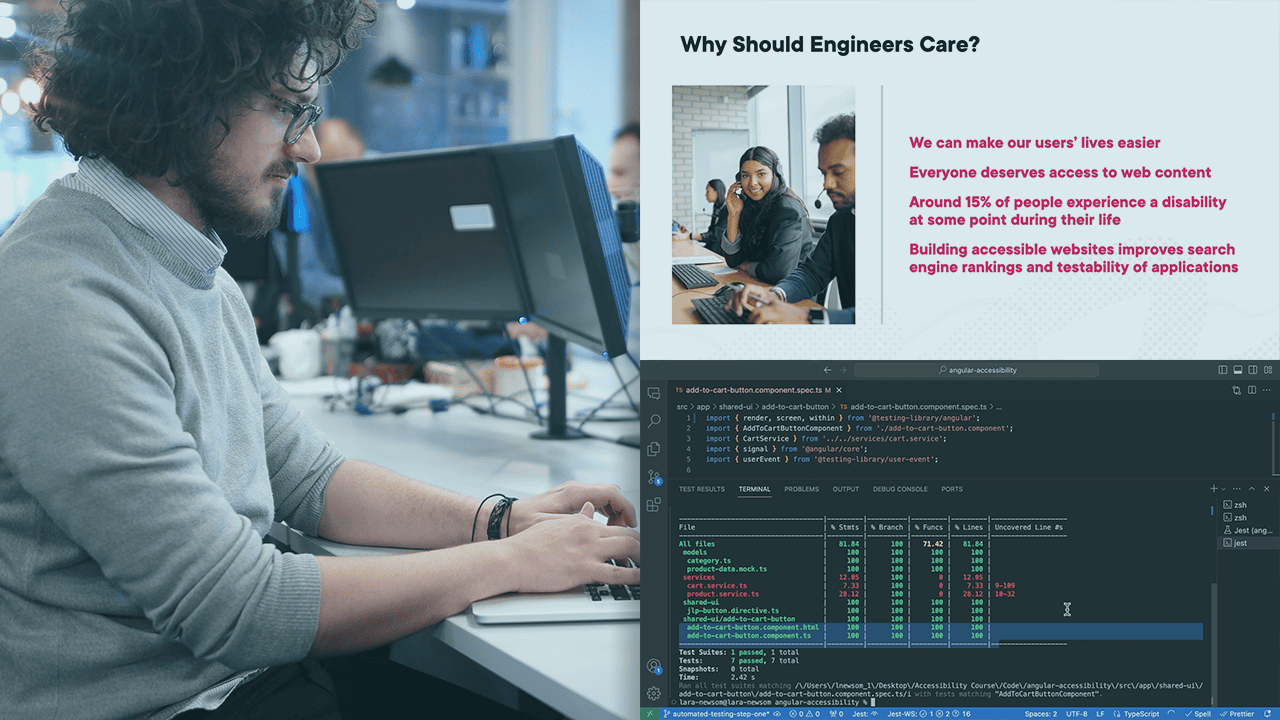
قابلیت دسترسی چیست؟ What Is Accessibility?
-
معرفی دوره Course Introduction
-
قابلیت دسترسی چیست؟ What Is Accessibility?
-
استفاده از Angular برای دسترسی Leveraging Angular for Accessibility
ابزارهای گردش کار دسترسی Accessibility Workflow Tools
-
بررسی اجمالی ابزار دسترسی Accessibility Tooling Overview
-
استفاده از پیمایش فقط صفحه کلید Using Keyboard Only Navigation
-
تجربه وب با یک صفحه خوان Experiencing the Web with a Screen Reader
-
نسخه ی نمایشی: با استفاده از یک صفحه خوان Demo: Using a Screen Reader
-
ابزارهای مفید مرورگر برای دسترسی Useful Browser Tools for Accessibility
-
نسخه ی نمایشی: استفاده از برنامه های افزودنی مرورگر برای آزمایش برنامه ما Demo: Using Browser Extensions to Test Our Application
-
نسخه ی نمایشی: ES Lint را برای دسترسی فعال کنید Demo: Enable ES Lint for Accessibility
بلوک ساختمان های اساسی برای قالب های زاویه ای قابل دسترس Basic Buildings Block for Accessible Angular Templates
-
HTML معنایی چیست؟ What Is Semantic HTML?
-
نسخه ی نمایشی: به روز رسانی به HTML معنایی Demo: Updating to Semantic HTML
-
نسخه ی نمایشی: به روز رسانی به HTML معنایی در یک عنصر ناوبری Demo: Updating to Semantic HTML in a Navigation Element
-
نسخه ی نمایشی: افزودن عناصر سرفصل Demo: Adding Heading Elements
-
یک ظاهر طراحی برای دسترسی Styling for Accessibility
-
نسخه ی نمایشی: متغیرها و سبک های طراحی Demo: Design Variables and Styles
-
نسخه ی نمایشی: ویژگی های ARIA Demo: ARIA Attributes
دستورالعمل های سفارشی و اجزای مشترک برای دسترسی زاویه ای Custom Directives and Shared Components for Angular Accessibility
-
اجزای قابل استفاده مجدد و دستورالعمل ها برای سازگاری Reusable Components and Directives for Consistency
-
نسخه ی نمایشی: ساخت کامپوننت قابل استفاده مجدد Demo: Building a Reusable Component
-
نسخه ی نمایشی: ساخت یک دستورالعمل سفارشی Demo: Building a Custom Directive
-
نسخه ی نمایشی: گسترش دستورالعمل های سفارشی با Directive Composition API Demo: Extending Custom Directives with the Directive Composition API
-
نسخه ی نمایشی: پروجکشن محتوا Demo: Content Projection
-
نسخه ی نمایشی: کتابخانه های اجزای قابل دسترس - با استفاده از مواد زاویه ای Demo: Accessible Component Libraries - Using Angular Material
استفاده از روتر زاویه ای برای ناوبری در دسترس Leveraging the Angular Router for Accessible Navigation
-
نسخه ی نمایشی: اضافه کردن عناوین مسیر Demo: Adding Route Titles
-
نسخه ی نمایشی: دستورالعمل RouterLinkActive Demo: RouterLinkActive Directive
-
نسخه ی نمایشی: مدیریت تمرکز پس از مسیریابی Demo: Managing Focus after Routing
تست خودکار برای دسترسی Automated Testing for Accessibility
-
مقدمه ای بر تست خودکار برای دسترسی Introduction to Automated Testing for Accessibility
-
نسخه ی نمایشی: نوشتن یک تابع تنظیم تست واحد Demo: Writing a Unit Test Setup Function
-
نسخه ی نمایشی: تست واحد برای دسترسی Demo: Unit Testing for Accessibility
-
نسخه ی نمایشی: تست پایان به انتها با نمایشنامه نویس Demo: End-to-end Testing with Playwright
-
نسخه ی نمایشی: تست دسترسی نمایشنامه نویس با هسته AX Demo: Playwright Accessibility Testing with AXE Core
https://donyad.com/d/a7d6a8
 Lara Newsom
Lara Newsom
لارا یک مهندس نرم افزار خودآموخته است که اهمیت محتوای قابل درک با کیفیت بالا را برای کسب مهارت های جدید درک می کند. لارا قبل از حرفه خود به عنوان یک مهندس نرم افزار، به عنوان یک طراح گرافیک کار می کرد و هنر را به دانش آموزان در هر سنی آموزش می داد. عشق او به تدریس زمانی که شروع به سخنرانی در کنفرانسهای سراسر جهان و میزبانی مشترک نمایش Angular Plus، پادکستی برای همه چیزهای Angular و Angular در مجاورت آنها شد، به مهندسی نرمافزار نیز منتقل شد. لارا علاوه بر کار به عنوان یک رهبر فنی مهندسی نرم افزار و کمک به جامعه از طریق آموزش، از پرورش بچه گربه های یتیم و مسافرت با همسر و دو نوجوان خود نیز لذت می برد. لارا از ضمایر sheher استفاده می کند.


![آموزش معماری برنامههای زاویهای واکنشپذیر با Redux و NgRx [ویدئو] آموزش معماری برنامههای زاویهای واکنشپذیر با Redux و NgRx [ویدئو]](https://donyad.com/course/getimg/7bae8575-d545-4e53-a711-d6ed20a649db.jpg)






نمایش نظرات