آموزش حذفی برای توسعه دهنده XAML
Knockout For the XAML Developer
شروع شدن Getting Started
-
معرفی Introduction
-
Knockout.js چیست؟ What is Knockout.js
-
نسخه ی نمایشی: Knockout.js چیست Demo: What is Knockout.js
-
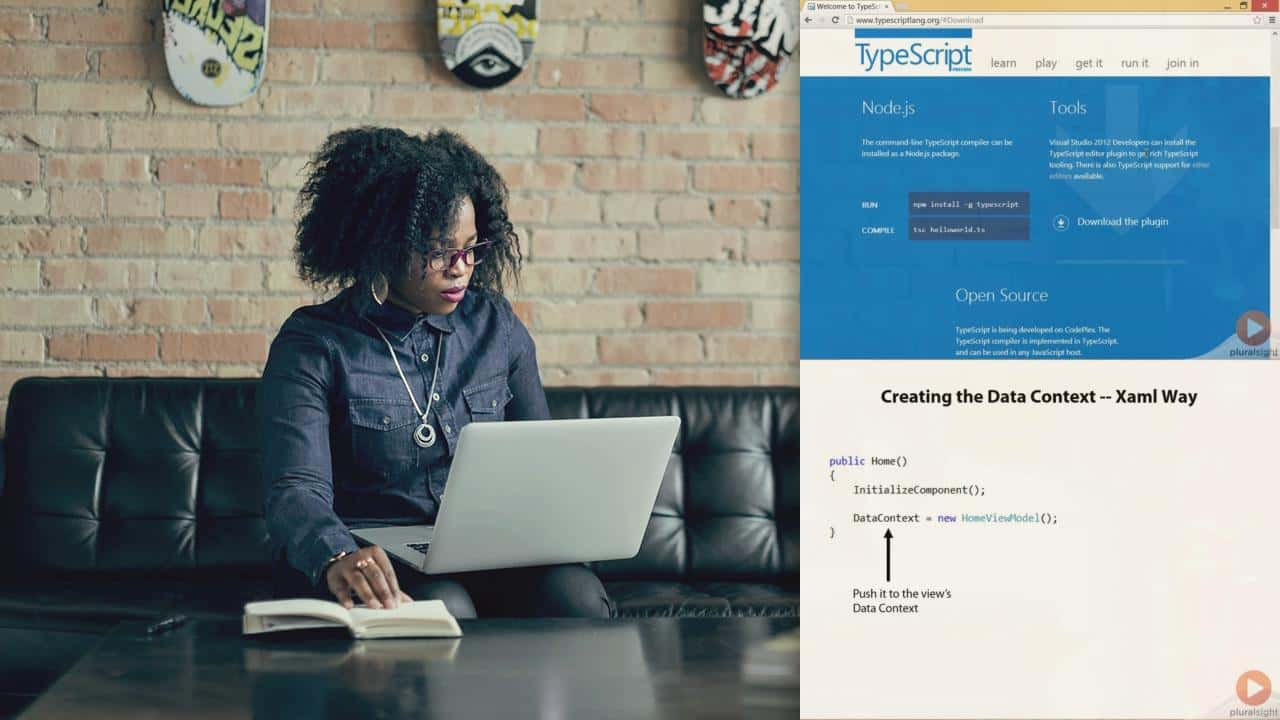
TypeScript چیست؟ What is TypeScript
-
نسخه ی نمایشی: TypeScript چیست Demo: What is TypeScript
-
مقدمه ای بر Context Binding Introduction to Context Binding
-
نسخه ی نمایشی: مقدمه ای بر Context Binding Demo: Introduction to Context Binding
-
مقدمه ای بر خواص قابل مشاهده Introduction to Observable Properties
-
نسخه ی نمایشی: مقدمه ای بر ویژگی های قابل مشاهده Demo: Introduction to Observable Properties
-
مقدمه ای بر آرایه های قابل مشاهده Introduction to Observable Arrays
-
نسخه ی نمایشی: مقدمه ای بر آرایه های قابل مشاهده Demo: Introduction to Observable Arrays
-
مقدمه ای بر مشاهده پذیرهای محاسبه شده Introduction to Computed Observables
-
نسخه ی نمایشی: مقدمه ای بر مشاهده پذیرهای محاسبه شده Demo: Introduction to Computed Observables
-
خلاصه Summary
کار با کنترل های ورودی Working with Input Controls
-
معرفی Introduction
-
کار با کنترل های ورودی متن Working with Text Input Controls
-
نسخه ی نمایشی: کار با کنترل های ورودی متن Demo: Working with Text Input Controls
-
نسخه ی نمایشی: به روز رسانی بیدرنگ با کنترل های ورودی متن Demo: Realtime updates with Text Input Controls
-
کار با کنترل های نمایش متن Working with Text Display Controls
-
نسخه ی نمایشی: کار با کنترل های نمایش متن Demo: Working with Text Display Controls
-
نسخه ی نمایشی: کار با کنترل های غیر قابل مشاهده Demo: Working with Non-Observable Controls
-
کار با کنترل های ورودی بولی Working with Boolean Input Controls
-
نسخه ی نمایشی: کار با کنترل های ورودی بولی Demo: Working with Boolean Input Controls
-
کار با کنترل های انتخاب Working with Selection Controls
-
نسخه ی نمایشی: کار با کنترل انتخاب Demo: Working with Selection Control
-
نسخه ی نمایشی: کار با Multi-Select Bindings Demo: Working with Multi-Select Bindings
-
خلاصه Summary
مدیریت تعامل کاربر Handling User Interaction
-
معرفی Introduction
-
مدیریت رویدادهای کلیک Handling Click Events
-
نسخه ی نمایشی: مدیریت رویدادهای کلیک Demo: Handling Click Events
-
نسخه ی نمایشی: روی رویدادها در کنترل های غیر ورودی کلیک کنید Demo: Click Events on non-input controls
-
عبور پارامترها در رویدادهای کلیک کنید Passing Parameters in Click Events
-
نسخه ی نمایشی: عبور پارامترها در رویدادهای کلیک کنید Demo: Passing Parameters in Click Events
-
مدیریت وضعیت ورودی با رویدادهای کلیک Handling Input State with Click Events
-
نسخه ی نمایشی: مدیریت وضعیت ورودی با رویدادهای کلیک Demo: Handling Input State with Click Events
-
مدیریت فوکوس عنصر UI Handling UI Element Focus
-
نسخه ی نمایشی: مدیریت تمرکز عنصر UI Demo: Handling UI Element Focus
-
مدیریت با رویدادهای DOM Handling with DOM Events
-
نسخه ی نمایشی: مدیریت با رویدادهای DOM Demo: Handling with DOM Events
-
خلاصه Summary
متن اتصال و جریان کنترل Binding Context and Control Flow
-
معرفی Introduction
-
تغییر متن Binding با استفاده از "with" Changing Binding Context using 'with'
-
دمو تغییر زمینه اتصال با استفاده از "با" Demo Changing Binding Context using 'with'
-
زمینه اتصال سلسله مراتبی با استفاده از $root و $parent Hierarchical Binding Context using $root and $parent
-
متن صحافی سلسله مراتبی با استفاده از $root Demo Hierarchical Binding Context using $root
-
متن صحافی سلسله مراتبی با استفاده از $parent Demo Hierarchical Binding Context using $parent
-
کار با مجموعه ها با استفاده از "foreach" Working with collections using 'foreach'
-
نسخه ی نمایشی کار با مجموعه ها با استفاده از "foreach" Demo Working with collections using 'foreach'
-
نسخه ی نمایشی مجموعه های پیشرفته با استفاده از "foreach" Demo Advanced collections using 'foreach'
-
صحافی شرطی با استفاده از «if» و «ifnot» Conditinal Binding using 'if' and 'ifnot'
-
صحافی شرطی آزمایشی با استفاده از «if» و «ifnot» Demo Conditinal Binding using 'if' and 'ifnot'
-
خلاصه Summary
کنترل ظواهر Controlling Appearances
-
معرفی Introduction
-
صحافی شرطی با استفاده از "قابل مشاهده" Conditional Binding using 'visible'
-
نسخه ی نمایشی: صحافی شرطی با استفاده از "قابل مشاهده" Demo: Conditional Binding using 'visible'
-
نسخه ی نمایشی: اتصال پیشرفته با استفاده از "قابل مشاهده" Demo: Advanced Binding using 'visible'
-
پیوند استایل پویا با استفاده از «css» و «style» Dynamic Styling Binding using 'css' and 'style'
-
نسخه ی نمایشی: استفاده از کلاسور 'css' برای تغییر سبک Demo: Using the 'css' binder to change styles
-
نسخه ی نمایشی: صحافی پیشرفته با کلاسور 'css' Demo: Advanced binding with the 'css' binder
-
نسخه ی نمایشی: استفاده از کلاسور 'style' برای اعمال سبک های درون خطی Demo: Using the 'style' binder to apply inline styles
-
نسخه ی نمایشی: صحافی پیشرفته با کلاسور "سبک". Demo: Advanced binding with the 'style' binder
-
خلاصه Summary


https://donyad.com/d/2c90df
 Derik Whittaker
Derik Whittaker
Derik Whittaker یک معمار نرم افزار است که در همه موارد .Net تخصص دارد. Derik بیش از 12 سال است که سیستم های سازمانی را در بالای پشته فناوری Net ساخته است و در طول مسیر یکی دو مورد را در مورد چگونگی ایجاد سیستم های کشنده انتخاب کرده است. دریک در طول 12 سال فعالیت خود در صنایع مختلف از جمله مارکینگ ، بهداشت ، خرده فروشی ، بیمه ، خودرو و سرگرمی آنلاین کار کرده است. در حال حاضر دریک در حال کار برای یک راه اندازی فناوری (VStrator.com) در رالی کارولینای شمالی است که به آنها کمک می کند تا یک راه حل فناوری قاتل ایجاد کنند که به کاربران آنها امکان می دهد راه حل های مربیگری در سطح جهانی را ایجاد کنند. Derik معتقد است که کار یک توسعه دهنده فراتر از تبدیل نحو به کار 1 و 0 است. وی معتقد است که وظیفه ما تولید سیستمی است که از روش کاربران خارج شده و به آنها امکان می دهد کار خود را بهتر انجام دهند. طی 5 سال گذشته به Derik مایکروسافت MVP در C # اعطا شده است. او علاوه بر MVP عضو گروه ASPInsiders است. دریک یک رهبر جامعه است ، و به سازماندهی رویدادهایی مانند شیکاگو کداپالوزا ، شیکاگو کد اردوگاه و رالی کد کمپ کمک می کند. خارج از شغل روزانه او می توانید دریک را ببینید که با همسر زیبایش تیفانی و 2 پسر عالیش برندان و رایان در حال معاشرت است.







نمایش نظرات