آموزش Angular 2: شروع به کار
Angular 2: Getting Started
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی Introduction
-
معرفی Introduction
-
آناتومی یک برنامه Angular 2 Anatomy of an Angular 2 Application
-
از این دوره بیشترین بهره را ببرید Get the Most from This Course
-
نمونه برنامه Sample Application
-
طرح کلی دوره Course Outline
اول چیزهای مهم First Things First
-
معرفی Introduction
-
انتخاب زبان Selecting a Language
-
انتخاب یک ویرایشگر Selecting an Editor
-
راه اندازی محیط زیست ما Setting up Our Environment
-
راه اندازی یک برنامه Angular 2 Setting up an Angular 2 Application
-
اجرای یک برنامه Angular 2 Running an Angular 2 Application
-
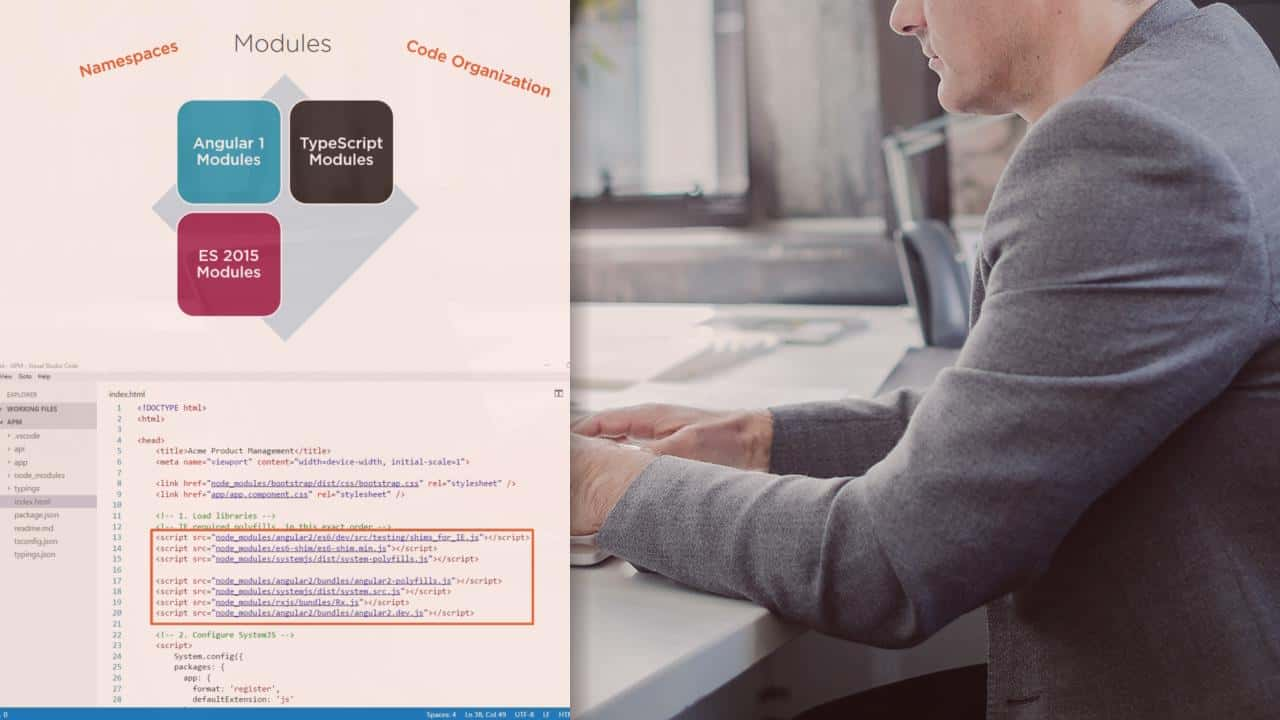
درباره ماژول ها About Modules
-
بارگیری ماژول ها و میزبانی برنامه ما Loading Modules and Hosting our Application
-
خلاصه Summary
مقدمه ای بر کامپوننت ها Introduction to Components
-
معرفی Introduction
-
کامپوننت چیست؟ What Is a Component?
-
ایجاد کلاس کامپوننت Creating the Component Class
-
تعریف فراداده با دکوراتور Defining the Metadata with a Decorator
-
واردات آنچه ما نیاز داریم Importing What We Need
-
نسخه ی نمایشی: ایجاد مؤلفه برنامه Demo: Creating the App Component
-
بوت استرپ کردن مؤلفه برنامه Bootstrapping the App Component
-
نسخه ی نمایشی: بوت استرپ کردن مؤلفه برنامه Demo: Bootstrapping the App Component
-
چک لیست ها و خلاصه Checklists and Summary
الگوها، درون یابی، و دستورالعمل ها Templates, Interpolation, and Directives
-
معرفی Introduction
-
ساخت یک الگو Building a Template
-
ساخت کامپوننت Building the Component
-
استفاده از کامپوننت به عنوان دستورالعمل Using a Component as a Directive
-
اتصال با درون یابی Binding with Interpolation
-
اضافه کردن منطق با دستورات: ngIf Adding Logic with Directives: ngIf
-
اضافه کردن منطق با دستورات: ngFor Adding Logic with Directives: ngFor
-
چک لیست ها و خلاصه Checklists and Summary
اتصال داده ها و لوله ها Data Binding & Pipes
-
معرفی Introduction
-
صحافی اموال Property Binding
-
مدیریت رویدادها با اتصال رویداد Handling Events with Event Binding
-
مدیریت ورودی با اتصال دو طرفه Handling Input with Two-way Binding
-
تبدیل داده ها با لوله ها Transforming Data with Pipes
-
چک لیست ها و خلاصه Checklists and Summary
اطلاعات بیشتر در مورد کامپوننت ها More on Components
-
معرفی Introduction
-
تعریف رابط ها Defining Interfaces
-
کپسوله کردن سبک های کامپوننت Encapsulating Component Styles
-
استفاده از قلاب چرخه حیات Using Lifecycle Hooks
-
ساخت لوله های سفارشی Building Custom Pipes
-
چک لیست ها و خلاصه Checklists and Summary
ساخت اجزای تو در تو Building Nested Components
-
معرفی Introduction
-
ساخت کامپوننت تودرتو Building a Nested Component
-
استفاده از یک مؤلفه تودرتو Using a Nested Component
-
انتقال داده به کامپوننت تودرتو با استفاده از @Input Passing Data to a Nested Component Using @Input
-
انتقال داده از یک مؤلفه با استفاده از خروجی @ Passing Data from a Component Using @Output
-
چک لیست ها و خلاصه Checklists and Summary
خدمات و تزریق وابستگی Services and Dependency Injection
-
معرفی Introduction
-
چگونه کار می کند؟ How Does It Work?
-
ساخت یک سرویس Building a Service
-
ثبت سرویس Registering the Service
-
تزریق خدمات Injecting the Service
-
چک لیست ها و خلاصه Checklists and Summary
بازیابی داده ها با استفاده از Http Retrieving Data Using Http
-
معرفی Introduction
-
مشاهدات و پسوندهای واکنشی Observables and Reactive Extensions
-
راه اندازی Setting Up
-
ارسال درخواست Http Sending an Http Request
-
اشتراک در یک Observable Subscribing to an Observable
-
چک لیست ها و خلاصه Checklists and Summary
ناوبری و مسیریابی Navigation and Routing
-
معرفی Introduction
-
راه اندازی Setting Up
-
پیکربندی مسیرها Configuring Routes
-
گره زدن مسیرها به اقدامات Tying Routes to Actions
-
قرار دادن نماها Placing the Views
-
انتقال پارامترها به یک مسیر Passing Parameters to a Route
-
فعال کردن مسیر با کد Activating a Route with Code
-
چک لیست ها و خلاصه Checklists and Summary
Angular 2 Setup دوباره بررسی شد Angular 2 Setup Revisited
-
معرفی Introduction
-
فایل پیکربندی TypeScript (tsconfig.json) TypeScript Configuration File (tsconfig.json)
-
npm Package File (package.json) و TypeScript Definition File (typings.json) npm Package File (package.json) and TypeScript Definitions File (typings.json)
-
index.html کتابخانه های فایل index.html File Libraries
-
خلاصه Summary
کلمات پایانی Final Words
-
معرفی Introduction
-
خلاصه ای از سفر ما Recapping Our Journey
-
یادگیری بیشتر Learning More
-
Angular چیست؟ (بازبینی مجدد) What Is Angular? (Revisited)
-
بسته شدن Closing

جزییات دوره
4h 4m
80
Pluralsight (پلورال سایت)


(آخرین آپدیت)
1,045
از 5
دارد
دارد
دارد
https://donyad.com/d/34330f
 Deborah Kurata
Deborah Kurata
دبورا کوراتا یک توسعه دهنده نرم افزار ، مشاور ، سخنران کنفرانس و نویسنده Pluralsight است. دوره های وی شامل موارد زیر است: Angular: Starting، Angular Routing و Object-oriented Programming Fundamentals in C #. وی برای کار در حمایت از توسعه دهندگان نرم افزار ، جایزه Microsoft Most Valuable Professional (MVP) را دریافت کرده است و یک متخصص توسعه دهنده Google (GDE) است.







نمایش نظرات