آموزش نمونه سازی برای وب III: طراحی با HTML و CSS
Prototyping for Web III: Design with HTML and CSS
"یک سایت زنده با استفاده از نمونه های اولیه کاغذی و استراتژی طراحی خود از کلاس های قبلی ایجاد کنید. هر مرحله به شما کمک می کند تا سریع، کارآمد و در یک کار انجام دهید. . .."
آموزش طراحی وب: گرافیک و عناصر شبه CSS
Design the Web: Graphics and CSS Pseudo-Elements
بیاموزید که گرافیک و عناصر شبه را برای اضافه کردن امکانات بیشتر طراحی و طرح بدون افزودن HTML بیشتر به صفحات وب خود ، ترکیب کنید.
آموزش مقدمه ای بر CSS: سبک های اساسی را به وب سایت نمونه کارها اضافه کنید
Introduction to CSS: Add Fundamental Styles to a Portfolio Website
بنابراین، شما مقداری HTML را میشناسید و به آنچه شهردار بلومبرگ و اسنوپ داگ اعلام میکردند، خوشبین هستید. گام بعدی در فرآیند وب سایت اضافه کردن طراحی به آن است. ..
آموزش مقدمه ای بر HTML: ساخت یک وب سایت نمونه کارها
Introduction to HTML: Build a Portfolio Website
"یادگیری نحوه کدنویسی بسیار رایج است و به درستی چنین است. همه از شهردار بلومبرگ گرفته تا اسنوپ داگ آماده هستند تا به فکر خود بپردازند. اولین قدم برای به دست آوردن شما..."
آموزش ایجاد یک تجربه وب Responsive
Creating a Responsive Web Experience
بیاموزید که چگونه JavaScript را به HTML و CSS خود اضافه کنید تا صفحات وب شما در اندازه های مختلف صفحه نمایش بیشتر پاسخ دهند. محتوا را به صورت پویا بارگذاری کنید ، انیمیشن اضافه کنید و ناوبری را به هم بزنید
آموزش zbul.js: ارائه های آنلاین
reveal.js: Online Presentations
نمایش اسلایدی بسازید که از قدرت کامل وب با zbul.js استفاده کند.
آموزش کار با داده در وب
Working with Data on the Web
با استفاده از راه حل های ذخیره سازی وب مانند XML ، JSON ، YAML و HTML5 ، داده های ساده را بدون پایگاه داده ذخیره کنید.
آموزش ایجاد یک Responsive پیشرفته در HTML5
Creating an Advanced Responsive Presentation in HTML5
بیاموزید تا نمایش اسلایدهای HTML5 خود را با پخش خودکار ، صوت و فیلم تلفیقی و موارد دیگر ارتقا دهید.
آموزش ایجاد یک ارائه Responsive در HTML5
Creating a Responsive Presentation in HTML5
از فناوری های باز (HTML5 ، jQuery و CSS) برای ایجاد نمایش اسلایدی که به طرح های موبایل و دسک تاپ پاسخ می دهد استفاده کنید و یاد بگیرید که نمایش اسلاید را متناسب با پروژه بعدی خود تنظیم کنید.
آموزش ایجاد نظرسنجی با HTML5
Creating Surveys with HTML5
بازدیدکنندگان وب سایت خود را با یک نظرسنجی سه بعدی منحصر به فرد ساخته شده با HTML5 ، CSS و JavaScript درگیر کنید.
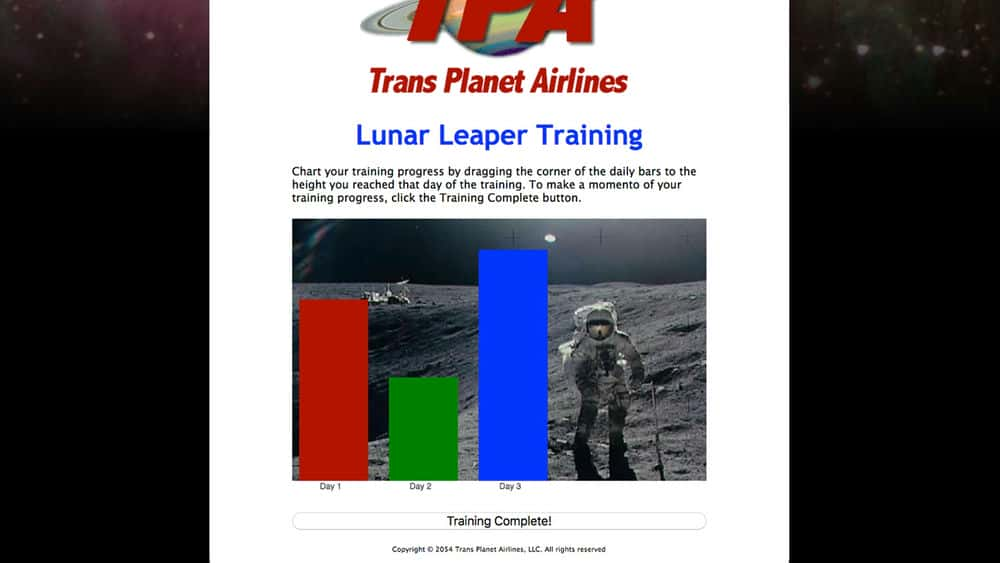
آموزش ایجاد نمودارهای تعاملی با HTML5
Creating Interactive Charts with HTML5
ارائه داده های خشک را با نمودار میله ای تعاملی ، جذاب بصری که با عنصر HTML5 Canvas ترسیم شده ادویه کنید.
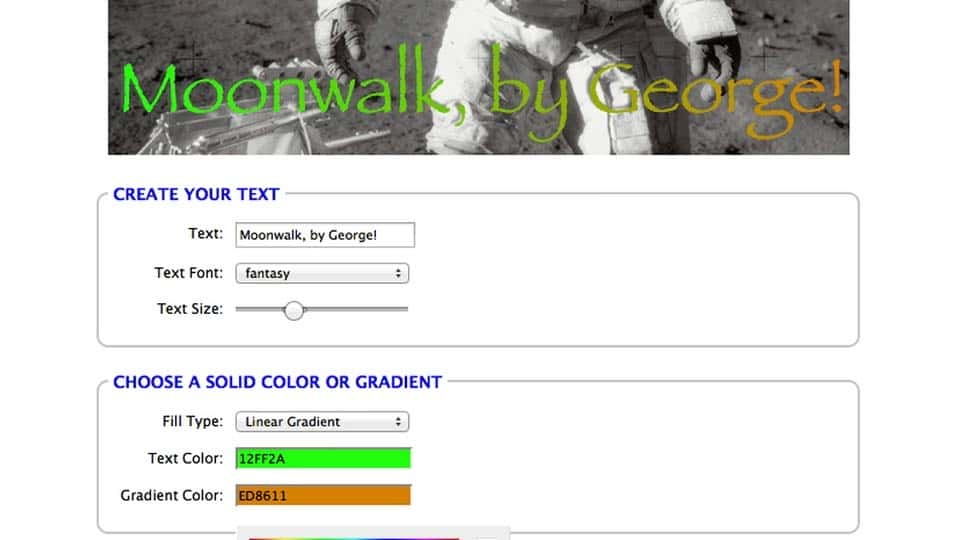
آموزش ایجاد عنوان کارت عکس با HTML5
Creating Photo Card Titles with HTML5
یک فرم HTML با CSS و JavaScript ایجاد کنید که به کاربران امکان می دهد زیرنویس ها را برای کارت های عکس ارسال کنند.

 Erica Heinz
Erica Heinz

 Chris Converse
Chris Converse

 Jenn Lukas
Jenn Lukas



 Ray Villalobos
Ray Villalobos

 Joseph Lowery
Joseph Lowery

 Justin Putney
Justin Putney