آموزش طراحی وب: تصاویر Responsive SVG
Design the Web: Responsive SVG Images
بیاموزید که چگونه گرافیک برداری مقیاس پذیر را با پرس و جوهای رسانه CSS ترکیب کنید تا تصاویر واکنشی برای وب سایت ها و سایر پروژه های تعاملی ایجاد کنید.
آموزش ایجاد طراحی های وب جذاب در فتوشاپ
Creating Compelling Web Designs in Photoshop
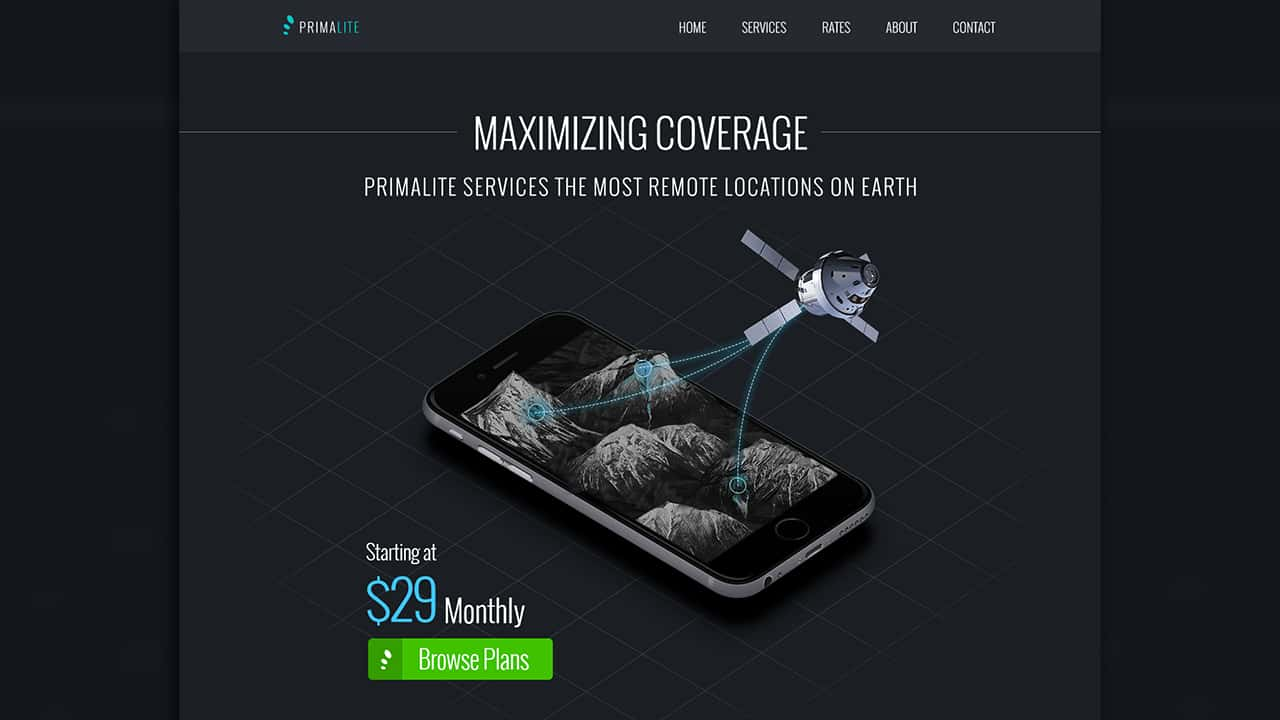
در این آموزش فتوشاپ، یاد خواهید گرفت که چگونه با استفاده از انواع تکنیک های دستکاری عکس، طراحی های وب جذاب بصری ایجاد کنید. نرم افزار مورد نیاز: Adobe Photoshop CC 2014، Adobe Illustrator CC 2014.
آموزش یک پروتاگونیست وب کمیک طراحی کنید
Design a Webcomic Protagonist
از عناصر اولیه شکل و رنگ برای ایجاد شخصیتی نمادین و به یاد ماندنی استفاده کنید.
آموزش طراحی وب: افزودن کدهای QR پویا
Design the Web: Adding Dynamic QR Codes
بیاموزید که از API نمودار Google رایگان یا jQuery و JavaScript رایگان برای افزودن کدهای QR پویا به صفحات وب خود استفاده کنید.
آموزش طراحی وب: ایجاد و محافظت از پیوندهای ایمیل
Design the Web: Creating and Protecting Email Links
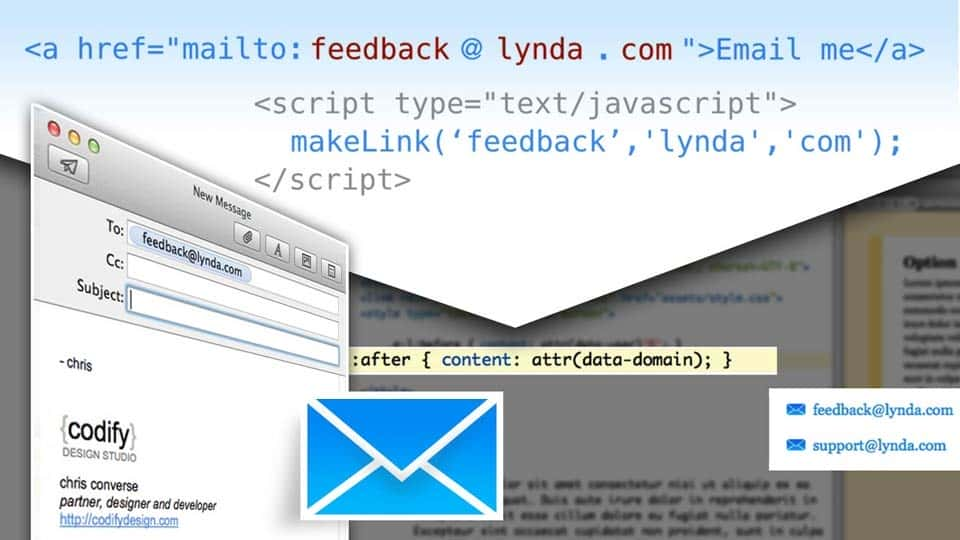
بیاموزید که چگونه با استفاده از این راه حل های هوشمند توسعه دهنده وب Chris Converse آدرس های ایمیلی را که در وب نمایش می دهید از عنکبوت ها و ربات ها پنهان کنید.
آموزش طراحی وب: Adobe Generator برای گرافیک
Design the Web: Adobe Generator for Graphics
با ایجاد فتوشاپ و Adobe Generator در ایجاد وب و گرافیک تعاملی صرفه جویی کنید.
آموزش تصویرگر برای طراحی وب: مفاهیم اصلی
Illustrator for Web Design: Core Concepts
ببینید چطور Illustrator در یک گردش کار طراحی وب مدرن قرار می گیرد. نویسنده جاستین سیلی مفاهیم اصلی مانند راه اندازی فضای کاری وب و ساخت الگوهای پاسخگو در Illustrator را پوشش می دهد.
آموزش نقشه برداری از فرآیند طراحی وب مدرن
Mapping the Modern Web Design Process
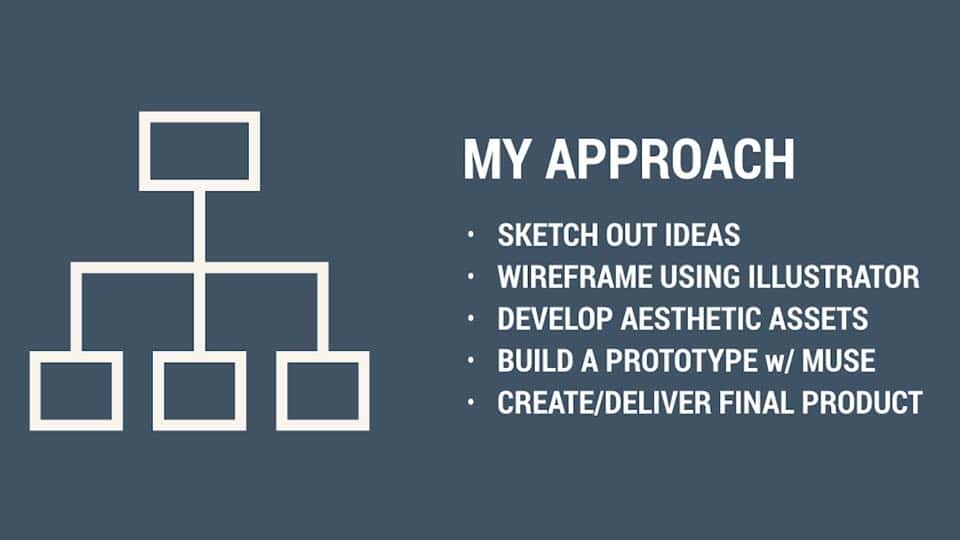
از فرآیند طراحی وب امروز ، از کشف تا تولید ، تولید و راه اندازی محتوا ، یک مرور کلی 10،000 فوت داشته باشید.
آموزش دست در طراحی وب Responsive است
Hands On Responsive Web Design
این دوره یک تجربه عملی فراهم می کند که در آن شما چندین صفحه وب HTML5 پاسخگو آماده برای استفاده در پروژه بعدی خود ایجاد خواهید کرد.
آموزش طراحی وب: لایه های ترکیبی
Design the Web: Layer Comps
نحوه استفاده از comps لایه فتوشاپ برای استوری برد طراحی های تعامل خود را بیابید.
آموزش طراحی وب: اشیا Smart هوشمند
Design the Web: Smart Objects
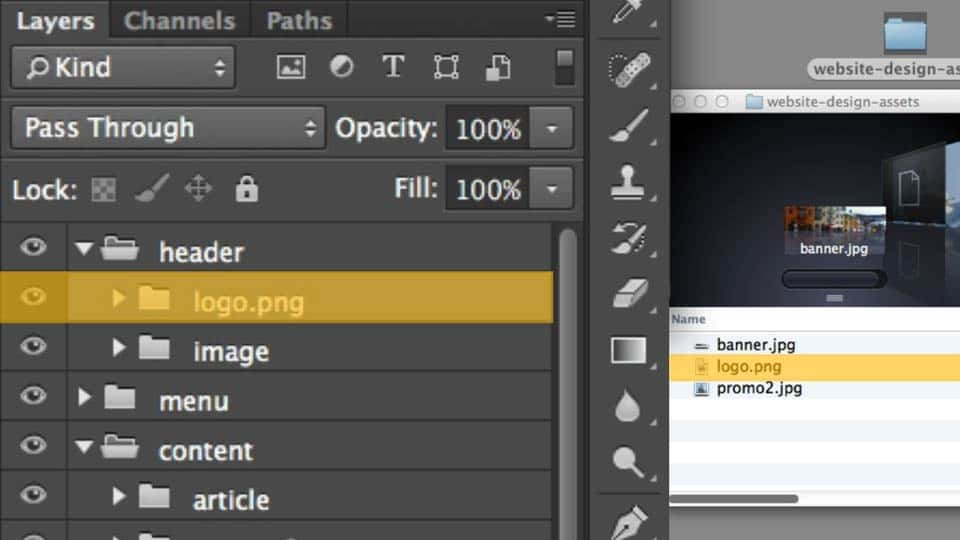
بیاموزید که در این آموزش فتوشاپ با استفاده از Smart Object ها سرعت طراحی و زمان تولید خود را افزایش دهید.
آموزش مقدمه ای بر طراحی و توسعه وب
Introduction to Web Design and Development
تازه وارد طراحی وب شدید؟ ببینید آیا این برای شما مناسب است یا خیر. بیاموزید که چگونه در زمینه طراحی وب شروع به کار کنید ، چگونه ابزار مناسب را انتخاب کنید و در ادامه باید یاد بگیرید.

 Chris Converse
Chris Converse

 Gary Simon
Gary Simon

 Mary Marck
Mary Marck




 Justin Seeley
Justin Seeley

 Morten Rand-Hendriksen
Morten Rand-Hendriksen

 Paul Cheney
Paul Cheney



 James Williamson
James Williamson