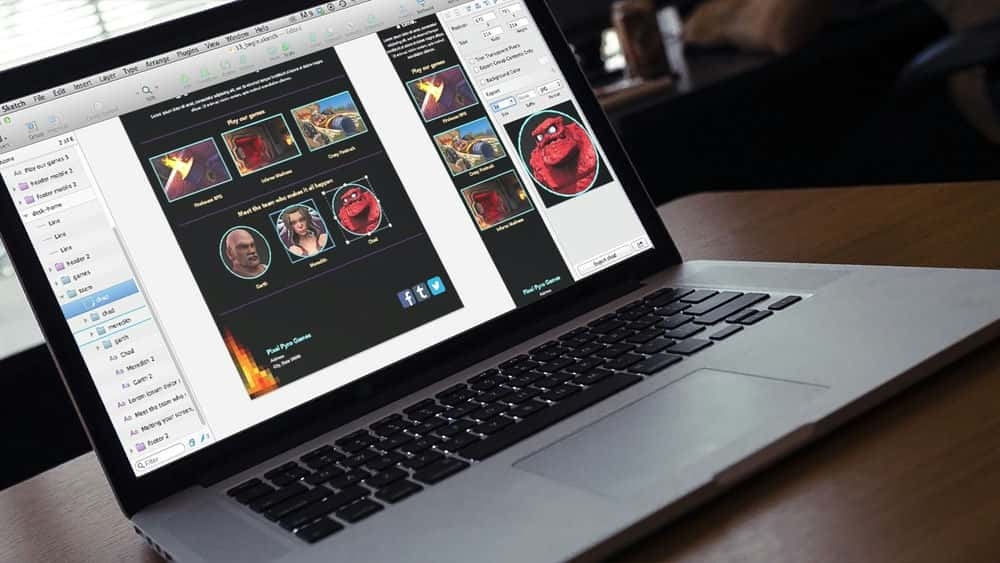
آموزش برنامه ریزی و طراحی وب سایت در Sketch
Website Planning and Design in Sketch
در این آموزش Sketch ، روند برنامه ریزی و طراحی وب سایت با استفاده از Sketch 3 طی می شود. نرم افزار مورد نیاز: Sketch 3، Dreamweaver CC، HTML5، CSS3.
آموزش طراحی وب: تصویرگر به بوم HTML5 متحرک
Design the Web: Illustrator to Animated HTML5 Canvas
بیاموزید که از یک فایل ساده Illustrator ، با Ai2Canvas — یک افزونه رایگان که تقریباً با همه نسخه های Illustrator ، از CS3 تا CC کار می کند ، از یک فایل Illustrator متحرک ایجاد کنید
آموزش Captivate 8: طراحی موبایل و Responsive
Captivate 8: Mobile and Responsive Design
تکنیک هایی را برای ایجاد و انتشار پروژه های Captivate تعاملی دوستانه برای موبایل دریافت کنید.
آموزش طراحی وب سایت تک صفحه ای محصول در فتوشاپ و HTML
Designing a Single Page Product Website in Photoshop and HTML
گردش کار طراحی و توسعه را برای یک وب سایت محصول تک صفحه ای بیاموزید. نرم افزار مورد نیاز: Illustrator CC 2014، Photoshop CC 2014، HTML5، Sublime Text 3، CodeKit 2.
آموزش برنامه ریزی نمونه کارها در زمینه طراحی وب: رشد تجارت آزاد خود
Planning a Web Design Portfolio: Growing Your Freelance Business
بیاموزید که چگونه یک نمونه کارها تحت وب را طراحی کنید که مشتریان جدیدی را به سمت خود جذب کند و تجارت خود را به مسیر درست هدایت کنید.
آموزش برنامه ریزی نمونه کارها برای طراحی وب: یافتن شغل
Planning a Web Design Portfolio: Getting a Job
بیاموزید که چگونه با استفاده از نمونه کارهای طراحی وب خود به کارفرمایان احتمالی شغل پیدا کنید.
آموزش طراحی وب: استفاده از نمادها در SVG
Design the Web: Using Symbols in SVG
گرافیک جدید SVG ایجاد کنید و سپس آنها را به نمادهای کارآمد و قابل استفاده مجدد تبدیل کنید.
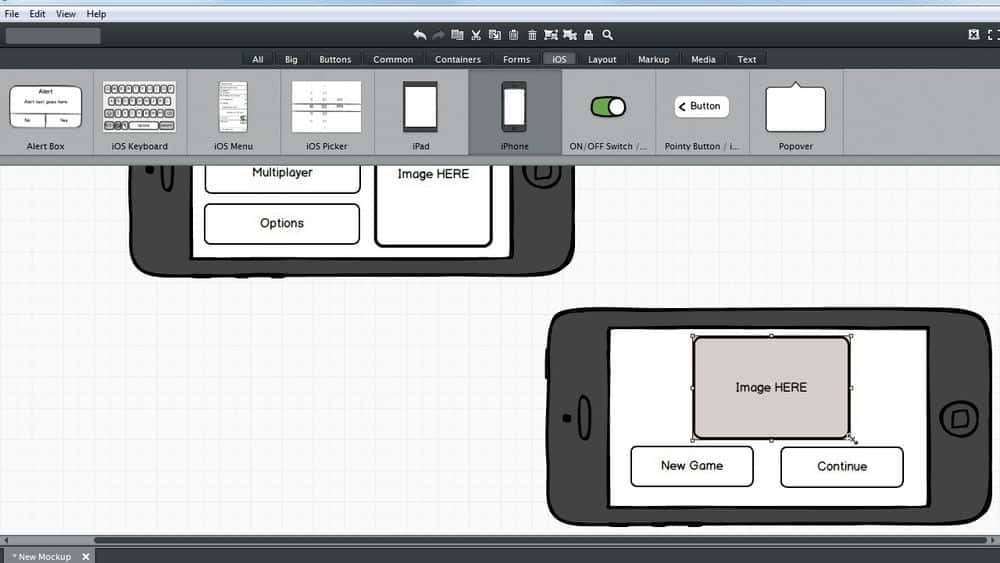
آموزش طراحی بازی های موبایل با یک سند طراحی بازی
Designing Mobile Games with a Game Design Document
در طول این درس ها یاد خواهیم گرفت که چگونه هنگام نوشتن یک سند طراحی بازی (GDD) ، یک بازی موبایل را طراحی کنیم. نرم افزار مورد نیاز: Balsalmiq ، Microsoft Word 2013 ، Microsoft Visio 2013.
آموزش جفری زلدمن: 20 سال طراحی وب و جامعه
Jeffrey Zeldman: 20 years of Web Design and Community
به طراح وب تأثیرگذار وب بنیانگذار A List Apart بپیوندید زیرا او در مورد توسعه استانداردهایی که اینترنت را شکل می دهد ، پرورش جامعه و آموزش طراحان جدید صحبت می کند.
آموزش طراحی وب: SVG Rollovers با CSS
Design the Web: SVG Rollovers with CSS
بیاموزید که چگونه گرافیک های SVG را سبک کنید و آنها را وادار کنید تا به تغییرات حالتهای چرخش با CSS پاسخ دهند.
آموزش بینش خلاق: لورن بیکن در زمینه طراحی وب
Creative Insights: Lauren Bacon on Web Design
مربی تجارت لورن بیکن به ما می گوید که برای موفقیت در دنیای طراحی وب چه کاری لازم است.
آموزش راه اندازی مشاغل طراحی وب: تعریف ساختار تجاری خود
Running a Web Design Business: Defining Your Business Structure
بیاموزید کدام ساختار تجاری (انحصاری شخصی ، مشارکت ، شرکت یا LLC) برای شما مناسب است. بیاموزید که چگونه بر مجوز و مجوز ، مالیات و نگهداری سوابق تأثیر می گذارد.

 Jay Boucher
Jay Boucher

 Chris Converse
Chris Converse

 Anastasia McCune
Anastasia McCune

 Jan Zavrl
Jan Zavrl

 Lauren Bacon
Lauren Bacon



 Christopher Kao
Christopher Kao

 Jeffrey Zeldman
Jeffrey Zeldman



 Martha Garzon
Martha Garzon